
HTML用“
”标签包含文档标题。title标签可定义文档的标题,语法“<title>文档标题 ”;浏览器会把被“”和“ ”包裹的文本识别为文档标题,放置在浏览器窗口的标题栏或状态栏上。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML用“
浏览器会把被“
通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
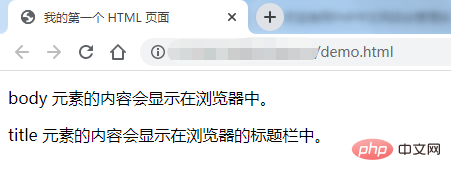
示例:

延伸阅读:标题里是什么?
一定要选择一个正确的标题,这对于定义文档并确保它能够在 Web 上有效利用来说是十分重要的。
请记住,用户可以用任何顺序、独立地访问文档集中的每一个文档。所以,文档的标题不仅应当根据其他文档的上下文定义,而且还要显示其自身的特点。
含有文档引用排序的标题通常不是什么好标题。举个例子,像“第十六章”或“第五部分”这样的标题,对读者理解其内容方面毫无用处。描述性更强的标题,像“第十六章:HTML 标题”,或者“第五部分:如何使用标题”,这样的标题不仅表达了它在一个大型文档集中的位置,还说明了文档的具体内容,吸引读者更有兴趣读下去。
自我引用的标题也没有什么用处。像“主页”这样的标题和内容毫无关系,类似的还有“反馈页”或“常用链接”等。你应该设计一个能够传达一定内容和目的的标题,令读者凭这个标题就可以判断是否由必要访问这个页面。“HTML
人们常常会花费大量时间去创建 Web 文档,但却经常只是因为一个不吸引人或无意义的标题,而把这些努力全都浪费掉了。当自动为用户搜集链接的特殊软件在 Web 上越来越流行时,只有网页的标题才会作为与页面相关的描述性词语,被插入到庞大的链接数据库中。因此,我们怎么强调这一点都不过分:请为自己的每个文档都认真地选择一个描述性的、实用的并与上下文独立的标题。
推荐教程:html视频教程
Atas ialah kandungan terperinci HTML用什么标签包含文档标题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!