
Artikel ini akan memperkenalkan kepada anda cara membina dan mengkonfigurasi persekitaran Vue dalam VSCode dan saya harap ia dapat membantu rakan yang memerlukan!

Vue.js ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna aplikasi web mempunyai binaan Vue.js terbina dalam untuk sokongan HTML, CSS dan JavaScript . Untuk persekitaran pembangunan Vue.js yang lebih kaya, anda boleh memasang sambungan Vetur yang menyokong IntelliSense Vue.js, coretan, format dan banyak lagi.

Kami akan gunakan dalam Vue tutorial ini CLI. Jika anda baru menggunakan rangka kerja Vue.js, anda boleh mendapatkan dokumentasi dan tutorial yang hebat di tapak web vuejs.org.
Untuk memasang dan menggunakan Vue CLI dan menjalankan pelayan aplikasi Vue, anda perlu memasang Node.js JavaScript runtime dan npm (pakej Node.js pengurus). npm disertakan dengan Node.js, anda boleh memuat turun dan memasangnya daripada Node.js.
Petua: Untuk menguji sama ada Node.js dan npm dipasang dengan betul pada mesin anda, anda boleh memasukkan
node --versiondannpm --version.
Untuk vue/cli memasang dalam terminal atau command prompt, taip:
npm install -g @vue/cli
Ini mungkin mengambil masa beberapa minit untuk dipasang. Anda kini boleh mencipta aplikasi Vue.js baharu dengan menaip:
vue create my-app
my-app Nama folder aplikasi anda Di mana. Anda akan digesa untuk memilih pratetap, anda boleh meninggalkan lalai (babel, eslint), yang akan menggunakan Babel untuk menukar JavaScript kepada ES5 yang serasi dengan penyemak imbas dan memasang linter ESLint untuk mengesan ralat pengekodan. Ia mungkin mengambil masa beberapa minit untuk mencipta aplikasi Vue anda dan memasang kebergantungannya.
Mari jalankan aplikasi Vue kami dengan cepat dengan menavigasi ke folder baharu dan menaip npm run serve untuk memulakan pelayan web dan membuka aplikasi dalam Program penyemak imbas:
cd my-app npm run serve
Nota: Jika ralat dilaporkan semasa permulaan, mungkin pakej yang berkaitan tidak dipasang Anda boleh melaksanakan yarn install atau npm install atau npm run pre试试:
yarn install npm install npm run pre
Anda sepatutnya berada dalam penyemak imbas anda Lihat "Selamat Datang ke aplikasi Vue.js anda" di http://localhost:8080. Anda boleh menghentikan pelayan dengan menekan Ctrl Cvue-cli-service.
Untuk membuka apl Vue anda dalam VS Code, navigasi ke folder my-app dari terminal (atau command prompt) dan taip code .:
cd my-app code .
Kod VS akan melancarkan dan memaparkan aplikasi Vue anda dalam File Explorer. [Pembelajaran yang disyorkan: "tutorial pengenalan vskod"]
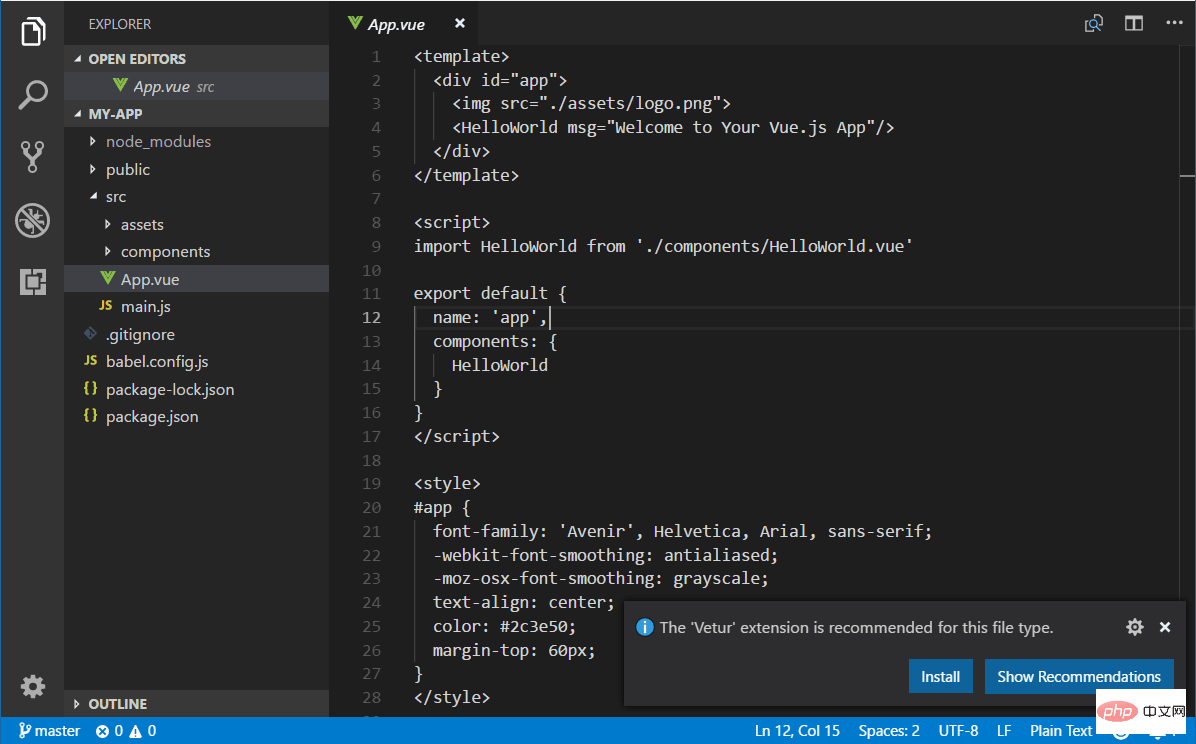
<🎜 🎜>Sekarang kembangkan folder dan pilih fail src. Anda akan perasan bahawa Kod VS tidak menunjukkan sebarang penyerlahan sintaks dan menganggap fail sebagai App.vueteks biasa, seperti yang ditunjukkan dalam bar status sebelah kanan bawah. Anda juga akan melihat pemberitahuan yang mengesyorkan sambungan Vetur untuk jenis fail. .vue

