
Kaedah: 1. Gunakan atribut gaya untuk menetapkan gaya "paparan" untuk label, sintaks ialah "

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Cara membetulkan dua teg dalam html tanpa pemisah baris
1 Dalam html, teg jenis blok akan diletakkan secara automatik pada kedua-dua belah pihak lalai Tambah pemisah baris. Tetapi sebaris tidak.
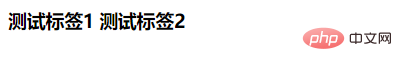
Gunakan atribut gaya teg untuk menambah gaya "display:inline;" pada teg tersebut 🎜>Hasil keluaran:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3 style="display:inline;">测试标签1</h3>
<h3 style="display:inline;">测试标签2</h3>
</body>
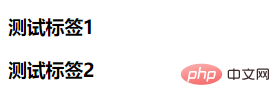
</html>Jika atribut gaya tidak ditetapkan untuk teg, hasil output adalah seperti berikut: 
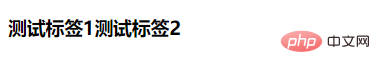
Dengan cara ini, kedua-dua teg dibetulkan tanpa pemisah baris ditunjukkan. 
Hasil keluaran:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3 style="float:left;">测试标签1</h3>
<h3 style="float:left;">测试标签2</h3>
</body>
</html>Tutorial disyorkan: " tutorial video html
tutorial video html
Atas ialah kandungan terperinci Bagaimana untuk membetulkan dua tag dalam html tanpa membungkusnya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!