
Dalam jquery, anda boleh menggunakan pernyataan "$("Element:not(:last-child)") untuk memilih elemen lain kecuali lajur terakhir pemilih ":last-child" boleh memilih lajur terakhir elemen , pemilih ":not()" digunakan untuk memilih elemen selain daripada elemen yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Cara memilih elemen kecuali lajur terakhir dalam jquery
Kita boleh menggunakan pemilih :last-child dan :not(selector) pemilih untuk memilih elemen kecuali lajur terakhir.
Contoh adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$('tr td:not(:last-child)').css('background-color','red');
});
});
</script>
</head>
<body>
<button>选择除了最后一列的所有元素</button>
<table border="1">
<tr>
<td>one</td><td>two</td><td>three</td><td>last</td>
</tr>
<tr>
<td>blue</td><td>red</td><td>green</td><td>last</td>
</tr>
<tr>
<td>Monday</td><td>Tuesday</td><td>Wednesday</td><td>last</td>
</tr>
</table>
</body>
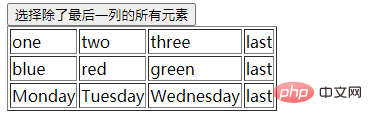
</html>Hasil keluaran:

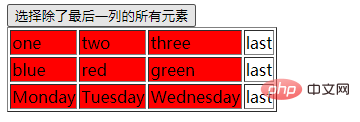
Selepas mengklik butang:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memilih elemen lain kecuali lajur terakhir dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Sebab mengapa fungsi pengepala mengembalikan 404 kegagalan
Sebab mengapa fungsi pengepala mengembalikan 404 kegagalan