Vetur 扩展为 VS Code 提供了 Vue.js 语言功能(语法高亮、智能感知、片段、格式)。

从通知中,按安装以下载并安装 Vetur 扩展。您应该在扩展视图中看到 Vetur 扩展正在安装。安装完成后(可能需要几分钟),安装按钮将变为管理齿轮按钮。
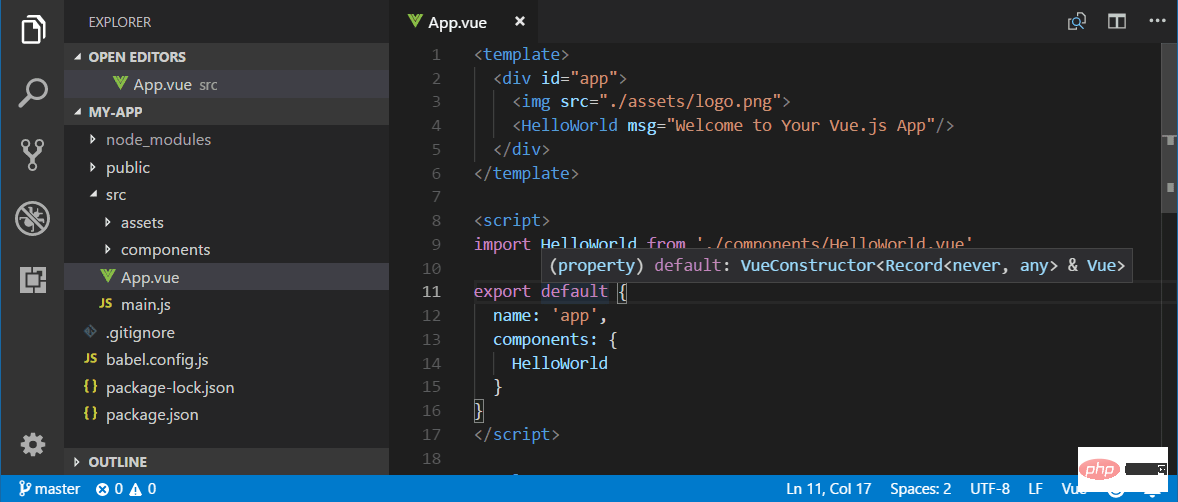
现在您应该看到这.vue是 Vue 语言的可识别文件类型,并且您拥有语法高亮、括号匹配和悬停描述等语言功能。

