
Penyelesaian kepada kegagalan jquery .attr: 1. Buat fail sampel HTML 2. Kendalikan kotak semak melalui jquery 3. Gantikan attr dengan prop.

Persekitaran pengendalian artikel ini: sistem windows7, versi jquery 1.2.6, komputer DELL G3
Apa untuk dilakukan jika jquery .attr gagal?
Menyelesaikan masalah jquery attr gagal selepas beberapa kegunaan
Apabila saya membuat fungsi pilih semua hari ini, saya menggunakan kaedah attr jq, tetapi apabila saya sebenarnya menggunakannya Buat pertama kali, fungsi memilih semua dan menyahpilih semua boleh direalisasikan,
selepas mengklik beberapa kali, kesan semak akan hilang!
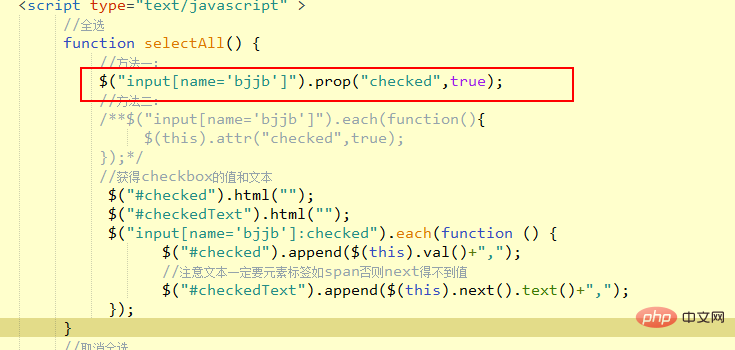
Mari kita lihat kod dahulu:
<!DOCTYPE html>
<html>
<head >
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery操作checkbox方法</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" >
//全选
function selectAll() {
//方法一:
$("input[name='bjjb']").attr("checked",true);
//方法二:
/**$("input[name='bjjb']").each(function(){
$(this).attr("checked",true);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//取消全选
function selectNone(){
//方法一:
$("input[name='bjjb']").removeAttr("checked");
//方法二:
/*$("input[name='bjjb']").each(function(){
$(this).attr("checked",false);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//反选
function selectInvert() {
$("input[name='bjjb']").each(function(index,item){
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", true);
}
});
}
</script>
</head>
<body>
<form id="" action="" method="post">
<div >
<input type="checkbox" name="bjjb" value="1"/><span>選項一</span></br>
<input type="checkbox" name="bjjb" value="2"/><span>選項二</span></br>
<input type="checkbox" name="bjjb" value="3"/><span>選項三</span></br>
<input type="checkbox" name="bjjb" value="4"/><span>選項四</span></br>
<input type="checkbox" name="bjjb" value="5"/><span>選項五</span></br>
</div>
<div style="margin-top:10px;">
<input type="button" onclick="selectAll()" value="全选" />
<input type="button" onclick="selectNone()" value="全不选" />
<input type="button" onclick="selectInvert()" value="反选" />
</div>
<div style="margin-top:10px;">
选中项:<div id="checked"></div>
选中文本:<div id="checkedText"></div>
</div>
</form>
</body>
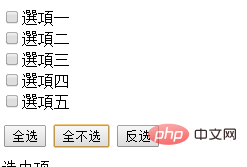
</html>Kesan Run:
Pertama kali (klik untuk memilih semua):

Kali kedua (klik untuk memilih semua):

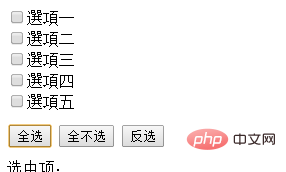
Kali ketiga (klik sekali lagi untuk memilih semua):

Walaupun saya klik, tiada tanda semak. Pasti ada masalah.
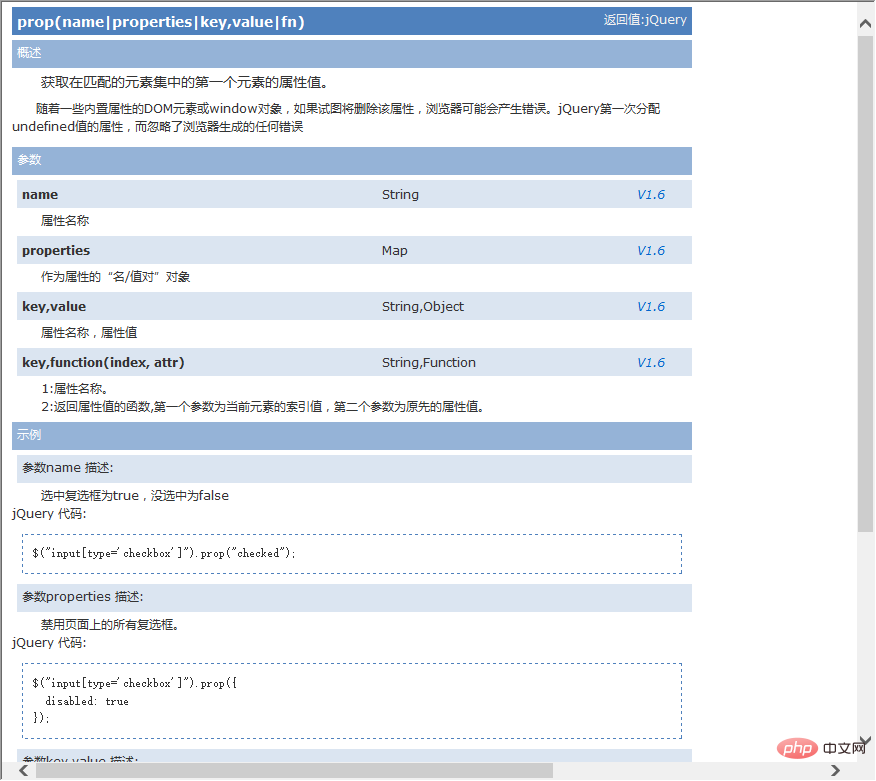
Selepas beberapa pengesahan, induk forum berkata: Jika ia adalah atribut html itu sendiri, sebaiknya gunakan kaedah prop
Selepas menyemak dokumen jquery 1.8, kaedah prop juga digunakan apabila memberikan contoh yang sama:

Jadi di atas Bagaimana untuk menukarnya?
Ia sangat mudah:

Hanya gantikan attr dengan prop. Pergi dan cuba! !
Pembelajaran yang disyorkan: "tutorial video jquery"
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika jquery .attr gagal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!