Cara membuat kek bulat dan mengisi dengan warna dalam css
Kaedah: 1. Tambahkan gaya "lebar: nilai diameter; tinggi: nilai diameter" pada elemen untuk mencipta segi empat sama; 2. Tambahkan gaya "jejari sempadan: 50%" pada elemen untuk ditetapkan sudut bulat segi empat sama supaya ia menjadi bulatan 3. Tambahkan gaya "latar belakang: nilai warna" pada elemen dan isikan bulatan dengan warna.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara membuat kek bulat dalam css dan mengisinya dengan warna
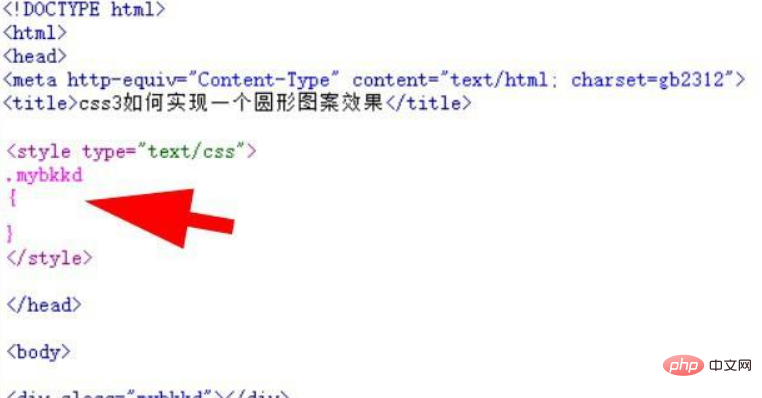
1. Mari buat fail halaman web html baharu dan namakannya test .html, seterusnya kami menggunakan fail test.html untuk menerangkan cara CSS3 mencapai kesan corak bulat.
Dalam fail test.html, gunakan tag div. Tambahkan gaya pada teg div dan tetapkan atribut kelas teg div kepada mybkkd.
Tulis teg gaya css dan gaya mybkkd akan ditulis dalam teg.
Dalam teg css, kesan corak bulatan dicapai melalui atribut kelas mybkkd teg div.

2. Dalam teg gaya css, dalam kurungan, div mybkkd menetapkan gaya atribut css kepada, dan atribut lebar dan tinggi ditetapkan kepada nilai yang sama untuk mewakili diameter bulatan Atribut panjang, jejari sempadan digunakan untuk menetapkan bucu bulat Pada 50%, grafik sudut bulat adalah betul-betul bulat, dan atribut latar belakang digunakan untuk menetapkan warna bulatan.
width: 100px; height: 100px; background: red; border-radius: 50%

Semak imbas test.html dalam penyemak imbas untuk melihat sama ada kesannya boleh dicapai.

