
Artikel ini akan berkongsi dengan anda pengalaman praktikal dalam membangunkan program mini dan memperkenalkan cara memasang dan menggunakan perpustakaan komponen UI dalam program mini saya harap ia akan membantu semua orang!

Kemahiran asas pembangunan program kecil telah diperkenalkan lebih awal, seperti 页面开发, 组件开发, 云开发, dsb., ini semua ada di tahap kefungsian. Dalam artikel ini, kami akan memperkenalkan kemahiran tahap UI pembangunan program kecil dalam kuliah berasingan, iaitu menggunakan perpustakaan komponen UI. [Cadangan pembelajaran berkaitan: Tutorial pembangunan program mini]
Faedah menggunakan perpustakaan komponen UI terbukti dengan sendirinya. Ia boleh menyatukan keseluruhan gaya UI program mini kami, dan pada masa yang sama, ia juga boleh menjimatkan masa program. Kerana untuk banyak komponen berfungsi yang kompleks, ia memakan masa untuk melaksanakannya sendiri, dan mudah untuk mengalami pelbagai kecacatan fungsi.
Seterusnya, kami akan mengambil vant perpustakaan komponen UI sebagai contoh untuk memperkenalkan cara program kecil boleh menggunakan perpustakaan komponen UI untuk meningkatkan kecekapan pembangunan.
Langkah pertama dalam menggunakan perpustakaan komponen adalah untuk menyepadukan perpustakaan komponen ke dalam program mini sedia ada kami.
Pertama, kami memilih panel 终端 dalam alat pembangun dan mencipta terminal baharu Terminal di sini menggunakan terminal yang disertakan dengan komputer anda, seperti baris arahan dalam sistem Windows atau di bawah terminal MacOS .
Kemudian masukkan npm -v dalam terminal untuk menyemak sama ada komputer semasa dilengkapi dengan alat npm Alat npm ialah alat yang digunakan untuk memuat turun pakej perisian rangkaian dan kepunyaan Nodejs, jika tiada npm pada komputer anda, anda boleh memuat turun nodejs dahulu dan selesaikan pemasangan, npm akan disertakan bersamanya.
Apabila komputer mempunyai npm, kami boleh menggunakannya untuk memuat turun pakej perisian vant ke dalam projek program mini kami Untuk langkah khusus, rujuk vant to mulakan dengan cepat. Dokumen dan anda sudah selesai.
Selepas langkah pertama berjaya, anda sepatutnya melihat sesuatu seperti gambar di bawah
Dalam langkah kedua, kami mengikut arahan dan menukar app.json style:v2 untuk memadam
Dalam langkah ketiga, kami mengikut arahan dan mengubah suai project.config.json seperti berikut

Masalah di sini ialah jika anda adalah projek program kecil tulen, fail package.json tidak wujud pada mulanya, jadi fail package.json yang ditunjukkan dalam konfigurasi di sini tidak akan ditemui.
Kita boleh menggunakan perintah npm init -y untuk menciptanya secara manual, dan hasilnya adalah seperti berikut
Memandangkan kami memasang pakej npm sebelum mencipta pakej. json, jadi Di sini anda juga perlu melaksanakan npm i @vant/weapp -S --production sekali lagi untuk memastikan item dependencies dalam fail package.json mempunyai @vant/weapp.
Langkah keempat dan terakhir ialah menggunakan 工具-构建npm dalam bar menu di bahagian atas alat pembangun untuk membina pakej npm yang kami pasang Pada masa ini, ralat akan digesa. Ini disebabkan oleh versi baharu Seperti yang dinyatakan dalam dokumentasi vant untuk pembangunan program kecil, direktori parsing untuk pakej npm oleh program kecil kini telah menjadi miniprogram_npm.
Jadi kita perlu mengikut arahan untuk menukar item project.config.json di bawah packNpmRelationList dalam miniprogramNpmDistDir kepada ./, seperti yang ditunjukkan dalam gambar di bawah.
Kemudian kami menggunakan semula alat pembangun untuk membina npm Selepas selesai, anda boleh melihat gambar di bawah, dan direktori miniprogram_npm ditambah secara automatik pada program mini. directory. , digunakan khusus untuk mengurus semua pakej npm.
Pengalaman di sini ialah peraturan untuk pembangunan program mini boleh dikemas kini dan apabila menyepadukan dengan alatan pihak ketiga, pelarasan konfigurasi fleksibel perlu dibuat berdasarkan situasi sebenar.
Selepas memasang perpustakaan komponen, kita boleh mula menggunakan semua komponen dalam perpustakaan komponen. Mula-mula, mari kita ubah kotak input carian sebelumnya dan gunakan komponen carian yang disediakan oleh vant.

