
Bagaimana untuk memperkenalkan Amap ke dalam program mini? Artikel ini akan memperkenalkan kepada anda cara menggunakan Amap dalam applet WeChat saya harap ia akan membantu anda!

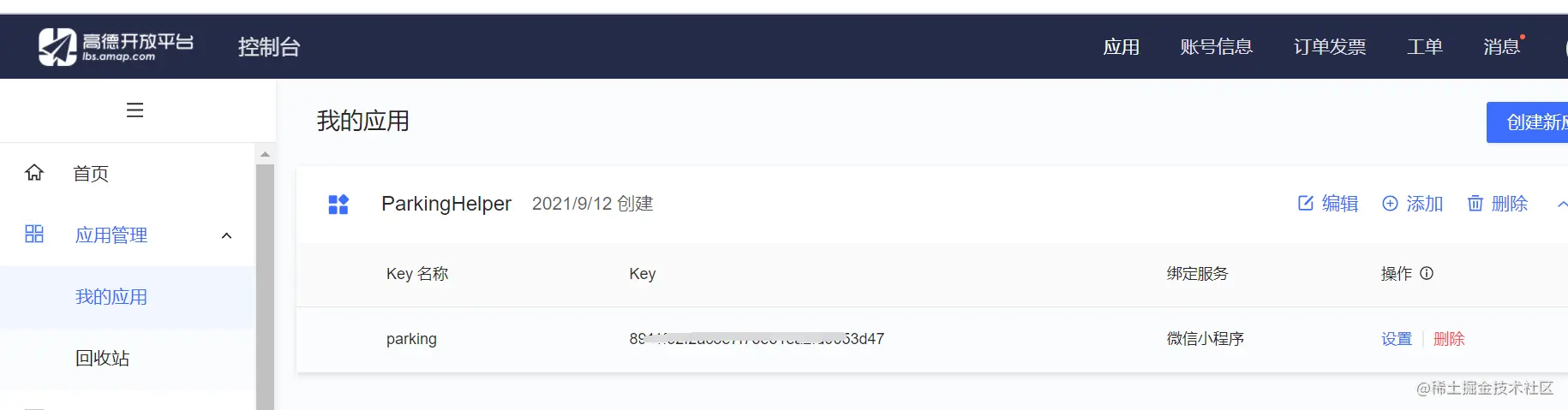
Jika anda tidak mempunyai kunci, anda perlu memohon dahulu dan masukkan platform pembangunan Amap lbs .amap.com/, terdapat langkah terperinci dalam Panduan Pembangunan-> Dapatkan kunci, dan anda boleh melihat kunci yang kami buat dalam Pengurusan Aplikasi-> [Cadangan pembelajaran berkaitan: Tutorial Pembangunan Program Mini]

Kita boleh merangkum kunci supaya kita tidak perlu mencarinya setiap masa. Dalam lib Cipta fail config.js baharu dalam folder
var config = {
key: "你的key"
}
module.exports.config = config;Import js Gaode dan masukkan js untuk memanggil api peta Gaode
var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我们的配置文件
Buat contoh peta Gaode dan namakannya myAmapFun
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});Panggil kaedah getRegeo
myAmapFun.getRegeo({
success: (data) => {
//保存位置的描述信息( longitude经度 latitude纬度 和位置信息 )
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
//将获取的信息保存
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
// 给该经度纬度加上icon做标记,并调节大小
markers: [{
latitude: data[0].latitude,
longitude: data[0].longitude,
height: 30,
width: 35,
iconPath: '../../imgs/locationIcon/siteAnalisis ringkas tentang cara memperkenalkan Amap ke dalam program mini'
}]
})
},
fail: function(info){
console.log("get Location fail");
}
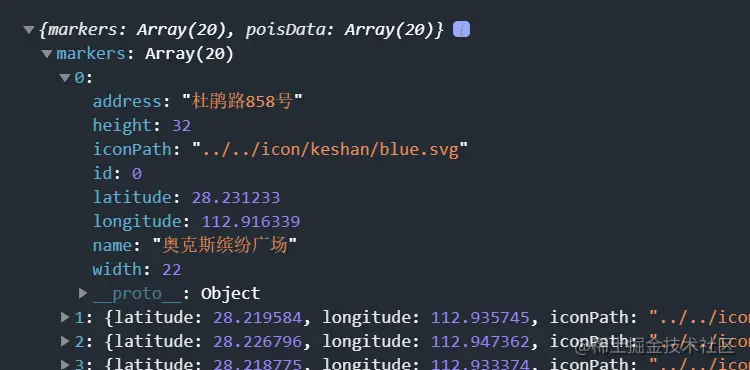
});Kita boleh melihat data yang berjaya dikeluarkan dan kita boleh menggunakan maklumat di dalamnya mengikut kami sendiri Anda perlu mengambil
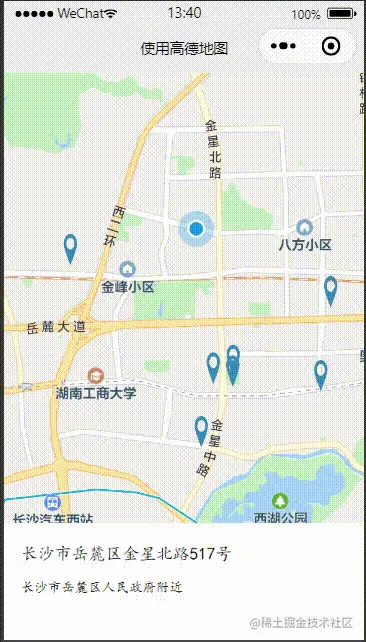
untuk memaparkan peta dalam fail wxml Set lebar di sini ialah 100%, ketinggian ialah 400px, scale ialah. nisbah zum peta
<view class="map_container">
<map class="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>Titik tanda merah ialah data titik penanda biru dipaparkan oleh show-location="true", tetapi tiada pratonton peranti sebenar


