
Kad bebas diwakili oleh asterisk "*", yang bermaksud "semua" dan merupakan pemilih dalam CSS; ia mempunyai skop terluas antara semua pemilih dalam CSS dan boleh memadankan semua elemen pada halaman sintaks ialah "*{property name:property value;...}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Watak kad bebas diwakili oleh asterisk "*", yang bermaksud "semua" dan merupakan pemilih dalam CSS.
Pemilih kad bebas "*" mempunyai skop terluas bagi semua pemilih dan boleh memadankan semua elemen pada halaman.
Format sintaks asas

Contoh 1
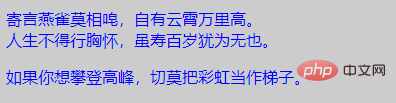
Di sini saya tulis tiga pilihan The pemilih ialah pemilih elemen, pemilih id dan pemilih kelas Kod HTML adalah seperti berikut
<div>寄言燕雀莫相唣,自有云霄万里高。</div> <span id="myId">人生不得行胸怀,虽寿百岁犹为无也。</span> <p class="myClass">如果你想攀登高峰,切莫把彩虹当作梯子。</p>
Kemudian kami menggunakan pemilih kad bebas untuk menetapkan semua warna teks kepada biru Kod CSS adalah seperti berikut
* {color: blue;}
Contoh 2
Sebagai contoh, kod berikut menggunakan pemilih kad bebas untuk mentakrifkan gaya CSS dan mengosongkan jidar lalai semua teg HTML. * {
margin:0; /*清除外边距*/
padding: 0; /*清除内边距*/
}tutorial video css)
Atas ialah kandungan terperinci Apakah maksud wildcard dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!