
Atribut CSS yang digunakan untuk menetapkan kedudukan mutlak sesuatu elemen ialah "kedudukan". Anda hanya perlu menetapkan nilai atribut kedudukan kepada "mutlak". "; set kepada kedudukan mutlak Elemen dialih keluar sepenuhnya daripada aliran dokumen dan diletakkan relatif kepada blok yang mengandunginya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Sifat CSS yang digunakan untuk menetapkan kedudukan mutlak sesuatu elemen ialah "positon".
Atribut kedudukan menentukan jenis kedudukan elemen Anda hanya perlu menetapkan nilai atribut positon kepada "mutlak" untuk mencapai kedudukan mutlak.
Elemen yang ditetapkan kepada kedudukan mutlak dialih keluar sepenuhnya daripada aliran dokumen dan diletakkan relatif kepada blok yang mengandunginya, yang mungkin elemen lain dalam dokumen atau blok yang mengandungi awal. Ruang yang sebelum ini diduduki oleh elemen dalam aliran dokumen biasa ditutup, seolah-olah elemen itu tidak wujud. Elemen menjana kotak peringkat blok selepas kedudukan, tanpa mengira jenis kotak yang asalnya dijana dalam aliran biasa.
Ciri asas kedudukan mutlak
Ciri pertama kedudukan mutlak ialah ia akan bermula dari Ia dipisahkan daripada aliran dokumen dan tidak dipengaruhi oleh elemen lain Kedudukan adalah "mutlak", jadi ia dipanggil kedudukan mutlak Jika ia adalah kedudukan relatif, ia akan dipengaruhi oleh elemen lain, maka kedudukannya "relatif";
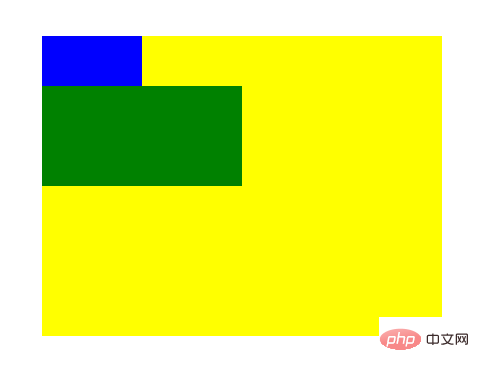
Kedudukan tidak digunakan: iaitu, elemen berada dalam aliran dokumen biasa

<div class="frame">
<div id="div1"></div>
<div id="div2"></div>
</div>.frame {
margin: 0 auto;
margin-top: 50px;
width: 400px;
height: 300px;
background-color: yellow;
}
#div1 {
width: 100px;
height: 50px;
background-color: blue;
}
#div2 {
width: 200px;
height: 100px;
background-color: green;
}Apabila kita menambah Apabila diposisikan secara mutlak, elemen akan keluar dari aliran dokumen semasa; >Maksudnya, elemen yang diposisikan secara mutlak tidak mempunyai kedudukan dalam aliran dokumen Ia dipisahkan daripada aliran dokumen, dan elemen seterusnya akan mengisi kedudukan asalnya; ciri penentududukan mutlak ialah kedudukan penentududukan mempunyai atribut penentududukan relatif kepada yang pertama (iaitu, kedudukan itu relatif atau mutlak) elemen nenek moyang; 🎜>
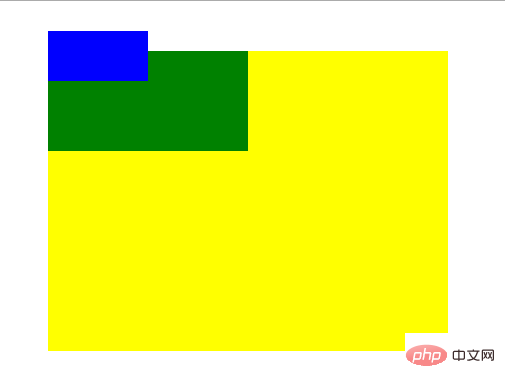
Apabila menetapkan nilai kedudukan untuk elemen yang diposisikan secara mutlak, elemen itu akan memanjangkan Pepohon DOM mencari ke atas sehingga elemen nenek moyang dengan atribut kedudukan ditemui dan kedudukannya adalah relatif kepada elemen tersebut, sejak tiada unsur moyangnya mempunyai atribut kedudukan, elemen yang diposisikan secara mutlak akan diposisikan secara relatif kepada badan jika Tambah atribut kedudukan kepada elemen induknya, dan elemen yang diposisikan secara mutlak akan menjadi relatif kepada elemen induk; >#div1 {
position: absolute;
}Ciri lanjutan kedudukan mutlak
Ciri lanjutan pertama bagi elemen kedudukan mutlak ialah fungsi penskalaan automatik mereka Apabila kami menetapkan lebar kepada auto (atau tidak ditetapkan, lalai adalah automatik), elemen yang diposisikan secara mutlak akan secara automatik menskalakan saiznya mengikut kiri dan kanannya (
#div1 {
top: 30px;
}); kita boleh memperoleh ciri lanjutan kedua Memandangkan elemen tingkah laku mutlak mempunyai fungsi penskalaan automatik, jika Nilai lebar adalah auto Pada masa ini, jika kita menetapkan kedua-dua kiri dan kanan kepada 0, elemen itu akan diisi dengan elemen relatifnya . Jika kita menetapkan lebar kepada nilai tetap pada masa ini, ini adalah elemen yang diposisikan secara mutlak, dan nilai kiri akan digunakan sebagai kedudukan pertama ( Piawaian ini digunakan untuk strim dokumen yang dibaca dari kiri ke kanan , dan dalam sebilangan kecil strim dokumen yang dibaca dari kanan ke kiri, kanan
Piawaian ini digunakan untuk strim dokumen yang dibaca dari kiri ke kanan , dan dalam sebilangan kecil strim dokumen yang dibaca dari kanan ke kiri, kanan
其实并不一定非要设置成0,在 margin: auto 下,只要 left 和 right 的值相等,且不超过其 相对元素减去该绝对定位元素 width 的一半,就可以实现居中;如果其 left 超出了范围,那么会取 left 的值作为定位( 从左向右的文档流); /* 至于在范围能的值不等情况,大家可以自行测试一下 */
以上例子均在水平方向实现,那么垂直方向是怎么样的呢?其实垂直方向的作用效果是一样,垂直方向同样可以自动拉伸,同理我们也可以实现垂直方向上的自动居中;
#div1 {
top: 0;
bottom: 0;
}
和水平居中有一点不同的是,无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中。
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Apakah sifat CSS yang digunakan untuk menetapkan kedudukan mutlak sesuatu elemen?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!