data: {
# 当前位置经度
longitude: "",
# 当前位置纬度
latitude: "",
# 获取位置的标记信息
markers: [],
# 获取位置的位置信息
poisdatas : [],
# 简单展示信息使用的
textData: {}
}Panggil antara muka getPoiAround Amap untuk mendapatkan maklumat berdekatan berdasarkan kata kunci
get_current_PoiAround(){
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});
// getRegeo 获得当前位置信息(上面有用到过这个方法)
myAmapFun.getRegeo({
success: (data) => {
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
})
},
fail: function(info){
console.log("get Location fail");
}
});
// 通过关键词获取附近的点
myAmapFun.getPoiAround({
// 改变icon图标的样式,点击前和点击后的我都暂时设成blue.svg, 如果不设置的话,默认就是一个红色的小图标
iconPath: '../../icon/keshan/blue.svg',
iconPathSelected: '../../icon/keshan/blue.svg',
// 搜索的关键字(POI分类编码),在官方文档https://lbs.amap.com/api/javascript-api/download/ 可以下载查看
querykeywords: '购物',
querytypes: '060100',
success: (data) => {
const markers = data.markers;
const poisdatas = data.poisData;
let markers_new = []
markers.forEach((item, index) => {
// 只取10个点,超过就continue了,forEach是不能使用break和continue关键字的
if( index >= 10 ){
return;
}
// 将我们需要的markers数据重新整理一下存入markers_new中
markers_new.push({
id: item.id,
width: item.width,
height: item.height,
iconPath: item.iconPath,
latitude: item.latitude,
longitude: item.longitude,
// 自定义标记点上方的气泡窗口
// display | 'BYCLICK':点击显示; 'ALWAYS':常显 |
callout: {
padding: 2,
fontSize: 15,
bgColor: "#f78063",
color: '#ffffff',
borderRadius: 5,
display: 'BYCLICK',
content: poisdatas[index].name
}
})
})
// 将数据保存
this.setData({
markers: markers_new,
poisdatas: poisdatas
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
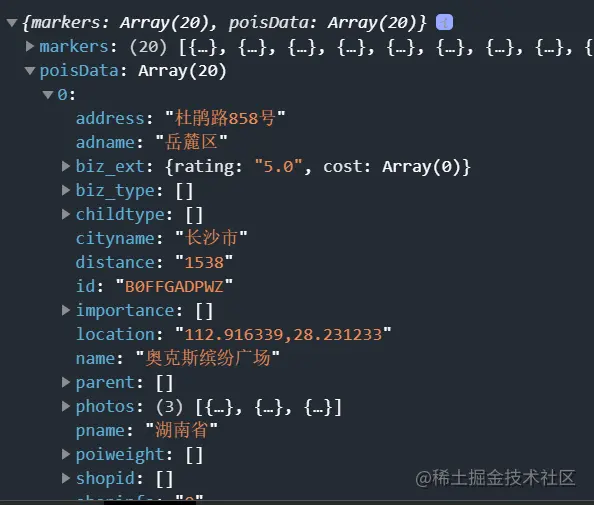
},Panggil antara muka getPoiAround untuk mengembalikan hasil yang berjaya


bindmarkertap mengaktifkan acara klik ikon makertap dan menukar kandungan dalam map_text
<view class="map_container">
<map class="map" id="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}" bindmarkertap="makertap">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text wx:if="{{textData.distance != null}}">{{textData.distance}}m</text>
