
Kaedah: 1. Gunakan kaedah klik() untuk mengikat acara klik pada elemen tr dan nyatakan fungsi pemprosesan acara; 2. Gunakan pernyataan "$(selector).index(element)" dalam fungsi pemprosesan acara untuk menentukan Hanya tentukan sama ada elemen dipilih dan keluarkan kedudukan elemen yang dipilih.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Bagaimanakah jquery menentukan sama ada elemen tr dalam jadual dipilih?
Kita boleh menggunakan kaedah klik() dan indeks() kaedah untuk menentukan sama ada elemen tr dipilih dipilih. Kaedah
klik() menunjukkan bahawa apabila elemen diklik, peristiwa klik akan berlaku. Klik berlaku apabila penuding tetikus diletakkan di atas elemen, dan kemudian butang kiri tetikus ditekan dan dilepaskan Kaedah klik() mencetuskan peristiwa klik, atau menentukan fungsi untuk dijalankan apabila peristiwa klik berlaku. Kaedah
index() mengembalikan kedudukan indeks elemen yang ditentukan berbanding dengan elemen lain yang ditentukan.
Contohnya adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
var myRows = $('table tr').click(function(){
alert('Row #' +myRows.index(this));
});
});
</script>
</head>
<body>
<table width="300" border="1" cellspacing="1" cellpadding="2">
<tr>
<td width="150">0-1</td>
<td width="150">0-2</td>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
</tr>
</table>
</body>
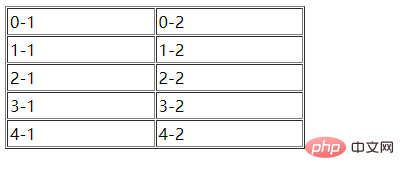
</html>Hasil keluaran:

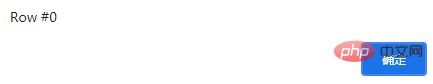
Apabila baris pertama dipilih, hasil output ialah :

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada tr dalam jadual dipilih dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!