
Kaedah: 1. Gunakan append() untuk memasukkan elemen ke "end" di dalam elemen div, sintaksnya ialah "$("div").append(element)" 2. Gunakan prepend() , Elemen boleh dimasukkan ke dalam "permulaan" di dalam elemen div dengan sintaks "$("div").prepend(elemen)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery menambah elemen dalam div
1 Gunakan kaedah append()
dalam Dalam jQuery, kita boleh menggunakan kaedah append() untuk memasukkan kandungan "pada penghujung" di dalam elemen yang dipilih.
Sintaks:
$(A).append(B)
bermaksud memasukkan B pada penghujung A.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("div").append($strong);
})
})
</script>
</head>
<body>
<div>hello!</div><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>2. Gunakan kaedah prepend()
Dalam jQuery, kita boleh menggunakan kaedah prepend( ) untuk memasukkan kandungan "pada permulaan" di dalam elemen yang dipilih.
Sintaks:
$(A).prepend(B)
bermaksud memasukkan B pada permulaan A.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
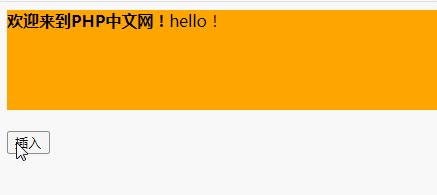
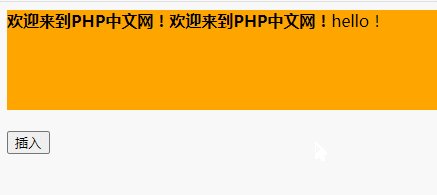
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("div").prepend($strong);
})
})
</script>
</head>
<body>
<div>hello!</div><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>
Cadangan tutorial video berkaitan: tutorial jQuery(video)
Atas ialah kandungan terperinci Bagaimana untuk menambah elemen di dalam div dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Windows tidak boleh mengakses laluan peranti atau penyelesaian fail yang ditentukan
Windows tidak boleh mengakses laluan peranti atau penyelesaian fail yang ditentukan