
Anda boleh menggunakan kaedah attr() dalam jquery untuk mengubah suai atribut gaya Kaedah ini menetapkan nilai atribut bagi elemen yang dipilih Sintaks ialah "$(selector).attr("style","inline kod gaya")" atau "$(selector).attr({"style":"style code"})".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah attr() untuk mengubah suai atribut gaya sesuatu elemen. Kaedah
attr() boleh menetapkan nilai atribut bagi elemen yang dipilih. Bergantung pada parameter kaedah, cara ia berfungsi juga berbeza.
Sintaks:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value}) Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
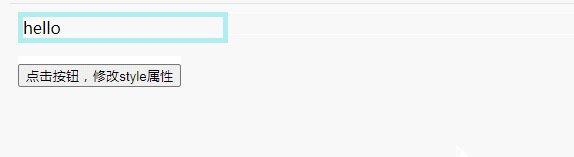
$("div").attr("style","border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,修改style属性</button>
</body>
</html>
Tutorial video berkaitan yang disyorkan: Tutorial jQuery (Video)
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai atribut gaya dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!