
Cara membungkus huruf css kurang daripada satu baris: 1. Tambahkan gaya "patah perkataan:pecah-perkataan;" pada elemen untuk menjadikannya dalam unit perkataan; " kepada elemen :break-all;" gaya untuk memecahkan baris dalam unit huruf.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara membalut huruf css kurang daripada satu baris
Buka halaman kod HTML, buat dua tag div dan masukkan ayat bahasa Inggeris. Tetapkan dua gaya css: pembalut baris automatik dengan huruf dan pembalut baris automatik dengan perkataan.
word-break:break-word;//表示以单词为单位换行, word-break:break-all;//表示以字母为单位换行。
Kodnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.aa{
width:150px;
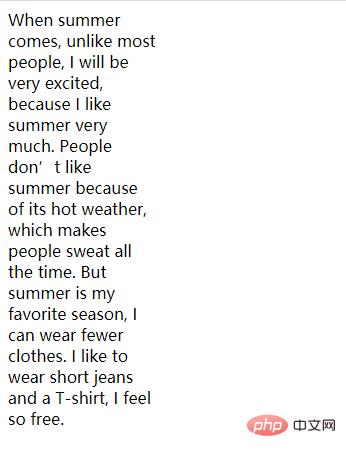
word-break:break-word;
}
.bb{
width:150px;
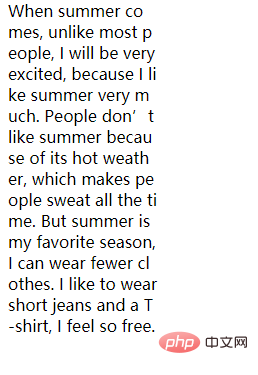
word-break:break-all;
}
</style>
</head>
<body>
<div class="aa">When summer comes, unlike most people, I will be very excited, because I like summer very much. People don’t like summer because of its hot weather, which makes people sweat all the time. But summer is my favorite season, I can wear fewer clothes. I like to wear short jeans and a T-shirt, I feel so free.</div>
<div class="bb">When summer comes, unlike most people, I will be very excited, because I like summer very much. People don’t like summer because of its hot weather, which makes people sweat all the time. But summer is my favorite season, I can wear fewer clothes. I like to wear short jeans and a T-shirt, I feel so free.</div>
</body>
</html>Hasil keluaran:


Di atas adalah dua cara pembalut yang berbeza.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Cara menggunakan css untuk memecahkan huruf apabila ia kurang daripada satu baris. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!