
Cara membuang kandungan ul dalam jquery: 1. Gunakan pernyataan "$(ul element)" untuk mendapatkan objek ul yang ditentukan 2. Gunakan kaedah html() untuk mengalih keluar kandungan objek ul yang diperolehi . Sintaks ialah "ul object .html(' ');".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara mengalih keluar kandungan dalam ul dengan jquery
Dalam jquery, anda boleh menetapkan atribut id untuk ul dengan mendapatkan objek ul dan menggunakan html() Dengan menetapkan kandungan dalam objek ul kepada kosong, kandungan dalam ul boleh dipadamkan. Contoh berikut menerangkan cara memadam kandungan dalam ul dalam jquery. Contohnya adalah seperti berikut:
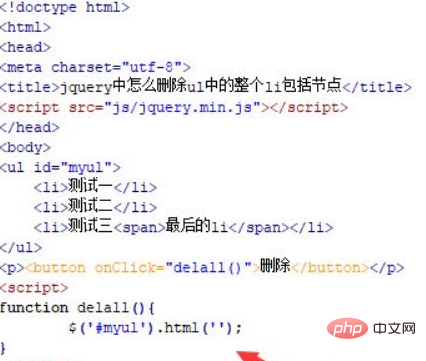
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara memadam keseluruhan li termasuk nod dalam ul dalam jquery. Buat senarai menggunakan tag ul, dan buat elemen li dan elemen span di bawah senarai ul. Tetapkan atribut id ul kepada myul, yang digunakan terutamanya untuk mendapatkan objek ul melalui id di bawah.
Buat butang menggunakan tag butang dengan nama butang "Padam". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi delall() dilaksanakan.

2 Dalam teg js, cipta fungsi delall() dalam fungsi, dapatkan objek ul melalui id(myul), dan gunakan html() untuk menukar objek ul dalam objek ul Semua elemen dibiarkan kosong, dengan itu memadamkan keseluruhan li termasuk nod dalam ul.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Selepas mengklik butang:

Ringkasan:
1 fail .
2. Dalam fail, gunakan teg ul untuk mencipta senarai Di bawah senarai ul, cipta elemen li, elemen rentang dan buat butang untuk mencetuskan pelaksanaan fungsi js.
3. Cipta fungsi dalam tag js Dalam fungsi, dapatkan objek ul melalui id, dan gunakan html() untuk mengosongkan semua elemen dalam objek ul, dengan itu memadamkan keseluruhan li dalam ul. termasuk nod.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar kandungan dalam ul dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!