
Dalam nodejs, modul acara "events" hanya menyediakan satu objek "EventEmitter", yang terasnya ialah event emission dan event listener. Objek ini menyokong beberapa pendengar acara; apabila acara dipancarkan, pendengar acara yang didaftarkan pada acara ini dipanggil dalam urutan, dan parameter acara diluluskan sebagai parameter fungsi panggil balik.

Persekitaran pengendalian tutorial ini: sistem Windows 7, nodejs versi 12.19.0, komputer Dell G3.
Events ialah modul paling penting bagi node.js Modul acara hanya menyediakan satu objek, events.EventEmitter ialah pelepasan peristiwa dan peranti mendengar acara.
Kebanyakan modul dalam Node.js mewarisi daripada modul Acara.
Tidak seperti acara pada pokok DOM, tiada peristiwa menggelegak atau tangkapan lapisan demi lapisan.
EventEmitter menyokong beberapa pendengar acara. Apabila acara dipancarkan, pendengar acara yang didaftarkan pada acara ini dipanggil secara bergilir-gilir dan parameter acara diluluskan sebagai parameter fungsi panggil balik.
Cara mengakses:
require('events');

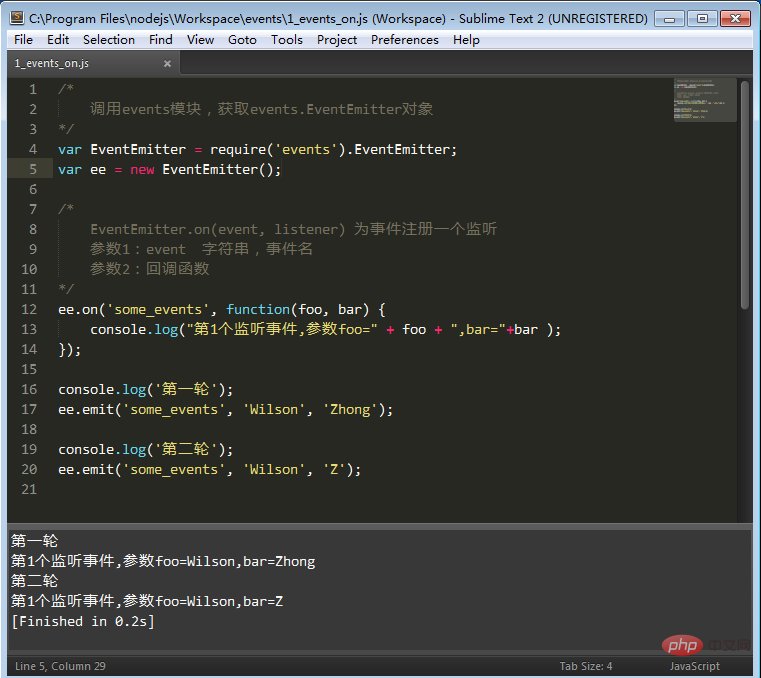
/*
调用events模块,获取events.EventEmitter对象
*/
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
/*
EventEmitter.on(event, listener) 为事件注册一个监听
参数1:event 字符串,事件名
参数2:回调函数
*/
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');
ee.emit('some_events', 'Wilson', 'Z'); 
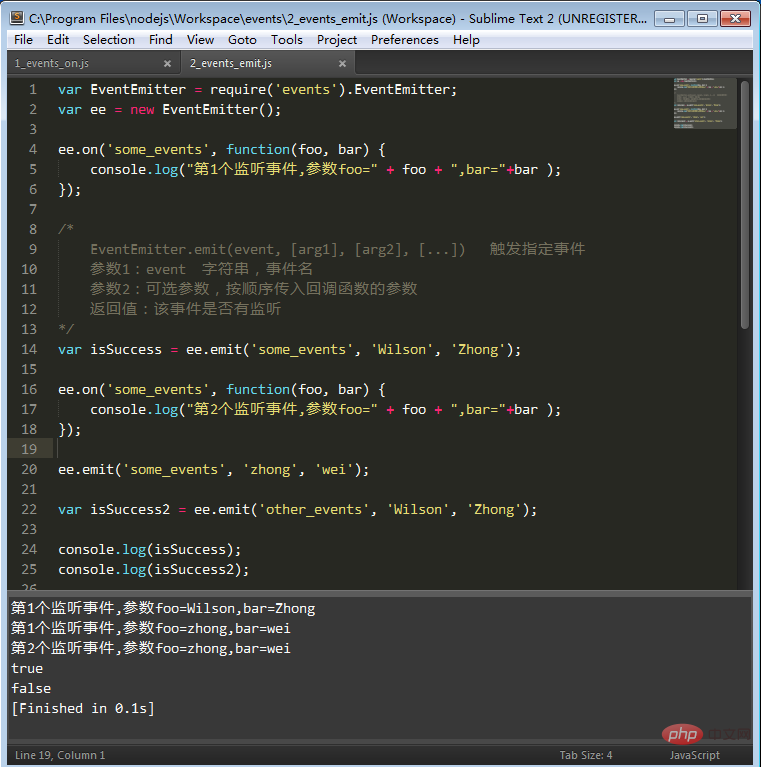
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.emit(event, [arg1], [arg2], [...]) 触发指定事件
参数1:event 字符串,事件名
参数2:可选参数,按顺序传入回调函数的参数
返回值:该事件是否有监听*/var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
ee.on('some_events', function(foo, bar) {
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
});
ee.emit('some_events', 'zhong', 'wei');var isSuccess2 = ee.emit('other_events', 'Wilson', 'Zhong');
console.log(isSuccess);
console.log(isSuccess2);Contoh melaksanakan tiga operasi peristiwa pencetus, di mana some_events mendaftarkan pendengar dan panggilan Apabila fungsi emit akan mengembalikan true, dan other_events belum mendaftarkan pendengar, fungsi emit akan mengembalikan false, yang menunjukkan bahawa acara itu tidak dipantau, anda juga boleh mengabaikan nilai pulangan ini!

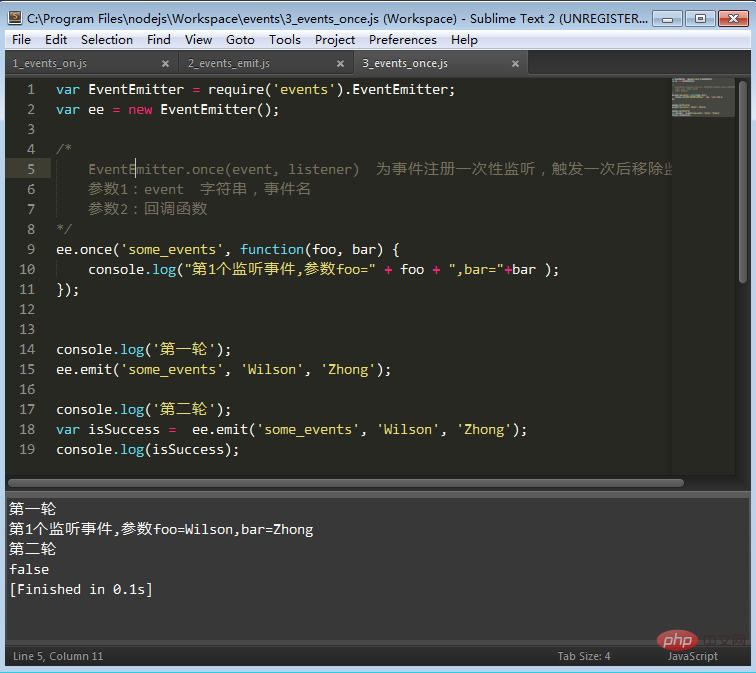
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.once(event, listener) 为事件注册一次性监听,触发一次后移除监听
参数1:event 字符串,事件名
参数2:回调函数*/ee.once('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
console.log(isSuccess);Seperti yang dapat dilihat daripada hasil pelaksanaan contoh di atas kod, menggunakan pemancar Selepas .sekali mendaftarkan monitor untuk some_events, ia memanggil emitter.emit dalam dua pusingan untuk mencetuskan, dan pusingan kedua akan mengembalikan palsu ini bermakna mendaftarkan monitor dengan emitter.once sedikit berbeza daripada mendaftarkan monitor pemancar.on yang disebut tadi,
Pemantau pemancar.sekali berdaftar ialah monitor sekali Apabila dicetuskan sekali, monitor akan dialih keluar! Sudah tentu, ia lebih jelas daripada namanya^_^!
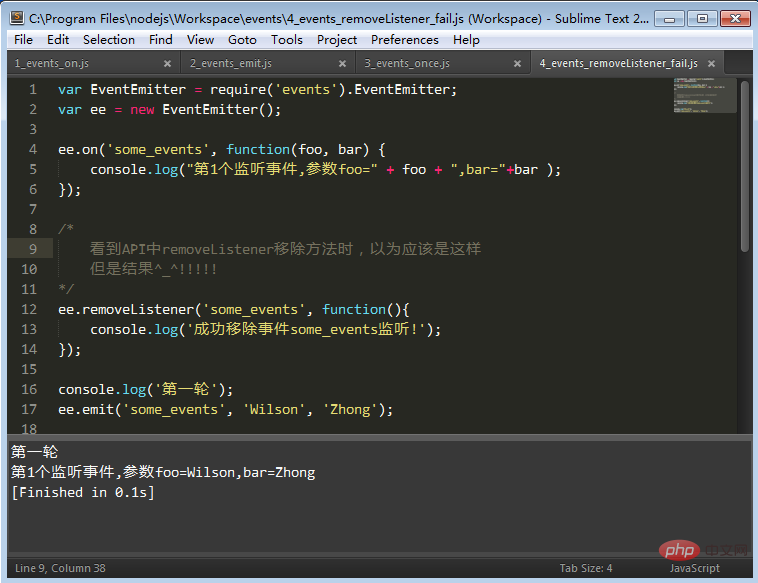
Mari kita lihat senario yang gagal dahulu ~~~

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
看到API中removeListener移除方法时,以为应该是这样
但是结果^_^!!!!!*/ee.removeListener('some_events', function(){
console.log('成功移除事件some_events监听!');
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');Apabila saya menggunakan emitter.on untuk mendaftarkan pendengar untuk beberapa_events, saya menggunakan emiiter.removeListener untuk mengalih keluar pendengar untuk some_events kemudian Saya menelefon emitter.emit untuk mencetuskannya, dan akhirnya mendapati ia tidak berjalan seperti yang saya bayangkan! kenapa?
Saya mengambil mudah bahawa parameter kedua emiiter.removeListener ialah fungsi panggil balik Anda masih perlu membaca API dengan teliti. ! !
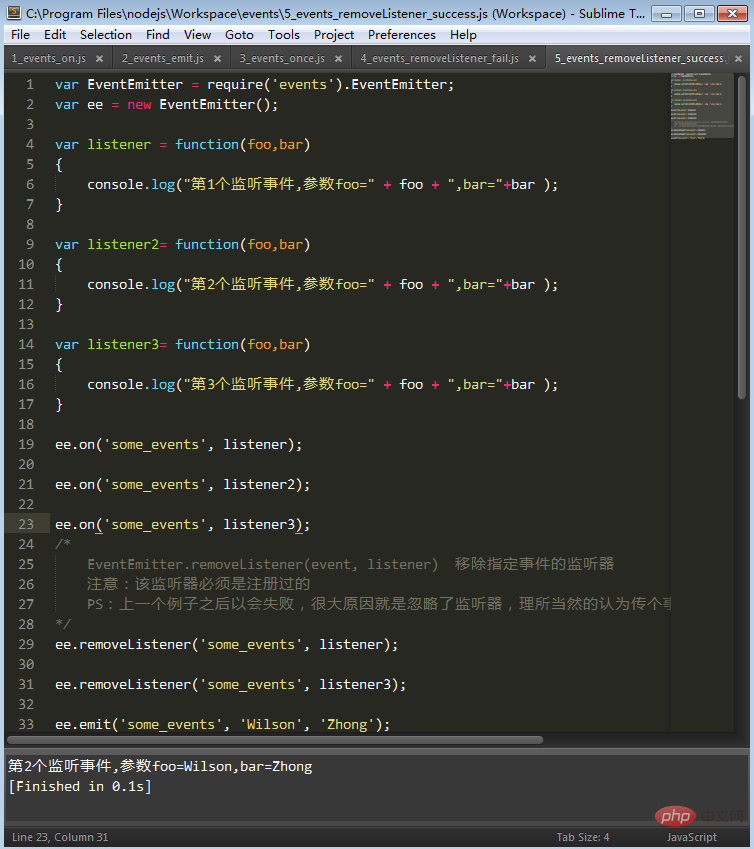
Mari kita lihat adegan yang berjaya~~~

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener3= function(foo,bar)
{
console.log("第3个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('some_events', listener3);/*
EventEmitter.removeListener(event, listener) 移除指定事件的监听器
注意:该监听器必须是注册过的
PS:上一个例子之后以会失败,很大原因就是忽略了监听器,理所当然的认为传个事件名就OK了,所以就悲剧了!*/ee.removeListener('some_events', listener);
ee.removeListener('some_events', listener3);
ee.emit('some_events', 'Wilson', 'Zhong');Saya menggunakan kaedah penulisan dalam contoh untuk menambah beberapa_peristiwa Tiga monitor, monitor pertama dan ketiga telah dialih keluar, dan akhirnya beberapa_events telah dicetuskan menggunakan emitter.emit Tidak sukar untuk mencari dalam output bahawa monitor pertama dan ketiga dialih keluar dengan Fungsi emitter.removeListener,
Sudah tentu ia memudaratkan ternyata parameter kedua emitter.removeListener ialah pendengar yang akan dialih keluar, bukan fungsi panggil balik selepas pengalihan keluar berjaya... ^_^!