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Cara membuat kek bulat dan mengisi dengan warna dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Bagaimana cara menggunakan harta penapis latar belakang CSS?
Aug 02, 2025 pm 12:11 PM
Bagaimana cara menggunakan harta penapis latar belakang CSS?
Aug 02, 2025 pm 12:11 PM
Filter latar belakang digunakan untuk menggunakan kesan visual kepada kandungan di belakang unsur-unsur. 1. Gunakan penapis latar belakang: blur (10px) dan sintaks lain untuk mencapai kesan kaca beku; 2. Menyokong pelbagai fungsi penapis seperti kabur, kecerahan, kontras, dan lain -lain dan boleh ditumpangkan; 3. Ia sering digunakan dalam reka bentuk kad kaca, dan perlu memastikan bahawa unsur -unsur bertindih dengan latar belakang; 4. Pelayar moden mempunyai sokongan yang baik, dan @supports boleh digunakan untuk menyediakan penyelesaian penurunan; 5. Elakkan nilai kabur yang berlebihan dan kerap meredakan untuk mengoptimumkan prestasi. Atribut ini hanya berkuatkuasa apabila terdapat kandungan di belakang unsur -unsur.
 Bagaimana cara gaya pautan dalam CSS?
Jul 29, 2025 am 04:25 AM
Bagaimana cara gaya pautan dalam CSS?
Jul 29, 2025 am 04:25 AM
Gaya pautan harus membezakan negara-negara yang berbeza melalui kelas pseudo. 1. Gunakan A: Pautan Untuk menetapkan gaya pautan yang tidak dicapai, 2. A: Dikunjungi untuk menetapkan pautan yang diakses, 3. Anda boleh meningkatkan kebolehgunaan dan kebolehcapaian dengan menambahkan padding, kursor: penunjuk dan mengekalkan atau menyesuaikan garis besar fokus. Anda juga boleh menggunakan sempadan bawah atau animasi untuk memastikan bahawa pautan mempunyai pengalaman pengguna yang baik dan aksesibiliti di semua negeri.
 Apakah stylesheet ejen pengguna?
Jul 31, 2025 am 10:35 AM
Apakah stylesheet ejen pengguna?
Jul 31, 2025 am 10:35 AM
Stylesheet ejen pengguna adalah gaya CSS lalai yang melayari secara automatik untuk memastikan bahawa unsur -unsur HTML yang belum menambah gaya tersuai masih boleh dibaca asas. Mereka mempengaruhi penampilan awal halaman, tetapi terdapat perbezaan antara pelayar, yang mungkin membawa kepada paparan yang tidak konsisten. Pemaju sering menyelesaikan masalah ini dengan menetapkan semula atau menyeragamkan gaya. Gunakan panel pengiraan atau gaya alat pemaju untuk melihat gaya lalai. Operasi liputan biasa termasuk membersihkan margin dalaman dan luaran, mengubah suai garis bawah pautan, menyesuaikan saiz tajuk dan menyatukan gaya butang. Memahami gaya ejen pengguna boleh membantu meningkatkan konsistensi penyemak imbas dan membolehkan kawalan susun atur yang tepat.
 Apakah harta nisbah aspek CSS dan bagaimana menggunakannya?
Aug 04, 2025 pm 04:38 PM
Apakah harta nisbah aspek CSS dan bagaimana menggunakannya?
Aug 04, 2025 pm 04:38 PM
Theaspect-ratiocsspropertydefinesthewidth-to-heightratioofanelement, memastikan konsistenproportionsinresponedesedesigns.1.InisappliedDirectyToelementsLikeImages, Video, Orcontainersusingsyxsuchaspasect-ratio: 16/9.2.
 cara memusatkan css div
Jul 30, 2025 am 05:34 AM
cara memusatkan css div
Jul 30, 2025 am 05:34 AM
TOCENTERADIVHORIZontally, setawidthandusemargin: 0Auto.2.forhorizontalandverticalcentering, useflexboxwithjustify-content: centerandalagn-items: center.3
 Bagaimana cara bertindih dalam CSS?
Jul 30, 2025 am 05:43 AM
Bagaimana cara bertindih dalam CSS?
Jul 30, 2025 am 05:43 AM
Untuk mencapai tumpang tindih elemen CSS, anda perlu menggunakan atribut kedudukan dan z-indeks. 1. Gunakan kedudukan dan z-indeks: tetapkan elemen ke kedudukan tidak statik (seperti mutlak, relatif, dan lain-lain), dan mengawal perintah penyusunan melalui z-indeks, semakin besar nilai, semakin tinggi nilai. 2. Kaedah kedudukan biasa: Mutlak digunakan untuk susun atur yang tepat, relatif digunakan untuk elemen yang relatif mengimbangi dan bertindih, tetap atau melekit digunakan untuk kedudukan tetap lapisan yang digantung. 3. Contoh sebenar: Dengan menetapkan kedudukan kontena induk: Relatif, kedudukan elemen kanak-kanak: mutlak dan berbeza z-indeks, kesan tumpang tindih kad dapat dicapai.
 Bagaimana untuk membuat animasi melantun dengan CSS?
Aug 02, 2025 am 05:44 AM
Bagaimana untuk membuat animasi melantun dengan CSS?
Aug 02, 2025 am 05:44 AM
Define@keyframesbouncewith0%,100%attranslateY(0)and50%attranslateY(-20px)tocreateabasicbounce.2.Applytheanimationtoanelementusinganimation:bounce0.6sease-in-outinfiniteforsmooth,continuousmotion.3.Forrealism,use@keyframesrealistic-bouncewithscale(1.1
 Bagaimana cara menggunakan CSS: Kelas pseudo kosong?
Aug 05, 2025 am 09:48 AM
Bagaimana cara menggunakan CSS: Kelas pseudo kosong?
Aug 05, 2025 am 09:48 AM
The: emptypseudo-classSelectSelementSwithnoChildrenorcontent, includingspacesorcomments, SoonlyTrulyEmptyElementsLikeMatchit; 1.itcanHideEptyContainersByusing: kosong {paparan: none;} TOCleanUplayouts;







