这是一个在文章元素的段落。

在jquery中,可以使用unwrap()方法来根据指定元素删除其父元素,该方法可以移除被选元素的父元素,但会保留自身在原来的位置;语法“$(selector).unwrap()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以使用unwrap()方法来根据指定元素删除其父元素。
unwrap() 方法可以移除被选元素的父元素,但保留自身(和兄弟元素,如果存在)在原来的位置。
语法:
$(selector).unwrap()
注意:这个方法不接受任何参数。
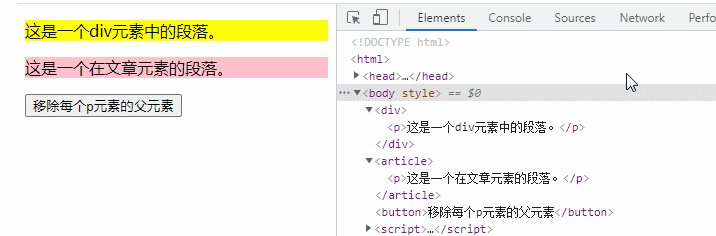
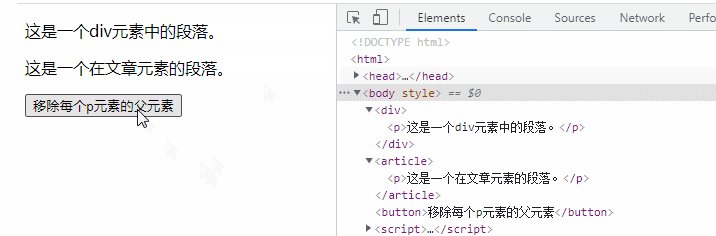
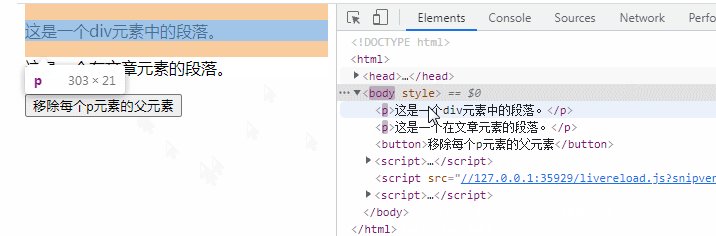
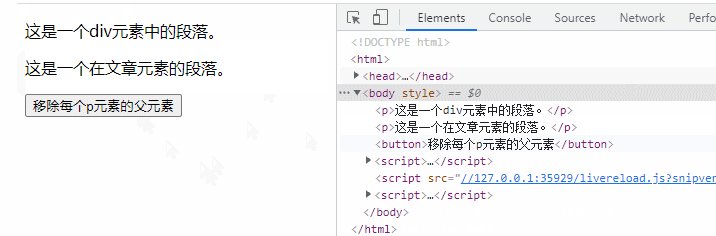
示例:

相关教程推荐:jQuery视频教程
以上是jquery怎么根据指定元素删除父元素的详细内容。更多信息请关注PHP中文网其他相关文章!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk membandingkan kandungan fail dua versi dalam git
Bagaimana untuk membandingkan kandungan fail dua versi dalam git