
Dalam CSS, kod gaya italik ialah "font-style:italic;"; atribut "font-style" digunakan untuk menentukan gaya fon apabila nilai atribut ini ialah "italic". , ia dipaparkan Gaya fon adalah condong; sintaks ialah "elemen teks {font-style:italic;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Apakah kod gaya italik dalam css
Dalam css, anda boleh menggunakan atribut gaya fon untuk menetapkan gaya condong, yang digunakan untuk mentakrifkan Gaya fon, apabila nilai atribut ini italik, ia bermakna gaya fon adalah italik.
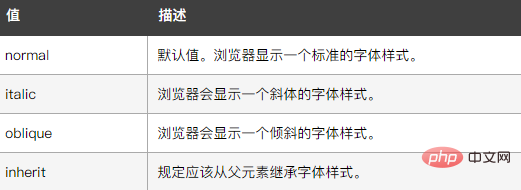
Atribut ini menetapkan penggunaan fon condong, condong atau biasa. Fon condong biasanya ditakrifkan sebagai fon individu dalam keluarga fon. Secara teorinya, ejen pengguna boleh mengira fon condong berdasarkan fon biasa.

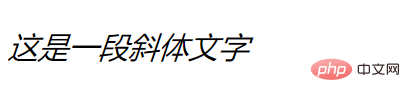
Mari kita lihat hasil output
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
font-style:italic;
font-size:30px;
}
</style>
</head>
<body>
<p>这是一段斜体文字</p>
</body>
</html>melalui contoh:

(Ketahui perkongsian Video: tutorial video css)
Atas ialah kandungan terperinci Apakah kod gaya italik dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!