
Dalam JavaScript, acara terdiri daripada tiga bahagian: sumber acara, jenis acara dan pengendali acara. "Sumber acara" merujuk kepada elemen yang mencetuskan acara, "jenis acara" merujuk kepada cara peristiwa dicetuskan dan "pengendali acara" merujuk kepada kod (dalam bentuk fungsi) yang akan dilaksanakan selepas acara dicetuskan .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Apakah itu acara?
Peristiwa merujuk kepada gelagat yang boleh dikesan oleh JavaScript dan merupakan mekanisme "tindak balas pencetus". Tingkah laku ini merujuk kepada tindakan tertentu seperti memuatkan halaman, klik tetikus/klik dua kali, penunjuk tetikus meluncur ke atas kawasan tertentu, dll. Ia memainkan peranan yang sangat penting dalam mencapai kesan interaktif halaman.
Acara terdiri daripada tiga bahagian: sumber acara, jenis acara dan pengendali acara, juga dikenali sebagai "tiga elemen acara".
Tiga elemen acara
Sumber acara: elemen yang mencetuskan (ialah) acara
Jenis acara: Cara peristiwa dicetuskan (seperti klik tetikus atau klik papan kekunci)
Pengendali acara: Kod yang akan dilaksanakan selepas acara dicetuskan (borang fungsi )
Tiga elemen di atas boleh difahami secara ringkas sebagai "siapa yang mencetuskan peristiwa", "apakah peristiwa yang dicetuskan" dan "apa yang perlu dilakukan selepas peristiwa itu dicetuskan."
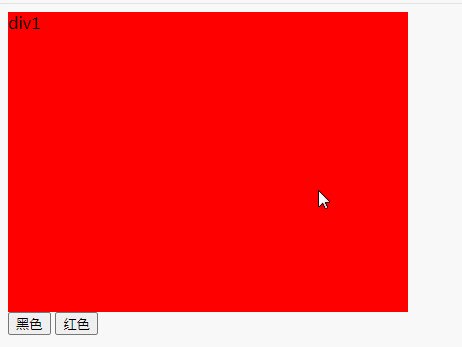
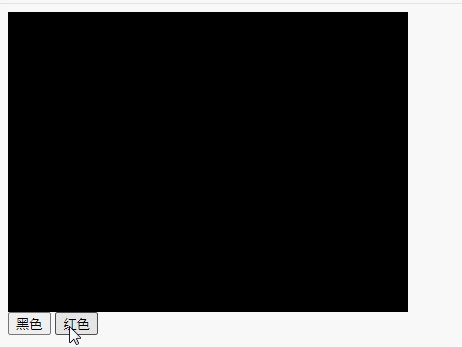
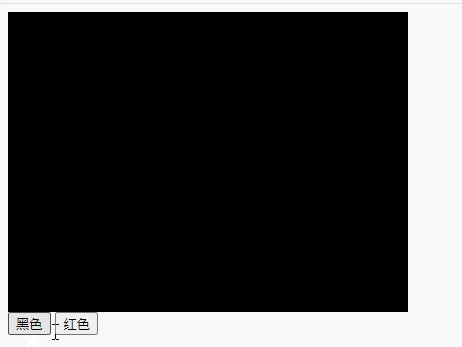
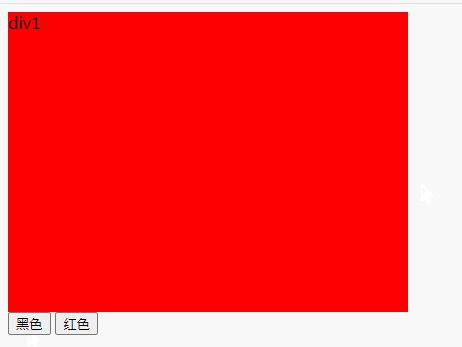
Contoh: Tukar warna div dengan mengklik butang
Sumber acara: Elemen butang
Jenis acara: Klik tetikus
Pengendali acara: test(eventObj)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test(this)" />
<input type="button" value="红色" onclick="test(this)" />
</body>
</html>
[Cadangan berkaitan: Tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Apakah yang terdiri daripada acara javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!