
Kaedah: 1. Gunakan kaedah fadeOut() untuk membuat elemen hilang secara automatik dan laksanakan fungsi yang ditentukan ialah "$(elemen).fadeOut(menghilang kelajuan, fungsi tertentu;)" 2. Dalam fungsi yang ditentukan Gunakan kaedah fadeIn() untuk memaparkan elemen Sintaks ialah "$(elemen).fadeIn(kelajuan paparan)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara membuat elemen hilang secara automatik dan dipaparkan dalam jquery
Dalam jquery, anda boleh menggunakan kaedah fadeOut() dan kaedah fadeIn() untuk merealisasikan imej Perlahan-lahan hilang, dan kemudian secara automatik memaparkan gambar lain. Contoh berikut menerangkan bagaimana jquery boleh membuat gambar perlahan-lahan hilang dan kemudian memaparkan gambar lain.
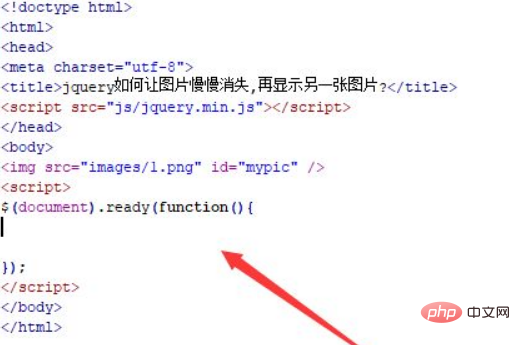
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara jquery boleh membuat gambar perlahan-lahan hilang dan kemudian memaparkan gambar lain secara automatik. Cipta gambar menggunakan tag img dan tetapkan idnya kepada mypic.
Dalam teg js, laksanakan fungsi fungsi apabila halaman dimuatkan melalui kaedah ready().

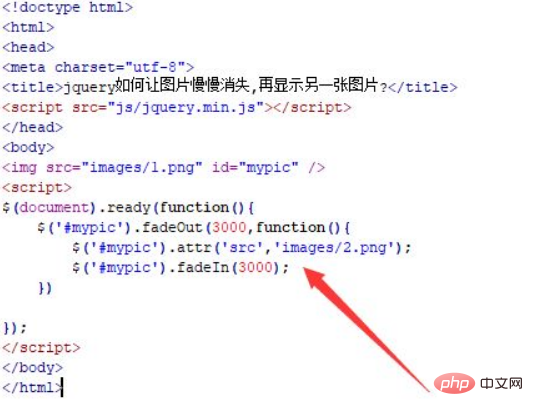
2. Dalam fungsi fungsi, dapatkan objek img melalui id, dan gunakan kaedah fadeOut() untuk membuat gambar hilang perlahan-lahan dalam masa 3 saat. Selepas gambar hilang, kemudian Jalankan fungsi fungsi panggil baliknya. Kaedah fadeOut() menggunakan kesan fade-out untuk menyembunyikan elemen yang dipilih jika ia disembunyikan.
Dalam fungsi panggil balik, gunakan kaedah attr() untuk menukar laluan imej, gantikannya dengan imej lain dan kemudian gunakan kaedah fadeIn() untuk memaparkan imej secara perlahan. Kaedah fadeIn() menggunakan kesan fade-in untuk menunjukkan elemen yang dipilih jika ia disembunyikan.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.


Ringkasan:
1. Cipta gambar menggunakan teg img dan tetapkan idnya kepada mypic.
2. Dalam js, dapatkan objek img melalui id, dan gunakan kaedah fadeOut() untuk membuat imej perlahan hilang dalam masa 3 saat Selepas imej hilang, jalankan fungsi panggil baliknya. Dalam fungsi panggil balik, gunakan kaedah attr() untuk menukar laluan imej, gantikannya dengan imej lain, dan kemudian gunakan kaedah fadeIn() untuk memaparkan imej secara perlahan.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk membuat elemen hilang dan dipaparkan secara automatik dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pengenalan kepada kaedah penyelenggaraan penukar frekuensi
Pengenalan kepada kaedah penyelenggaraan penukar frekuensi