Cara menyembunyikan teg td: 1. Tetapkan atribut tersembunyi kepada teg td dengan sintaks "
"; :none" kepada teg td , sintaksnya ialah " |
". 
Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Ada borang seperti itu: <table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table> Salin selepas log masuk 
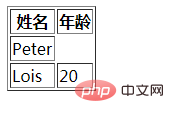
Nak sembunyikan tag td dalam html, bagaimana caranya? Biar saya memperkenalkan kaedah di bawah: Kaedah 1: Tetapkan atribut tersembunyi untuk tag td <table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td hidden="hidden">20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table> Salin selepas log masuk 
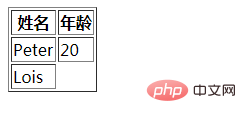
kaedah 2: Gunakan atribut gaya untuk menambah gaya "display:none;" pada teg td <table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td style="display: none;">20</td>
</tr>
</table> Salin selepas log masuk 
Tutorial yang disyorkan: " tutorial video html 》
|
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan tag td dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
