
Kaedah Javascript untuk melaksanakan pemilihan dan pemadaman: 1. Gunakan fungsi js untuk mendapatkan semua kotak semak 2. Gunakan atribut yang ditandakan untuk mendapatkan sama ada kotak semak dipilih 3. Dapatkan induk melalui atribut parentNode; 4. Gunakan kaedah removeChild untuk memadamnya.

Persekitaran pengendalian artikel ini: sistem windows7, javascript versi 1.8.5, komputer DELL G3
Bagaimana untuk memilih dan memadam menggunakan javascript?
JS memadamkan kotak pilihan dan kod JS asli
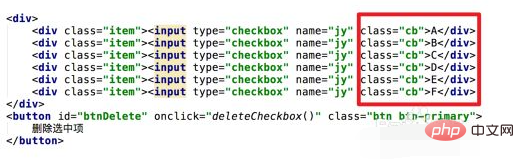
kod html adalah seperti yang ditunjukkan dalam rajah. Apa yang perlu diperhatikan ialah terdapat nama gaya kelas dalam kotak pilihan .

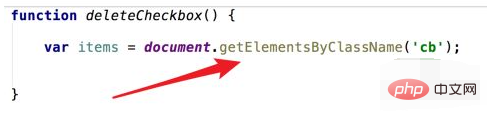
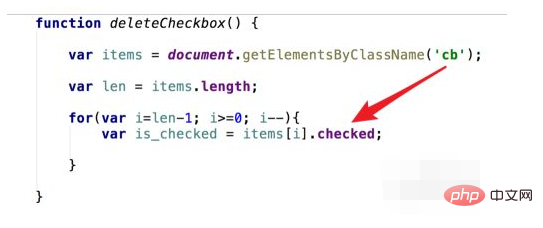
Untuk memadamkan kod acara butang, kami mula-mula menggunakan fungsi js document.getElementsByClassName untuk mendapatkan semua kotak pilihan melalui nama gaya.

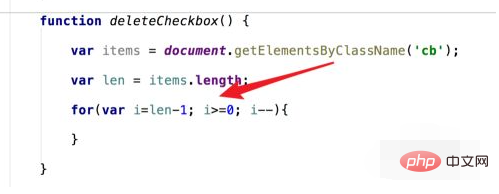
Kotak semak yang diperolehi ialah tatasusunan Kami mendapat panjang tatasusunan dan kemudian menggunakan gelung for untuk memprosesnya dari belakang ke hadapan Jika tidak, akan ada masalah apabila memadam berbilang fail pada masa yang sama.

Dapatkan sama ada kotak semak ditandakan melalui atribut yang ditandakan.

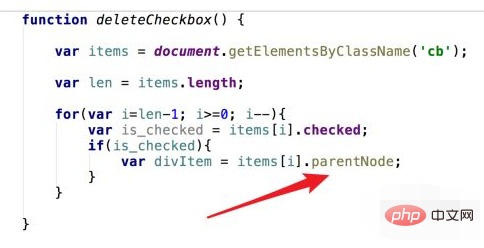
Dari kotak semak yang dipilih, dapatkan nod induknya, iaitu elemen div yang sepadan, melalui atribut parentNode.

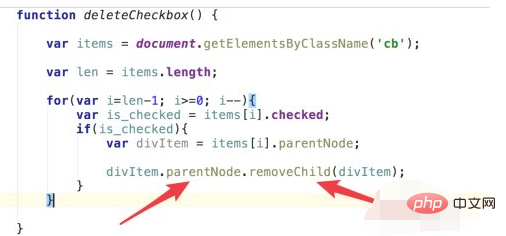
Kemudian gunakan parentNode div untuk mendapatkan nod induk peringkat teratas Pada masa ini, anda boleh menggunakan kaedah removeChild untuk memadamkan nod anak dalam adalah nod div yang sepadan.

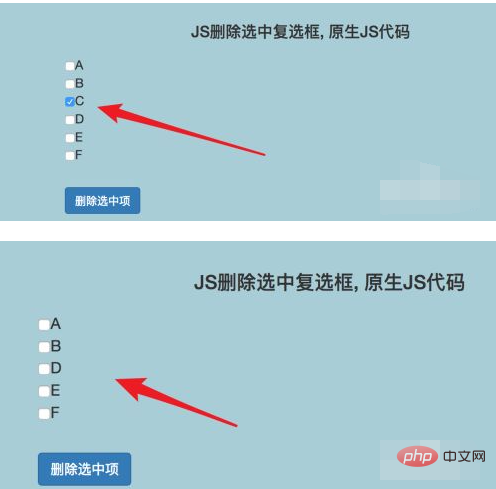
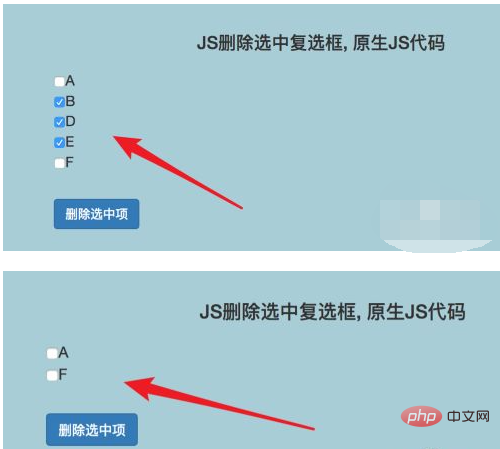
Jalankan halaman, pilih kotak semak, dan klik butang padam Anda boleh melihat bahawa yang dipilih telah berjaya dipadamkan.

Pilih berbilang kotak pilihan dan klik Padam untuk memadamkan berbilang kotak.

Kajian yang disyorkan: "Tutorial Asas JavaScript"
Atas ialah kandungan terperinci Bagaimana untuk memilih dan memadam menggunakan javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!