<text>{{textData.desc}}</text>
</view>makertap mengaktifkan showMarkerInfo untuk memaparkan maklumat titik penanda, changeMarkerColor menukar warna titik penanda
makertap(e) {
var id = e.detail.markerId;
this.showMarkerInfo(id);
this.changeMarkerColor(id);
},Bukankah kita telah mengatakan bahawa poisdatas menyimpan maklumat lokasi daripada titik sebelumnya? Apabila kami mendapat ID, kami boleh mengeluarkannya dan menyimpannya dalam textData untuk paparan
// 展示标记点信息
showMarkerInfo(i) {
const {poisdatas} = this.data;
this.setData({
textData: {
name: poisdatas[i].name,
desc: poisdatas[i].address,
distance: poisdatas[i].distance
}
})
},Jika ia adalah kedudukan yang diklik, gantikan iconPath dengan orange.svg, selebihnya. adalah blue.svg, dan tetapkan paparan gelembung yang diklik untuk dipaparkan ('SENTIASA'), dan tukar yang diubah suai Simpan semula data
// 改变标记点颜色
changeMarkerColor(index) {
let {markers} = this.data;
for (var i = 0; i < markers.length; i++) {
if (i == index) {
markers[i].iconPath = "../../icon/keshan/orange.svg";
markers[i].callout.display = 'ALWAYS'
} else {
markers[i].iconPath = "../../icon/keshan/blue.svg";
markers[i].callout.display = 'BYCLICK'
}
}
this.setData({
markers: markers
})
},
Untuk lebih banyak berkaitan pengaturcaraan pengetahuan, sila layari: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis ringkas tentang cara memperkenalkan Amap ke dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Buka folder rumah pada mac
Buka folder rumah pada mac
 Bagaimana untuk menyelesaikan pengecualian limpahan timbunan Java
Bagaimana untuk menyelesaikan pengecualian limpahan timbunan Java
 Formula undang-undang pemuliharaan tenaga mekanikal
Formula undang-undang pemuliharaan tenaga mekanikal
 Apakah perisian pelayan fail?
Apakah perisian pelayan fail?
 Tiga bentuk pernyataan bersyarat
Tiga bentuk pernyataan bersyarat
 beratus-ratus
beratus-ratus
 Douyin tidak boleh memuat turun dan menyimpan video
Douyin tidak boleh memuat turun dan menyimpan video