
Perbezaan: 1. JSX dalam React16 akan ditukar kepada "React.createElement", tetapi react17 tidak akan melampirkan pengendali acara pada peringkat dokumen di latar belakang, tetapi React16 akan; Dalam React16 Terdapat kumpulan acara, tetapi React17 telah mengalih keluar kumpulan acara.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bertindak balas versi 17.0.1, komputer Dell G3.
1 Penukaran JSX Baharu
Prinsip React 16
pemuat babel akan mengkompilasi JSX ke dalam React.createElement(...)
Prinsip React 17
Penukaran JSX dalam React 17 tidak akan menukar JSX kepada React.createElement,
tetapi akan secara automatik memperkenalkan fungsi kemasukan baharu daripada pakej React dan memanggilnya.
Selain itu, peningkatan ini tidak akan mengubah sintaks JSX dan transformasi JSX lama akan terus berfungsi.
Ringkasan
React 17 menyokong transformasi JSX baharu. Kami juga akan menyokongnya sehingga React 16.14.0, React 15.7.0 dan 0.14.10.
Perlu ambil perhatian bahawa ini adalah ikut serta sepenuhnya dan anda tidak perlu menggunakannya.
Cara penukaran JSX sebelum ini akan terus wujud, dan tiada rancangan untuk menghentikan sokongan untuknya.
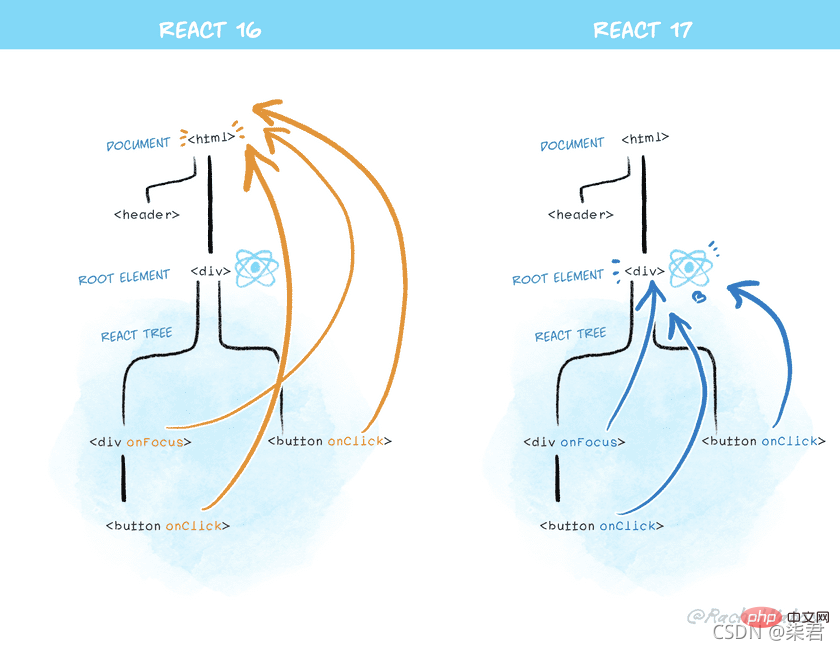
2. Perubahan proksi acara
Dalam React 17, pengendali acara tidak akan dilampirkan lagi pada peringkat dokumen di latar belakang . Daripada mengikat acara pada objek dokumen, ikatkannya pada nod rootNode setiap aplikasi tindak balas Kerana rootNode setiap aplikasi pasti berbeza, ini membolehkan berbilang versi aplikasi tindak balas untuk wujud dengan selamat dalam halaman pada masa yang sama. , tanpa menyebabkan sebarang masalah Terdapat konflik dalam sistem mengikat acara. Aplikasi React juga boleh bersarang dengan selamat.
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

Ringkasan
Dalam React 16 dan lebih awal, React akan melaksanakan dokumen untuk kebanyakan acara addEventListener().
React 17 akan memanggil rootNode.addEventListener() kemudian.
3 Perubahan dalam pengumpulan acara
React 17 telah mengalih keluar pengumpulan acara dan e.persist tidak lagi diperlukan (), sekarang. anda boleh mendapatkan objek acara secara langsung dalam acara tak segerak (panggil balik atau tamat masa, dsb.), operasinya lebih intuitif dan tidak akan mengelirukan. e.persist() masih tersedia, tetapi tidak akan memberi kesan.
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4. Pelaksanaan tak segerak
React 17 menukar fungsi pembersihan kesan sampingan (jika wujud) kepada pelaksanaan tak segerak, iaitu , dalam pelayar Dilaksanakan selepas pemaparan selesai.
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5 Gelagat forwardRef dan komponen memo
Gelagat forwardRef dan komponen memo dalam React 17 akan sama. kerana komponen fungsi biasa dan komponen kelas kekal konsisten. Mereka akan melaporkan ralat apabila mengembalikan tidak ditentukan.
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah perbezaan antara react16 dan react17. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 psp3000 retak
psp3000 retak
 Penyelesaian ralat 503
Penyelesaian ralat 503
 Pengenalan kepada maksud javascript
Pengenalan kepada maksud javascript
 Cara memasang perpustakaan pihak ketiga secara sublime
Cara memasang perpustakaan pihak ketiga secara sublime
 Peranan tag asas
Peranan tag asas
 Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
 Perisian sambungan jauh yang popular
Perisian sambungan jauh yang popular
 Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c