
Cara mendapatkan bilangan li dalam jquery: 1. Gunakan pernyataan "$('li')" untuk mendapatkan objek li 2. Gunakan atribut panjang untuk mengira panjang objek li yang diperolehi , dan anda boleh mendapatkan li dalam dokumen Bilangan elemen, sintaks ialah "li object.length;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Bagaimana untuk mendapatkan jumlah li yang ada dengan jquery
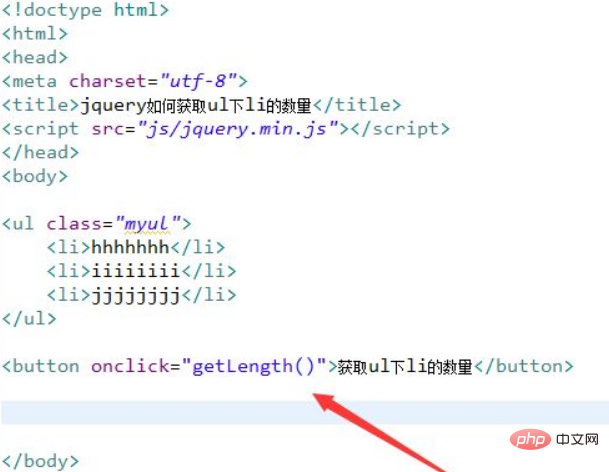
1. Cipta fail html baharu bernama test.html untuk menerangkan cara mendapatkannya ia dengan jquery Bilangan li di bawah ul. Gunakan teg ul untuk membuat senarai item untuk ujian. Tambahkan atribut kelas pada tag ul untuk mendapatkan objek ul.
Buat butang menggunakan teg butang, ikat acara onclick pada butang dan laksanakan fungsi getLength() apabila butang diklik.

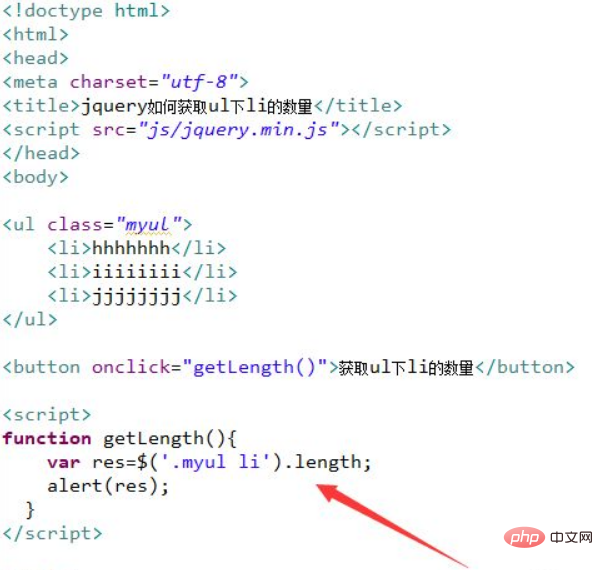
2 Cipta fungsi getLength() Dalam fungsi, dapatkan objek li melalui kelas, gunakan atribut panjang untuk mendapatkan bilangan li, dan gunakan amaran () kaedah untuk mendapatkan output Nombor li.

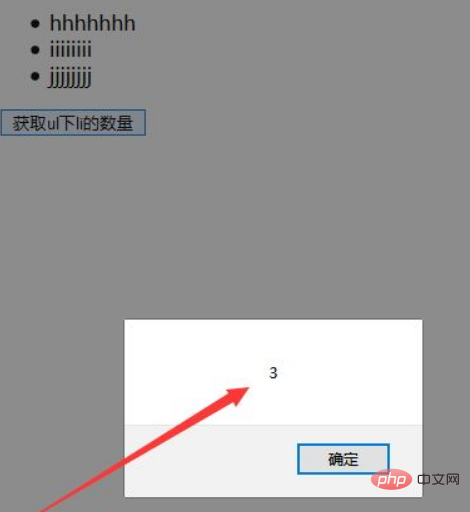
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat keputusan.

Ringkasan:
1 Gunakan tag ul untuk membuat senarai item dan tambahkan atribut kelas pada tag ul untuk mendapatkan objek ul.
2. Gunakan teg butang untuk mencipta butang, ikat acara onclick pada butang dan apabila butang itu diklik, laksanakan fungsi getLength().
3 Dalam teg js, cipta fungsi getLength() dalam fungsi, dapatkan objek li melalui kelas, gunakan atribut panjang untuk mendapatkan bilangan li, dan gunakan kaedah alert() untuk. keluarkan nombor yang diperolehi.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan berapa banyak li yang terdapat dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!