
Kaedah JQuery untuk memadam li terakhir UL: 1. Buat fail html baharu; 2. Buat senarai menggunakan tag ul dan li; ke butang ;4 Padamkannya dengan mencipta fungsi delli().

Persekitaran pengendalian artikel ini: sistem Windows 7, versi jquery 3.2.1, komputer DELL G3
Cara untuk memadam li terakhir UL dengan JQuery?
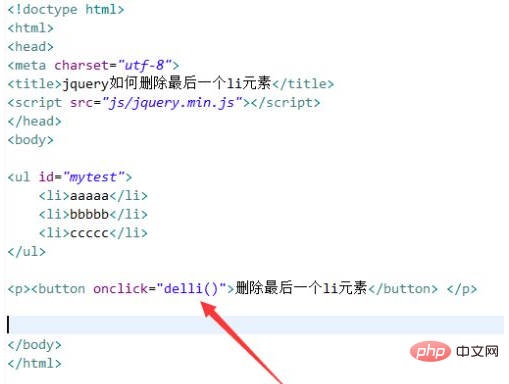
Buat fail html baharu, bernama test.html, untuk menerangkan cara jquery memadamkan elemen li terakhir.

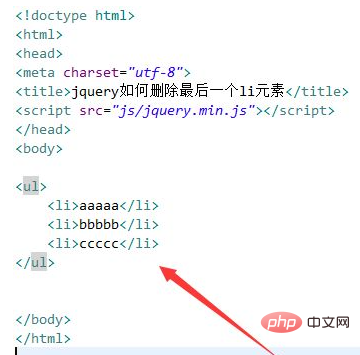
Dalam fail test.html, gunakan teg ul dan li untuk membuat senarai untuk ujian.

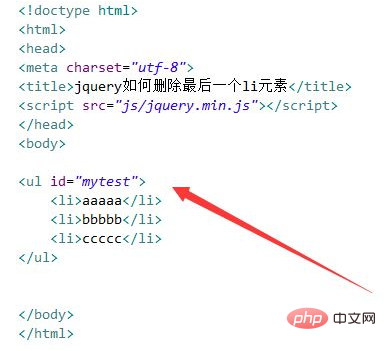
Dalam fail test.html, tetapkan id tag ul kepada mytest, yang digunakan untuk mendapatkan objek ul di bawah.

Dalam fail test.html, gunakan teg butang untuk mencipta butang, ikat acara onclick pada butang, dan apabila butang diklik, laksanakan delli( ) fungsi.

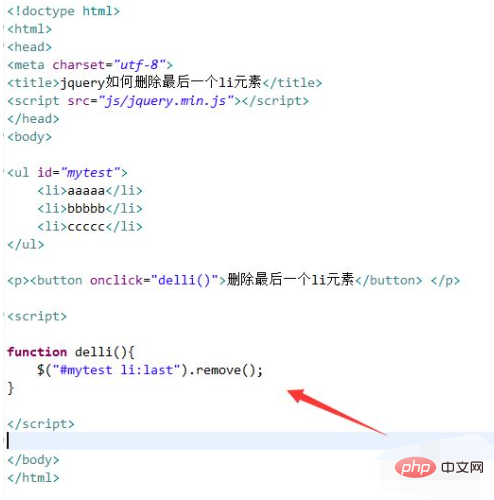
Dalam teg js, cipta fungsi delli() Dalam fungsi tersebut, dapatkan objek teg li terakhir melalui pemilih jquery ":last" dan gunakan remove(. ) kaedah Padamkannya.

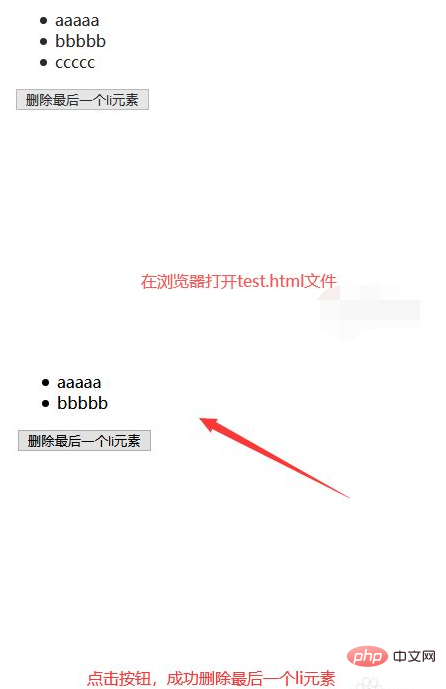
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat keputusan.

Pembelajaran yang disyorkan: "tutorial video jquery"
Atas ialah kandungan terperinci Bagaimana untuk memadam li terakhir UL dalam JQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!