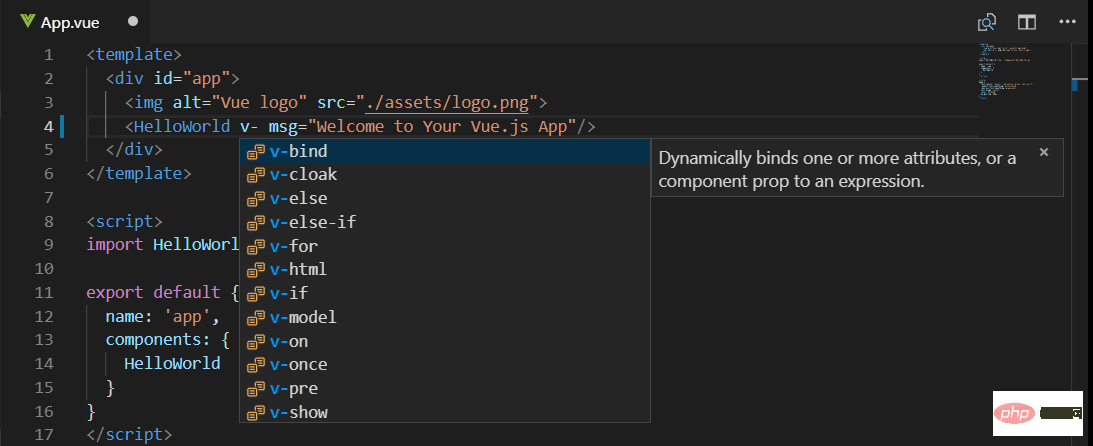
当您开始输入 时App.vue,您将看到针对 HTML 和 CSS 以及 Vue.js 特定项目(如Vue部分中的声明 ( v-bind, v-for) )的智能建议或补全template:

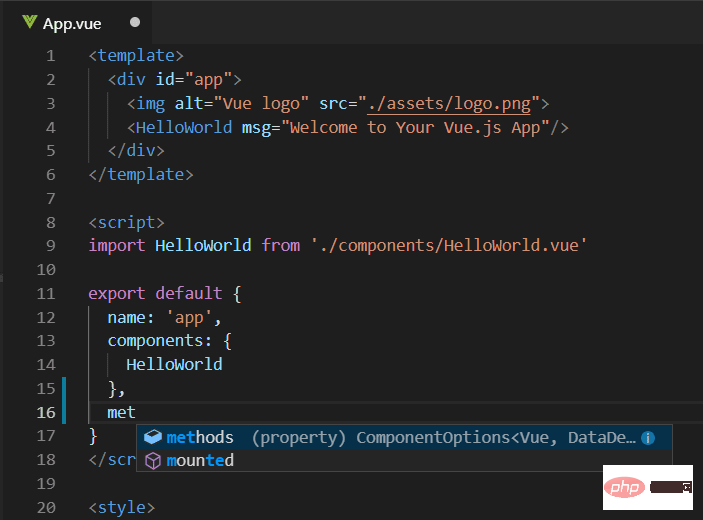
和 Vue 属性 ( methods, computed)scripts部分:

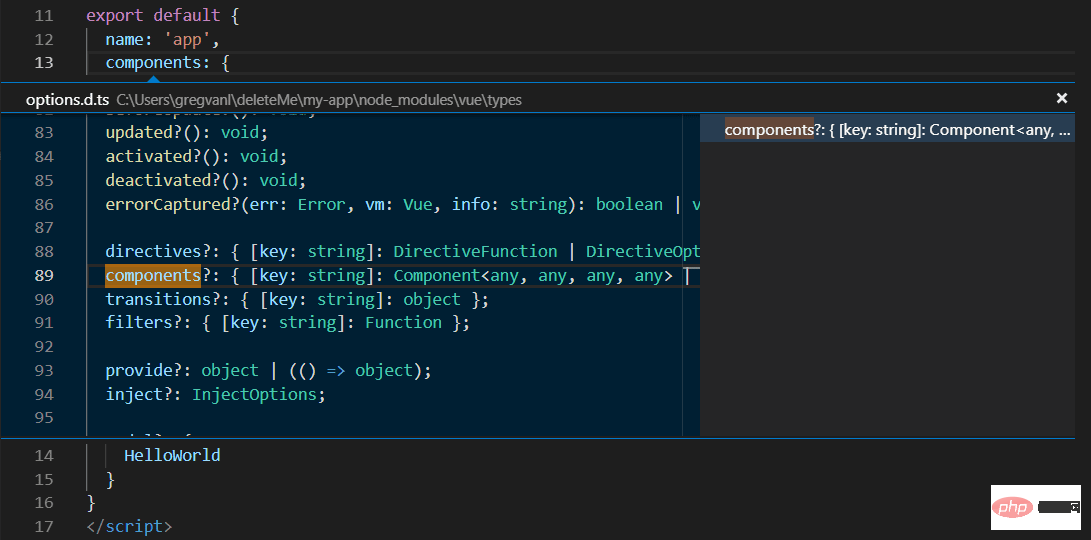
VS Code 通过 Vue 扩展语言服务还可以通过Go to Definition ( F12 ) 或Peek Definition ( Alt+F12 )在编辑器中提供类型定义信息。将光标放在 上App,右键单击并选择Peek Definition。一个偷看窗口将打开,显示的App自定义App.js。

