
做html横向导航方法:1、通过ul标签里li标签搭建导航菜单(竖向);2、给li标签添加“list-style:none”样式来去掉导航菜单前的小黑点;3、给li标签添加“float: left;”样式让导航栏横向排列即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
思路:创建
做html横向导航的方法:
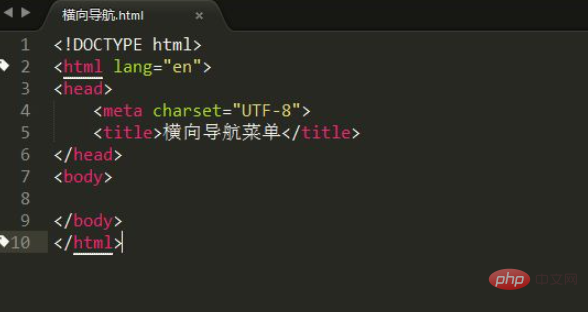
1、新建html页面,打开html编辑软件,新建一个html页面。如图:

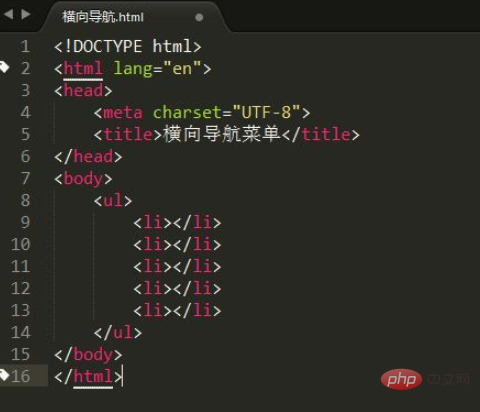
2、添加导航标签,在标签里新建一个

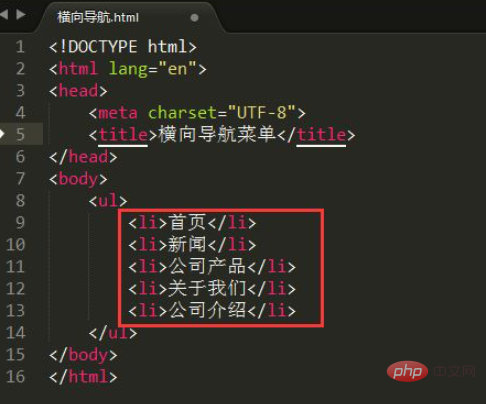
3、在

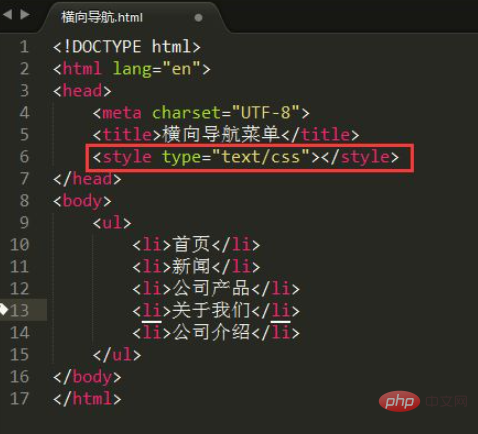
4、创建样式标签,在

5、创建横向导航的样式,在