
Dalam CSS, anda boleh menetapkan warna fon tr dengan menambahkan gaya atribut warna pada elemen tr Format sintaks khusus ialah "tr{color: color value;}" antaranya, nilai warna boleh menggunakan nama warna, sepuluh nilai Heksadesimal, RGB atau RGBA, HSL, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3. Teg
tr mengandungi satu atau lebih unsur ke atau td.
Jadual ringkas kelihatan seperti ini:
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>
Rendering:

Warna fon lalai dalam tr ialah It's hitam, jadi bagaimana untuk menetapkan warna fonnya?
Kita boleh menggunakan atribut warna, yang menentukan warna teks. Anda hanya perlu menetapkan:
tr{
color: #0000FF;
}
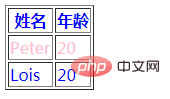
Anda juga boleh menggunakan: nth-child(n) untuk menetapkan kesan warna berjalin:
tr:nth-child(odd){
color: #0000FF;
}
tr:nth-child(even){
color: #FFC0CB;
}
Sambungan: Terdapat 4 cara untuk menulis nilai warna css:
1 >
Walaupun pada masa ini terdapat kira-kira 184 warna yang dinamakan, terdapat hanya 16 nama warna yang benar-benar disokong oleh pelbagai pelayar dan disyorkan sebagai spesifikasi CSS, seperti yang ditunjukkan dalam jadual di bawah. Jadual 1: Nama warna yang disyorkan oleh spesifikasi CSS/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
2. Warna perenambelasan
Simbol heksadesimal #RRGGBB dan #RGB (seperti #ff0000). "#" diikuti dengan 6 atau 3 aksara heksadesimal (0-9, A-F). Ini ialah kaedah pemilihan warna yang paling biasa digunakan, contohnya:#f03 #F03 #ff0033 #FF0033
3 RGB, merah-hijau-biru (RGB)
Menentukan bahawa nilai warna ialah warna kod rgb, format fungsi ialah rgb(R,G,B), dan nilai boleh menjadi integer atau peratusan dari 0-255.rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, hue-saturation-lightness (Hue-saturation-lightness)
Hue (Hue) mewakili bulatan warna (iaitu, warna pelangi sudut bulatan).Ketepuan dan kecerahan dinyatakan sebagai peratusan.
100% ialah ketepuan penuh, manakala 0% ialah skala kelabu.
100% kecerahan adalah putih, 0% kecerahan adalah hitam, dan 50% kecerahan adalah "normal".
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna fon dalam tr dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!