
Cara menambah kandungan pada div dengan jquery: 1. Gunakan pernyataan "$(div element)" untuk memadankan objek div 2. Gunakan kaedah append() untuk menambah kandungan pada div, dan sintaks ialah "div object.append ('Kandungan Ditambah')".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara jquery menambah kandungan pada div
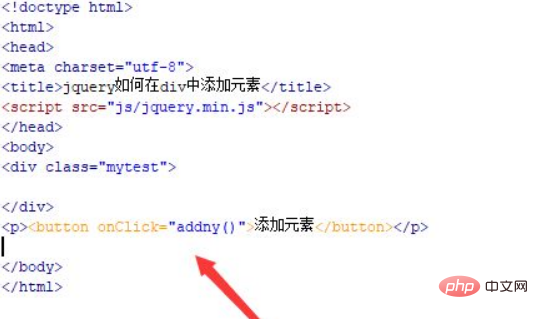
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara jquery menambah kandungan div Tambah elemen ke . Gunakan teg div untuk mencipta kawasan, dan kemudian tambah elemen pada div. Tambahkan atribut kelas pada teg div untuk mendapatkan objek div di bawah.
Gunakan teg butang untuk mencipta butang, ikat acara onclick pada butang butang, dan apabila butang itu diklik, laksanakan fungsi addny().

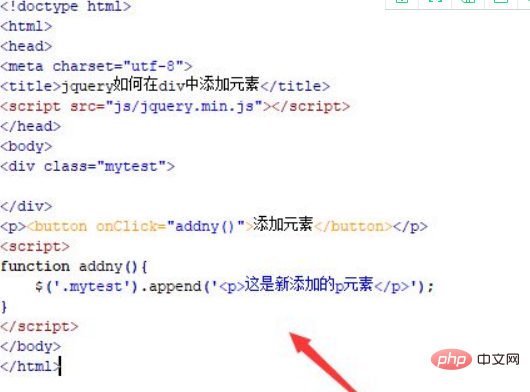
2. Dalam teg js, cipta fungsi addny() dalam fungsi, dapatkan objek div melalui kelas dan gunakan kaedah append() untuk menambah p elemen kepada div. Kaedah
append() memasukkan kandungan yang ditentukan di hujung (masih di dalam) elemen yang dipilih.
Sintaksnya ialah:
$(selector).append(content)

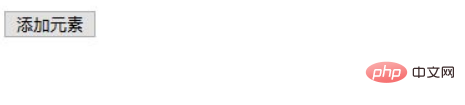
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

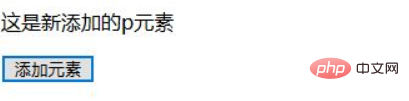
Selepas mengklik butang:

Ringkasan:
1 tags , tambahkan atribut kelas pada teg div.
2. Dalam teg js, dapatkan objek div melalui kelas, dan gunakan kaedah append() untuk menambah elemen p pada div.
Nota: Kaedah
tambah() memasukkan kandungan yang ditentukan pada penghujung elemen yang dipilih (masih di dalam).
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menambah kandungan ke div dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk mendapatkan semula nyalaan Douyin selepas ia hilang?
Bagaimana untuk mendapatkan semula nyalaan Douyin selepas ia hilang?