按Escape关闭 Peek 窗口。
让我们将示例应用程序更新为“Hello World!”。在App.vue更换了HelloWorld组件msg与自定义属性文本“Hello World!”。
<template>
<div id="app">
<img src="./assets/logo.png" alt="Ajar anda langkah demi langkah cara mengkonfigurasi dan menggunakan Vue dalam VSCode" >
<HelloWorld msg="Hello World!"/>
</div>
</template>保存App.vue文件(Ctrl+S)后,使用 重新启动服务器,npm run serve您将看到“Hello World!”。在我们继续学习 Vue.js 客户端调试的同时让服务器保持运行。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存您的文件。检查文件菜单中的自动保存选项以打开自动保存或直接配置用户设置。
files.autoSave

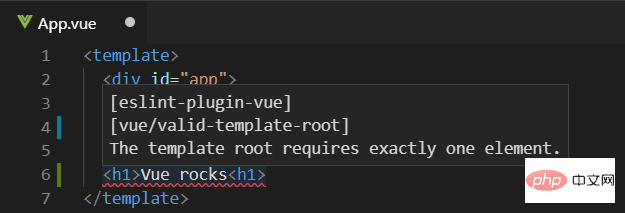
Linter menganalisis kod sumber anda dan boleh memaklumkan anda tentang kemungkinan isu sebelum anda menjalankan aplikasi anda Mengeluarkan amaran. Pemalam Vue ESLint ( eslint-plugin-vue ) menyemak ralat sintaks khusus Vue.js, yang muncul sebagai garis berlekuk merah dalam editor dan juga dalam panel Isu (Lihat >Soalan Ctrl Shift M).
Apabila Vue linter mengesan berbilang elemen akar dalam templat, anda boleh melihat ralat di bawah:

Anda boleh nyahpepijat Vue sebelah klien menggunakan kod .js penyahpepijat JavaScript terbina dalam . Anda boleh mengetahui lebih lanjut daripada Resipi Penyahpepijatan Vue.js dalam Kod VS di tapak web Resipi Penyahpepijatan Kod VS.
Nota: Pada masa ini terdapat masalah dengan peta sumber yang dijana oleh vue-cli, yang akan menyebabkan masalah dengan pengalaman penyahpepijatan dalam Kod VS. Lihat https://github.com/vuejs/vue-loader/issues/1163.
Satu lagi alat popular untuk menyahpepijat Vue.js ialah pemalam vue-devtools.
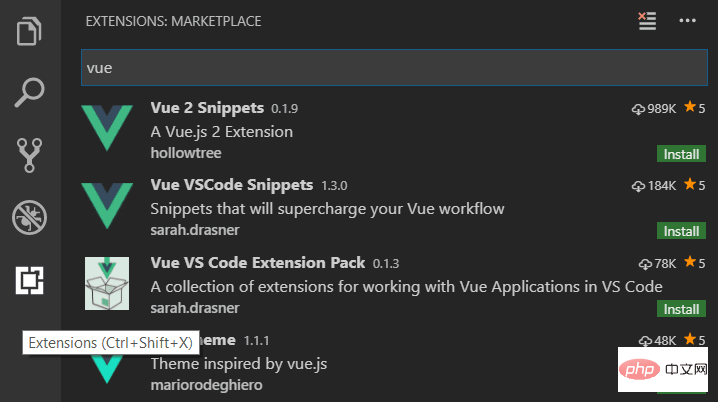
Vetur hanyalah salah satu daripada banyak Vue.js yang tersedia untuk Kod VS Salah satu sambungan. Anda boleh mencari dalam paparan Expanded ( Ctrl Shift X ) dengan menaip "vue".

Terdapat juga pek sambungan yang menggabungkan sambungan yang orang lain dapati berguna untuk pembangunan Vue.js.

Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara mengkonfigurasi dan menggunakan Vue dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!