
Bagaimana untuk menggunakan komponen Toasts dalam
Bootstrap? Artikel berikut akan memperkenalkan kepada anda penggunaan komponen Toasts mesej roti bakar dalam Bootstrap5 Saya harap ia akan membantu anda!

Toast ialah pemberitahuan ringan yang direka bentuk untuk meniru sistem pengendalian mudah alih dan desktop Pemberitahuan tolak telah menjadi popular. Ia dibina dengan flexbox supaya ia mudah untuk diselaraskan dan diletakkan. [Cadangan berkaitan: "tutorial bootstrap"]
Seperti gesaan pop timbul, mesej roti bakar juga perlu dimulakan oleh anda sendiri. Saya tidak tahu mengapa kaedah pemulaan pada laman web rasmi tidak sah. Saya menemui kaedah yang boleh dilaksanakan di laman web asing.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="position-fixed bottom-0 end-0 p-3" style="z-index: 5">
<div id="liveToast" class="toast hide" data-bs-animation="false" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息提示</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>Pilihan boleh dihantar melalui atribut data atau JavaScript. Untuk atribut data, tambahkan nama pilihan pada data-bs-, seperti: data-bs-animation="".
Nilai di atas adalah nilai lalai Jika anda berpuas hati dengan kesan pengisaran, ada tidak perlu menulisnya sama sekali, dalam contoh 27.3.1, saya menetapkan data-bs-autohide="false" untuk tidak menyembunyikan roti bakar secara automatik, supaya mudah untuk mengambil tangkapan skrin tetikus diklik di mana-mana, kotak mesej akan hilang.
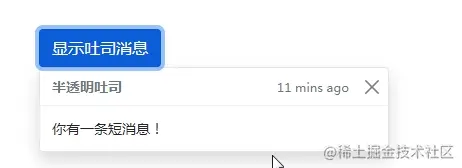
Roti bakar juga boleh menjadi lut sinar, sekali gus digabungkan dengan apa sahaja yang mungkin kelihatan padanya. Penyemak imbas yang menyokong penapis latar belakang atribut CSS juga akan cuba mengaburkan elemen di bawah roti bakar.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>半透明吐司</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
Roti bakar boleh disusun dengan membungkusnya dalam toast-container bekas, yang akan menyusunnya secara menegak Tambahkan sedikit jarak.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn1">显示吐司消息1</button>
<button type="button" class="btn btn-primary" id="liveToastBtn2">显示吐司消息2</button>
<div>
<div id="toast1" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息</strong>
<small>刚刚发送</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
第一条消息
</div>
</div>
<div id="toast2" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息</strong>
<small>2分钟前</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
第二条消息
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn1").onclick = function() {
new bootstrap.Toast(document.querySelector('#toast1')).show();
}
document.querySelector("#liveToastBtn2").onclick = function() {
new bootstrap.Toast(document.querySelector('#toast2')).show();
}
</script>
</body>
</html>Sesuaikan roti bakar dengan mengalih keluar komponen kanak-kanak, melaraskan kelas biasa atau menambah penanda.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div role="alert" aria-live="assertive" aria-atomic="true">
<div>
邀请你穿越到三国!
<div class="mt-2 pt-2 border-top">
<button type="button" class="btn btn-primary btn-sm">接受邀请</button>
<button type="button" class="btn btn-secondary btn-sm" data-bs-dismiss="toast">关闭</button>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
Berdasarkan contoh di atas, anda juga boleh mencipta skema warna roti bakar yang berbeza melalui kategori universal warna kami. Seterusnya, kami menambah bg-bahaya dan teks-putih pada roti bakar, dan kemudian menambah teks-putih pada butang tutup. Untuk membuat tepi kelihatan jelas, sempadan lalai dialih keluar melalui sempadan-0.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="toast align-items-center text-white bg-danger border-0" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<div>
这里是红色背景的
</div>
<button type="button" class="btn-close btn-close-white me-2 m-auto" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>Mesej roti bakar lalai dipaparkan di sudut kanan bawah penyemak imbas. Gunakan CSS tersuai untuk menentukan roti bakar mengikut keperluan. Sudut kanan atas biasanya digunakan untuk pemberitahuan, begitu juga bahagian tengah atas. Jika anda hanya mahu memaparkan satu roti bakar pada satu masa, letakkan gaya kedudukan pada roti bakar.
<form> <div class="mb-3"> <label for="selectToastPlacement">Toast placement</label> <select class="form-select mt-2" id="selectToastPlacement"> <option value="" selected>Select a position...</option> <option value="top-0 start-0">Top left</option> <option value="top-0 start-50 translate-middle-x">Top center</option> <option value="top-0 end-0">Top right</option> <option value="top-50 start-0 translate-middle-y">Middle left</option> <option value="top-50 start-50 translate-middle">Middle center</option> <option value="top-50 end-0 translate-middle-y">Middle right</option> <option value="bottom-0 start-0">Bottom left</option> <option value="bottom-0 start-50 translate-middle-x">Bottom center</option> <option value="bottom-0 end-0">Bottom right</option> </select> </div> </form> <div aria-live="polite" aria-atomic="true" class="bg-dark position-relative bd-example-toasts"> <div class="toast-container position-absolute p-3" id="toastPlacement"> <div class="toast"> <div class="toast-header"> <img src="..." class="rounded me-2" alt="..."> <strong class="me-auto">Bootstrap</strong> <small>11 mins ago</small> </div> <div class="toast-body"> Hello, world! This is a toast message. </div> </div> </div> </div>
Di atas ialah contoh rasmi, Bootstrap5 ToastsSaya tidak menjumpai kod js pemandu. Tetapi ia boleh dijadikan rujukan untuk semua Jika anda berminat, anda boleh mengkajinya Di sini saya telah mengubahsuainya untuk dipaparkan di sudut kiri atas berdasarkan kod di atas.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="position-fixed top-0 start-0 p-3" style="z-index: 5">
<div id="liveToast" class="toast hide" data-bs-animation="false" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息提示</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>Untuk pengetahuan lanjut tentang bootstrap, sila lawati: tutorial asas bootstrap! !
Atas ialah kandungan terperinci Bagaimana untuk menggunakan komponen Toasts dalam Bootstrap? (contoh penerangan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!