
Kaedah: 1. Ikat acara klik pada elemen butang dan nyatakan fungsi pemprosesan acara; 2. Gunakan pernyataan "$(elemen)" dalam fungsi pemprosesan untuk memadankan objek elemen; :eq() " dan kaedah remove() memadamkan baris semasa, sintaksnya ialah "element object.eq(position value).remove()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara memadamkan baris semasa dengan mengklik butang dalam jquery
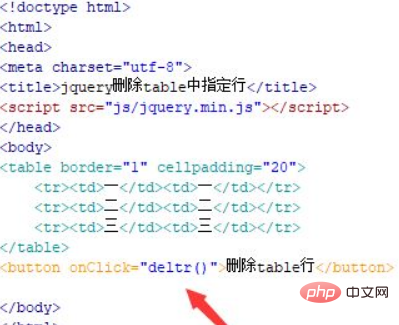
1 Cipta fail html baharu, bernama test.html, untuk terangkan pemadaman jquery bagi baris yang ditentukan jadual. Gunakan teg jadual, td dan tr untuk membuat jadual dengan tiga baris dan dua lajur Untuk menunjukkan kesan jadual, tetapkan jidar jadual kepada 1px.
Gunakan teg butang untuk mencipta butang dengan nama butang "Padam baris jadual". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi deltr() dilaksanakan.

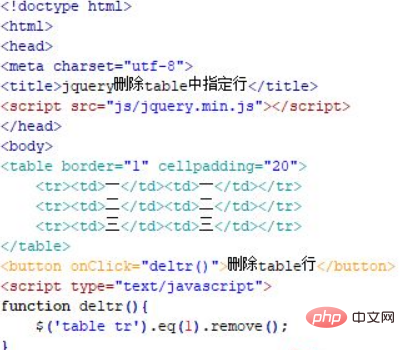
2 Dalam teg js, cipta fungsi deltr() dalam fungsi, tulis kod untuk memadamkan baris yang ditentukan dalam jadual.
Dalam fungsi deltr(), gunakan $ untuk mendapatkan objek baris tr melalui nama elemen, kemudian pilih baris yang ditentukan melalui kaedah eq() dan padamkannya melalui kaedah remove(). , padamkan baris kedua di sini ( eq(1)), kodnya adalah seperti berikut:

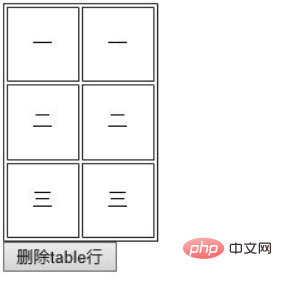
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesan.

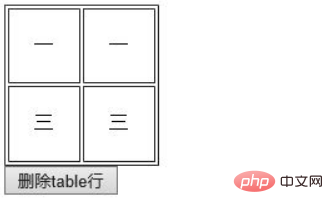
Selepas mengklik butang:

Ringkasan:
1 fail .
2. Dalam fail, gunakan teg jadual, td dan tr untuk mencipta jadual dengan tiga baris dan dua lajur dan buat butang butang untuk mencetuskan pelaksanaan fungsi js.
3. Cipta fungsi dalam teg js Dalam fungsi, gunakan $ untuk mendapatkan objek baris tr melalui nama elemen, kemudian pilih baris yang ditentukan melalui kaedah eq() dan padamkannya melalui kaedah. kaedah keluarkan().
Nota:
Nombor dalam kaedah eq() bermula dari 0, iaitu, 0 mewakili baris pertama kod, 1 mewakili baris kedua kod dan seterusnya.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memadam baris semasa dengan mengklik butang dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Sebab mengapa fungsi pengepala mengembalikan 404 kegagalan
Sebab mengapa fungsi pengepala mengembalikan 404 kegagalan