
Artikel ini akan membantu anda menulis pemalam vscode untuk memberikan pasukan anda coretan kod yang biasa digunakan Apabila anda memasukkan awalan, gesaan pintar akan dicetuskan semua orang!

Kod VS ialah alat pembangunan terbaik untuk pembangun bahagian hadapan Adakah anda bosan menyalin fail untuk mencipta fail baharu semasa pembangunan? Atau adakah anda mempunyai beberapa perpustakaan komponen dalaman dalam pasukan anda, seperti Reka Bentuk Semut, cangkuk React dan perpustakaan komponen lain, dan dokumen berkaitan komponen sentiasa dibuka dalam pasukan bersama-sama dengan pembangunan?
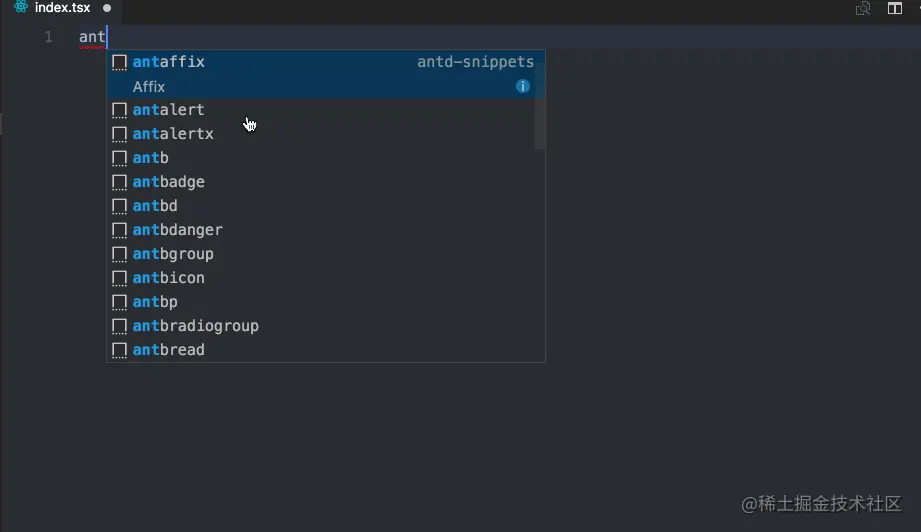
Malah, kami boleh membangunkan beberapa coretan kod (Snippet) yang biasa digunakan untuk kegunaan dalaman dalam pasukan. Gesaan pintar dicetuskan apabila awalan dimasukkan.

Pertama sekali, kami mengesyorkan beberapa pemalam Coretan bahagian hadapan biasa
ES7 React/Redux/React-Native/JS coretan Biasa digunakan oleh pembangun React
vetur Disyorkan oleh pembangun vue, penyerlahan sintaks, gesaan pintar, emmet, gesaan ralat, pemformatan, pelengkapan automatik, penyahpepijat. Kod VS ialah pemalam Vue rasmi, yang mesti dimiliki oleh pembangun Vue.
Perpustakaan komponen yang digunakan secara umum boleh didapati dengan mencari dalam Kod VS.
Baru-baru ini, VS Code mengeluarkan versi web vscode.dev/ Pada masa itu, coretan di atas sering tidak disokong dalam versi web Malah, pemalam di atas termasuk yang lain fungsi gesaan bukan kod , jika ia adalah coretan tulen, ia turut disokong dalam versi web. [Pembelajaran yang disyorkan: "Pengenalan kepada Tutorial vscode"]
Langkah seterusnya ialah membangunkan pemalam Kod VS dalaman pasukan , buka VS Code API Tapak web rasmi, apa yang menarik perhatian kami ialah
npm install -g yo generator-code
Mula-mula pasang perancah secara global Selepas pemasangan selesai, masukkan
yo code

Pilih New Code Snippets
dan masukkan beberapa maklumat asas dan projek akan berjaya dibuat.
Terdapat tapak web yang boleh membantu kami membuat coretan kod dengan cepat snippet-generator.app/

Masukkan kod di sebelah kiri dan templat coretan akan dijana di sebelah kanan, salin ke objek JSON di bawah fail snippets.code-snippets dalam projek
Cangkuk lain boleh terus ditambahkan pada objek JSON
Jika anda mahu typescript javascriptreact turut menyokongnya, anda boleh menentukan 4 coretan dalam medan sumbangan dalam package.json;
"snippets": [
{
"language": "javascript",
"path": "./snippets/snippets.json"
},
{
"language": "javascriptreact",
"path": "./snippets/snippets.json"
},
{
"language": "typescript",
"path": "./snippets/snippets.json"
},
{
"language": "typescriptreact",
"path": "./snippets/snippets.json"
}
]Klik untuk nyahpepijat Anda boleh nyahpepijat secara setempat
Pembangunan telah selesai jika anda tidak mahu menerbitkannya, anda boleh tetapkan coretan ke direktori tempatan, buka panel konfigurasi coretan pengguna dan tambah json Salin dan anda boleh menggunakannya dalam vscode, atau anda boleh menggunakan versi web vscode.dev/ untuk menggunakan

1 Langkah pertama ialah memasang vsce
npm install vsce -g
2 akaun
首先访问 login.live.com/ 登录你的Microsoft账号,没有的先注册一个,然后访问: aka.ms/SignupAzure… ,如果你从来没有使用过Azure,那么就要先创建一个Azure DevOps 组织,默认会创建一个以邮箱前缀为名的组织。
3、第三步进入组织创建令牌
点击右上角的用户设置,点击创建新的个人访问令牌
注意 这里的 organizations 必须要选择 all accessible organizations,Scopes 要选择 full access,否则后面发布会失败。
创建 token 成功后你需要本地记下来,因为网站是不会帮你保存的!!!
4、第四步 创建一个发布者
发布者是 visualstudio 代码市场的扩展的唯一身份标识。每个插件都需要在 package.json 文件中指定一个 publisher 字段。
你可以通过 visualstudio 插件市场发布者管理页面创建一个新发布者,
然后使用 vsce login <publisher name> , 输入刚才的 token,登陆成功。

5、第五步发布插件
vsce publish
发布成功后可能需要一两分钟,才可以在 VS Code 中搜索到,可以直接通过 url 访问
marketplace.visualstudio.com/items?itemN….
也可以使用以下命令 取消发布
vsce unpublish (publisher name).(extension name)
本文对于开发者来说没什么技术难度,主要从一个 code Snippets 的角度出发来帮助团队,从而提高效率,主要是熟悉一下发布一个 VS Code 插件的流程,后续我会从一个实例的角度介绍下如何开发一个 VS Code 插件。
更多关于VSCode的相关知识,请访问:vscode教程!!
Atas ialah kandungan terperinci Cuba bangunkan pemalam VSCode untuk mengagregatkan beberapa coretan kod yang biasa digunakan untuk kegunaan pasukan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio