
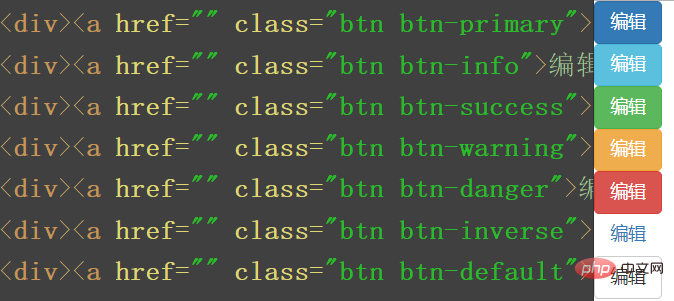
Terdapat 7 atribut warna butang: 1. "btn-primary"; 3. "btn-success"; bahaya"; 6. "btn-songsang"; 7. "btn-lalai".

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Terdapat 7 atribut warna bagi butang bootstrap:

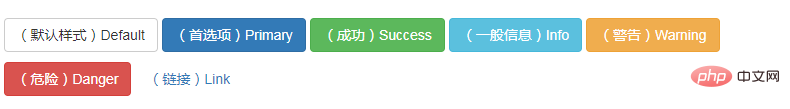
Kelas yang disenaraikan di bawah boleh digunakan dalam bootstrap untuk membuat butang dengan cepat dengan gaya yang telah ditetapkan.
<!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button>

Kajian yang disyorkan: "tutorial penggunaan bootstrap"
Atas ialah kandungan terperinci Terdapat beberapa atribut warna butang bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!