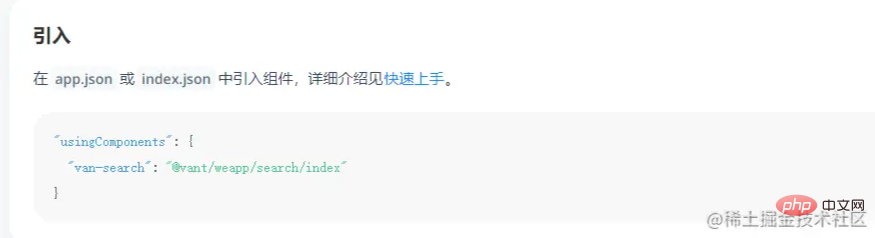
Cara untuk menggunakan perpustakaan komponen UI adalah sama seperti menggunakan komponen yang kita bangunkan sendiri Dalam kedua-dua kes, kita mesti mengisytiharkan komponen yang akan diperkenalkan dalam json fail
dokumentasi vant juga menyediakan kaedah rujukan setiap komponen. Kita hanya boleh mengikut arahannya.

Ingat untuk mengklik kompil secara manual selepas mengubah suai fail json untuk berkuat kuasa Tidak seperti fail wxml dan wxss, pengubahsuaian akan berkuat kuasa dalam masa nyata melalui fungsi muat semula panas.
Selain itu, bagi komponen seperti komponen carian, sifatnya mengandungi pengikatan nilai pembolehubah, iaitu value, yang sepadan dengan kandungan yang dimasukkan dalam carian kotak, Jadi kita perlu mengisytiharkan pembolehubah dalam fail js untuk menyimpan nilai ini untuk menerima kandungan yang dimasukkan dalam kotak carian.
Dengan cara ini, kami telah menyelesaikan transformasi kotak carian dan mempraktikkan penggunaan perpustakaan komponen UI.
Seterusnya, kita boleh membaca dokumentasi vant dan mempercepatkan pembangunan banyak fungsi dengan menggabungkan komponen sedia ada daripada pelbagai perpustakaan komponen.
Dalam artikel ini kami memperkenalkan cara menggunakan perpustakaan komponen UI sedia ada untuk meningkatkan kecekapan membangunkan program kecil, terutamanya dalam dua langkah: 安装 dan 使用. Dalam artikel seterusnya, kami akan menggabungkan keupayaan berkuasa perpustakaan komponen vant untuk melengkapkan pelaksanaan fungsi halaman utama yang lengkap.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Cara memasang dan menggunakan perpustakaan komponen UI dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Cara menggunakan fungsi paksi dalam Matlab
Cara menggunakan fungsi paksi dalam Matlab
 ralat pelayan dalaman
ralat pelayan dalaman
 Apakah yang perlu saya lakukan jika iis tidak boleh bermula?
Apakah yang perlu saya lakukan jika iis tidak boleh bermula?
 Apakah platform dagangan mata wang digital rasmi?
Apakah platform dagangan mata wang digital rasmi?
 Komputer tidak boleh menyalin dan menampal
Komputer tidak boleh menyalin dan menampal
 apa maksud js
apa maksud js
 Bagaimana untuk mengeksport projek dalam phpstorm
Bagaimana untuk mengeksport projek dalam phpstorm