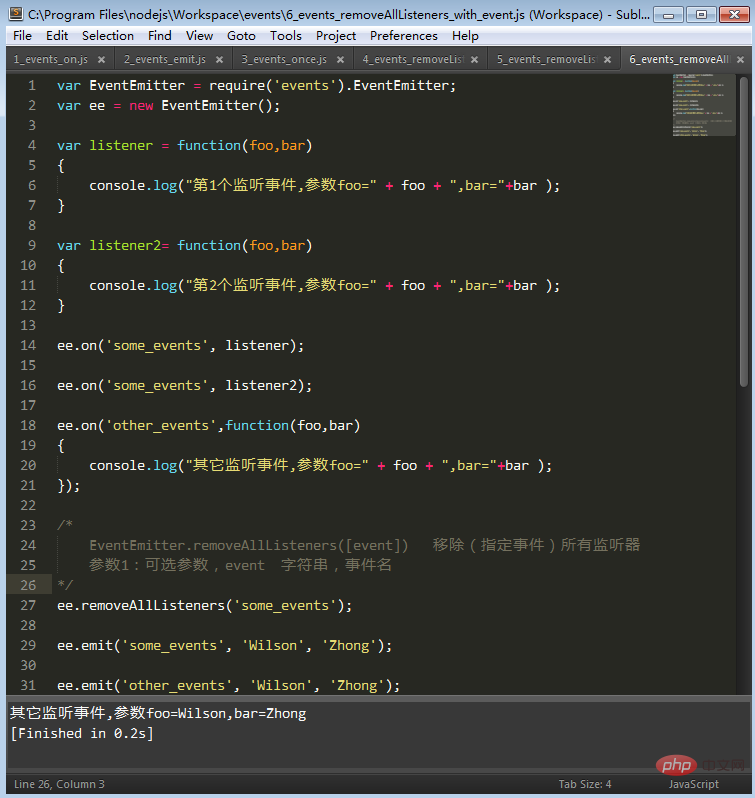
emitter.removeListener telah digunakan, tetapi acara boleh mempunyai berbilang pendengar Apabila anda perlu mengalih keluar semuanya, mengalih keluar satu demi satu jelas tidak menyenangkan pendekatan. Ia bertentangan dengan sifat malas anda!
Mari kita rasai kemudahan yang dibawa oleh emitter.removeAllListeners!

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有监听器
参数1:可选参数,event 字符串,事件名*/ee.removeAllListeners('some_events');
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong');Lihat hasil pelaksanaan di atas, anda akan menemui Dua pendengar telah didaftarkan untuk some_events; seorang pendengar telah didaftarkan untuk other_events; saya memanggil emitter.removeAllListeners dan lulus nama acara some_events; mendapati bahawa some_events telah didaftarkan Kedua-dua pendengar tidak wujud, tetapi pendengar yang didaftarkan oleh other_events masih wujud
Ini bermakna apabila emitter.removeAllListeners melepasi nama acara sebagai parameter, semua pendengar nama acara masuk; dialih keluar dan bukannya Menjejaskan pemantauan acara lain!
