
Kaedah: 1. Gunakan pernyataan "$(li element)" untuk memadankan objek li 2. Gunakan pemilih ":eq()" untuk memilih nod li yang ditentukan, sintaksnya ialah "li object; .eq (nilai kedudukan) "; 3. Gunakan kaedah attr() untuk menambah atribut pada nod li yang ditentukan, sintaksnya ialah "li node.attr("nama atribut baharu", "nilai atribut baharu"".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara menambah atribut pada nod li dalam jquery
Dalam jquery, anda boleh memilih indeks yang ditentukan melalui pemilih :eq() elemen nilai. Digabungkan dengan kaedah attr() untuk menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih. Dunia boleh menambah atribut pada nod li tertentu Sintaks kaedah attr() ialah:
$(selector).attr(attribute)
Mari kita ambil contoh untuk melihat cara menambah atribut pada nod li tertentu seperti berikut:
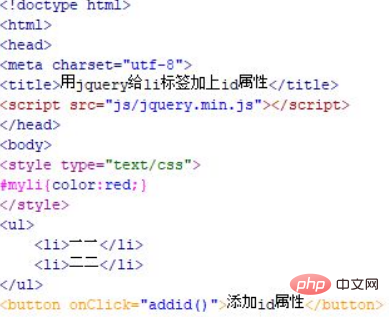
1. Cipta fail html baharu dan namakannya sebagai test.html, yang digunakan untuk menambah atribut id pada teg li menggunakan jquery. Gunakan tag ul dan li untuk membuat senarai, dan dalam setiap li, tulis teks untuk ujian. Gunakan css untuk menentukan gaya dengan id myli, yang digunakan untuk mengesahkan bahawa atribut id ditambahkan pada li.
Buat butang menggunakan teg butang dengan nama butang "Tambah atribut id". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi addid() dilaksanakan.

2 Dalam teg js, cipta fungsi addid() dalam fungsi, gunakan simbol $ untuk mendapatkan objek melalui elemen li, dan gunakan eq(. 1) untuk mendapatkan objek li kedua, tetapkan atribut id li melalui kaedah attr().

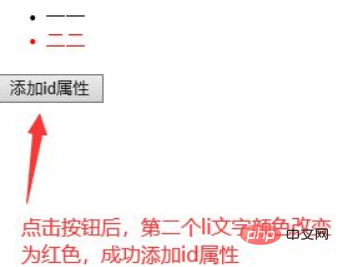
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Selepas mengklik butang:

Ringkasan:
1 fail .
2. Dalam fail, dalam teg p, gunakan teg ul dan li untuk membuat senarai, dan buat butang butang untuk mencetuskan pelaksanaan fungsi js.
3. Dalam tag js, buat fungsi dalam fungsi, gunakan simbol $ untuk mendapatkan objek melalui elemen li, gunakan eq(1) untuk mendapatkan objek li kedua, dan tetapkan id. daripada li melalui kaedah attr().
Nota: Kaedah
attr() bukan sahaja boleh menambah atribut id, tetapi juga mendapatkan nilai atribut id sesuatu elemen.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menambah atribut pada nod li dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!