
Dalam CSS, anda boleh menggunakan atribut "font-size" untuk mengubah suai saiz fon elemen td dalam jadual Fungsi atribut ini adalah untuk menetapkan saiz fon elemen yang anda perlukan untuk menambah "font-size:" pada elemen td: Font size value;" style sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mengubah suai saiz fon elemen td dalam jadual dalam css
Dalam css, anda boleh menggunakan atribut saiz fon untuk menetapkan saiz teks jadual. Contoh berikut menerangkan cara menetapkan saiz fon dalam jadual dengan css.
Contohnya adalah seperti berikut:
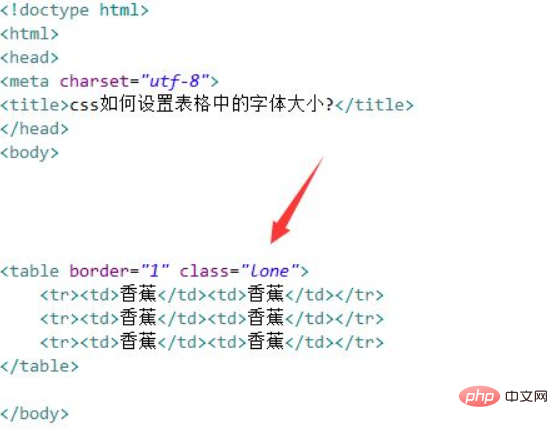
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menetapkan saiz fon dalam jadual dengan css. Buat borang untuk ujian. Tetapkan atribut kelas teg jadual kepada bersendirian.

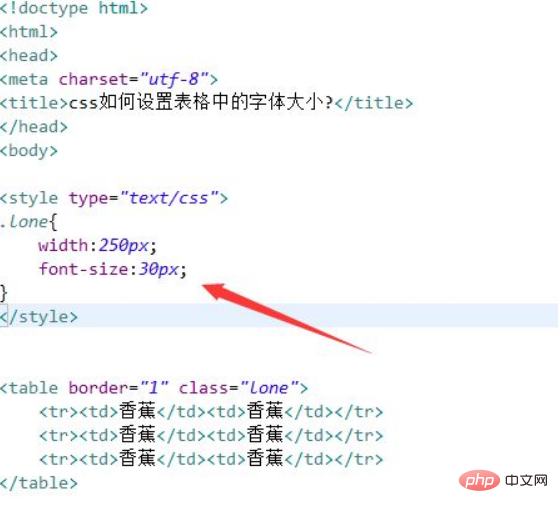
2. Dalam teg css, takrifkan gaya jadual melalui kelas dan takrifkan lebarnya sebagai 250px. Gunakan atribut saiz fon untuk menetapkan saiz teks jadual kepada 30px.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Cipta jadual dan tetapkan atribut kelas teg jadual kepada bersendirian.
2. Dalam teg css, tentukan gaya jadual melalui kelas dan tentukan lebarnya sebagai 250px.
3 Dalam teg css, gunakan atribut saiz fon untuk menetapkan saiz teks jadual kepada 30px.
4. Buka fail test.html dalam penyemak imbas untuk menyemak kesannya.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai saiz fon elemen td dalam jadual dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!