emitter.removeAllListeners boleh dilaksanakan secara langsung tanpa melepasi parameter nama acara;var EventEmitter = require('events').EventEmitter; var ee = new EventEmitter();var listener = function(foo,bar) { console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar ); }var listener2= function(foo,bar) { console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar ); } ee.on('some_events', listener); ee.on('some_events', listener2); ee.on('other_events',function(foo,bar) { console.log("其它监听事件,参数foo=" + foo + ",bar="+bar ); });/* EventEmitter.removeAllListeners([event]) 移除(批定事件)所有监听器 参数1:可选参数,event 字符串,事件名*/ee.removeAllListeners(); ee.emit('some_events', 'Wilson', 'Zhong'); ee.emit('other_events', 'Wilson', 'Zhong');Salin selepas log masuk示例代码和传入参数时几乎一样,只是在调用emitter.removeAllListeners并没有传入指定事件名;
运行结果会发现some_events和other_events所有监听都不存在了,它会移除所有监听!(比较暴力的方法一般要慎用~~)
emitter.listeners(event)
var EventEmitter = require('events').EventEmitter; var ee = new EventEmitter();var listener = function(foo,bar) { console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar ); }var listener2= function(foo,bar) { console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar ); } ee.on('some_events', listener); ee.on('some_events', listener2); ee.on('other_events',function(foo,bar) { console.log("其它监听事件,参数foo=" + foo + ",bar="+bar ); });/* EventEmitter.listeners(event) //返回指定事件的监听数组 参数1:event 字符串,事件名 */var listenerEventsArr = ee.listeners('some_events'); console.log(listenerEventsArr.length)for (var i = listenerEventsArr.length - 1; i >= 0; i--) { console.log(listenerEventsArr[i]); };Salin selepas log masuk给some_events注册两个监听,调用emitter.listeners函数,传入some_events事件名,接收函数返回值;
从结果可以看出,返回值接收到some_events所有注册监听的集合!
emitter.setMaxListeners(n)
一个事件可以添加多个监听是没错,但Nodejs默认最大值是多少呢?
var EventEmitter = require('events').EventEmitter; var ee = new EventEmitter();/* 给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) { ee.on('some_events',function() { console.log('第'+ (i +1) +'个监听'); }); };Salin selepas log masuk添加N个监听示例源码
上面示例中我用个循环给some_events添加11个监听,执行代码,发现warning信息出现,并且提示的比较详细了,需要用emitter.setMaxListeners()去提升限值
var EventEmitter = require('events').EventEmitter; var ee = new EventEmitter();/* EventEmitter.setMaxListeners (n) 给EventEmitter设置最大监听 参数1: n 数字类型,最大监听数 超过10个监听时,不设置EventEmitter的最大监听数会提示: (node) warning: possible EventEmitter memory leak detected. 11 listeners added. Use emitter.setMaxListeners() to increase limit. 设计者认为侦听器太多,可能导致内存泄漏,所以存在这样一个警告*/ee.setMaxListeners(15);/* 给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) { ee.on('some_events',function() { console.log('第'+ (i +1) +'个监听'); }); };Salin selepas log masuk当我调用emitter.setMaxListeners传入15时,执行代码,warning信息不再出现;
emitter.setMaxListeners的作用是给EventEmitter设置最大监听数,感觉一般是不需要设置这个值,10个还不够用的情况应该是比较少了!
设计者认为侦听器太多会导致内存泄漏,所有就给出了一个警告!
其它...
用的比较少的就不详细说了
EventEmitter.defaultMaxListeners
EventEmitter.defaultMaxListeners功能与setMaxListeners类似,
给所有EventEmitter设置最大监听
setMaxListeners优先级大于defaultMaxListenersEventEmitter.listenerCount(emitter, event)
返回指定事件的监听数
特殊的事件Error
引用自Node.js开发指南:EventEmitter 定义了一个特殊的事件 error,它包含了“错误”的语义,我们在遇到 异常的时候通常会发射 error 事件。当 error 被发射时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并打印调用栈。我们一般要为会发射 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。
事件的继承
以后归到util里再讲一下吧,有兴趣的可以自已看看 http://nodejs.org/api/util.html#util_util_inherits_constructor_superconstructor
【推荐学习:《nodejs 教程》】
Atas ialah kandungan terperinci Objek manakah yang disediakan oleh modul acara dalam nodejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu nodejs
apa itu nodejs
 Nodejs melaksanakan perangkak
Nodejs melaksanakan perangkak
 Pengepala pepenjuru Excel terbahagi kepada dua
Pengepala pepenjuru Excel terbahagi kepada dua
 Apakah fail windows.old?
Apakah fail windows.old?
 ralat mysql 10060
ralat mysql 10060
 Untuk apa penghala lembut digunakan?
Untuk apa penghala lembut digunakan?
 Pengenalan kepada nama domain peringkat atas yang biasa digunakan
Pengenalan kepada nama domain peringkat atas yang biasa digunakan
 Bagaimana untuk mengkonfigurasi sambungan pangkalan data dalam mybatis
Bagaimana untuk mengkonfigurasi sambungan pangkalan data dalam mybatis