
Cara mengosongkan kandungan kotak teks dalam JavaScript: 1. Buat medan teks dan butang 2. Rujuk fail jQuery js 3. Kosongkan kandungan kotak teks melalui kaedah qingkong().

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Bagaimana untuk mengosongkan kandungan kotak teks dengan JavaScript?
JS mengosongkan nilai dalam kotak teks:
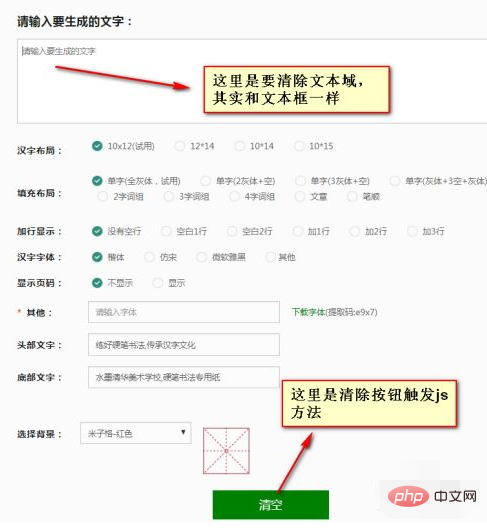
Mula-mula lihat reka letak secara keseluruhan dan buat teg HTML dengan kotak teks digunakan di sini ialah textare, dan kemudian buat butang yang mencetuskan acara js untuk mengosongkan data dalam kotak teks yang ditentukan.

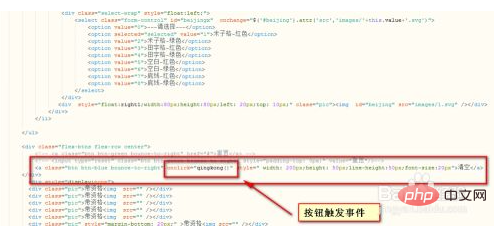
Kod HTML kawasan teks:

Kod butang: Clear

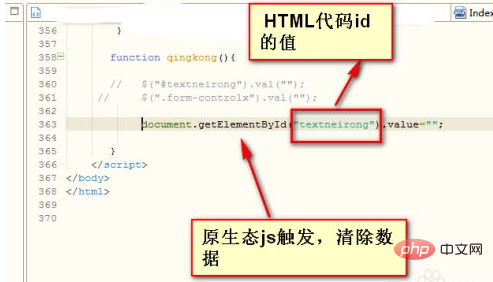
Kod kaedah qingkong(): document.getElementById("textneirong").value=""; dengan textneirong ialah id atribut kotak teks nilai orang sah. Selain kaedah ini, anda juga boleh menggunakan kaedah JQuery untuk memproses nilai dalam kotak teks. Kodnya adalah seperti berikut:
$("#textneirong").val("");$(".form-controlx").val(""); untuk pemprosesan.

Gunakan kaedah JQuery untuk memproses, pastikan anda merujuk fail jQuery js. Anda boleh mencarinya di Baidu. Muat turunnya ke dalam projek dan tambahkan rujukan.

Kajian yang disyorkan: "Tutorial Asas JavaScript"
Atas ialah kandungan terperinci Bagaimana untuk mengosongkan kandungan kotak teks dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!