
Kaedah: 1. Buat butang butang dan ikat acara klik, nyatakan fungsi pemprosesan acara; 2. Dalam fungsi pemprosesan acara, gunakan pernyataan "$(objek angka).val();" dapatkan nilai angka; 3. Gunakan "$(objek angka).val(nilai angka*1 1);"

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Kaedah Jquery untuk menambah nombor dengan mengklik
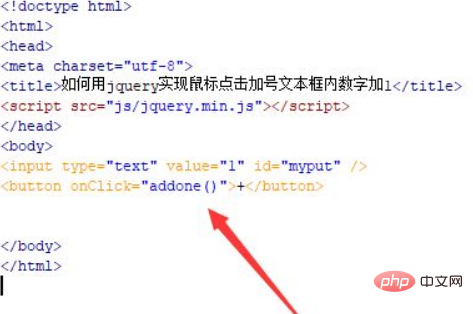
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menggunakannya jquery melaksanakan klik tetikus untuk menambah 1 pada nombor dalam kotak teks tanda tambah. Buat kotak teks menggunakan teg input dan tetapkan nilai lalainya kepada 1. Tetapkan id teg input kepada myput, yang digunakan terutamanya untuk mendapatkan objek input melalui id ini di bawah.
Dalam fail test.html, gunakan teg butang untuk mencipta butang dengan nama butang " " tanda tambah. Ikat acara klik onclick pada butang butang Apabila butang diklik, fungsi addone() dilaksanakan.

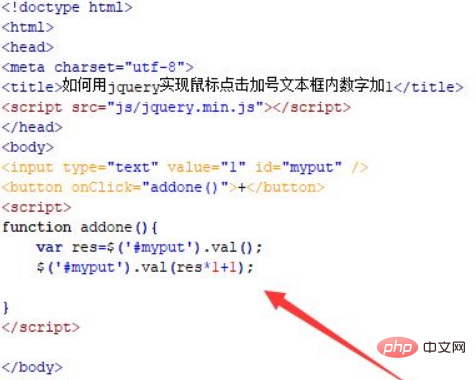
2 Dalam teg js, cipta fungsi addone() dalam fungsi, dapatkan objek input melalui id(myput), dan gunakan kaedah val(). untuk mendapatkan nilainya, kemudian tambah 1 pada nilai yang diperoleh, dan kemudian tetapkan semula nilai pada input melalui kaedah val(), dengan itu merealisasikan operasi menambah 1 pada nombor kotak teks.

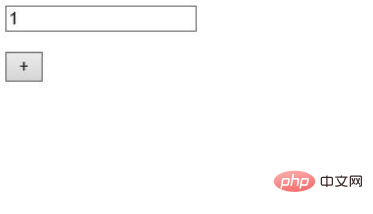
Buka fail test.html dalam penyemak imbas, klik tanda tambah untuk melihat kesannya.

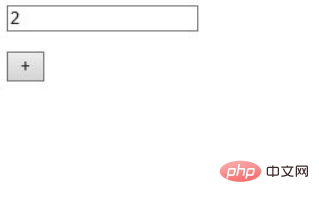
Selepas mengklik butang

Ringkasan:
1. Buat fail test.html .
2. Dalam fail, gunakan teg input untuk mencipta kotak teks, tetapkan id teg input kepada myput dan buat butang butang untuk mencetuskan pelaksanaan fungsi js.
3. Dalam tag js, buat fungsi dalam fungsi, dapatkan objek input melalui id(myput), gunakan kaedah val() untuk mendapatkan nilainya, dan kemudian tambah 1 pada nilai yang diperolehi. . Kemudian tetapkan semula nilai kepada input melalui kaedah val(), dengan itu merealisasikan operasi menambah 1 pada nombor kotak teks.
Nota
Nilai res didarab dengan 1, yang digunakan terutamanya untuk menukar rentetan kepada jenis angka.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci jquery melaksanakan klik untuk menambah nombor. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik