
JavaScript menyokong fungsi trigonometri. Fungsi trigonometri dalam js adalah semua kaedah statik dan mesti dipanggil menggunakan Matematik, jadi format sintaks ialah "Math.sin(x)", "Math.cos(x)", "Math.tan(x)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript menyokong fungsi trigonometri. Ia adalah: "Math.sin(x)", "Math.cos(x)", "Math.tan(x)".
Mari kita lihat sokongan JavaScript untuk fungsi trigonometri.
Pertama sekali, mari kita semak semula pengetahuan asas fungsi trigonometri yang kita pelajari di sekolah menengah saya akan memperkenalkan beberapa yang mudah di sini. dan yang ketiga ialah fungsi tan, empat atau empat ialah fungsi atan, dan fungsi sin dalam matematik sebenarnya adalah nilai yang diperoleh dengan membandingkan sisi bertentangan segitiga dengan hipotenus. Mari kita lihat imej

Kemudian cos30=x/r, fungsi cos ialah nisbah anggota badan kepada hipotenus, tan30=y/x, fungsi tan ialah nisbah sisi bertentangan dengan anggota atas. . Melalui formula ini, kita boleh mendapatkan nilai fungsi trigonometri ini dengan mudah, dan kemudian anda boleh menggunakan nilai ini untuk melakukan perkara yang menarik! !
Maka sebenarnya terdapat beberapa perbezaan antara fungsi trigonometri dalam JavaScript dan fungsi trigonometri dalam matematik Yang pertama ialah penulisannya berbeza Fungsi trigonometri dalam js semuanya kaedah statik dan mesti dipanggil menggunakan Matematik. Tiga fungsi tersebut ialah Math.sin(), Math.cos() dan Math.tan().
Ini mudah difahami Perbezaan kedua ialah parameter yang diterima oleh fungsi trigonometri dalam matematik adalah sudut, tetapi parameter yang diterima dalam js adalah radian Sebilangan rakan mungkin keliru ? ? ? Jangan risau, berikut adalah pengenalan ringkas Mari kita lihat dahulu bulatan

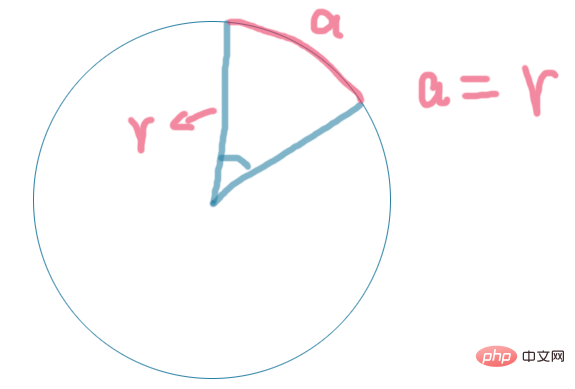
Jika panjang sisi bulatan adalah sama dengan jejari bulatan, maka bahagian ini mewakili Satu radian, sama seperti bahagian merah dalam gambar, mewakili satu radian Ini sebenarnya hanya satu konsep 1角度=π/180 Kemudian 10 sudut Ia bersamaan dengan 10*π/180
Kemudian kita perlu menggunakan js Math.sin() untuk mengira sudut 30 darjah, maka ia harus ditulis sebagai Math.sin(30*Math.PI/180) π dalam js ialah Math.PI. Saya percaya bahawa setiap orang mesti mempunyai sedikit pemahaman tentang fungsi trigonometri js di sini, jadi mari kita lihat contoh praktikal kecil.
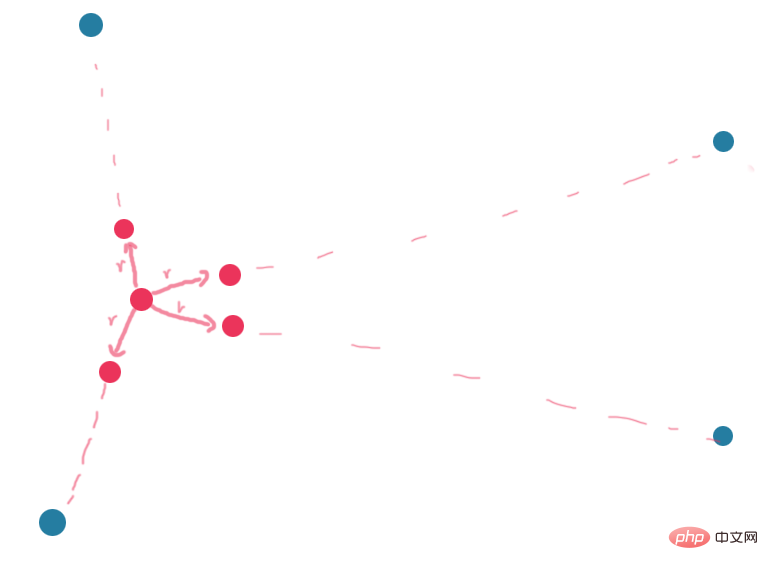
Pertama sekali, ada keperluan. Terdapat bola kecil pada halaman saya mahu tetikus saya bergerak ke sana apabila tetikus saya diletakkan pada halaman. Bola akan bergerak ke kedudukan yang sepadan. Perhatikan bahawa ia tidak bergerak ke kedudukan tetikus, tetapi ke kedudukan yang sepadan Tidak mudah untuk menyiarkan URL di sini.

Antaranya, bola merah mewakili muncung. Bola biru mewakili kedudukan tetikus Apabila tetikus diletakkan pada kedudukan yang berbeza pada halaman, bola merah akan bergerak ke sudut yang sepadan, tetapi kita juga melihat bahawa terdapat r, yang menunjukkan julat satah , julat yang bola merah boleh bergerak sebenarnya adalah jejari bulatan Semakin besar r, semakin besar julat yang bola boleh bergerak. ! (Bagi yang tidak faham, salin sahaja contoh berikut dan jalankan)
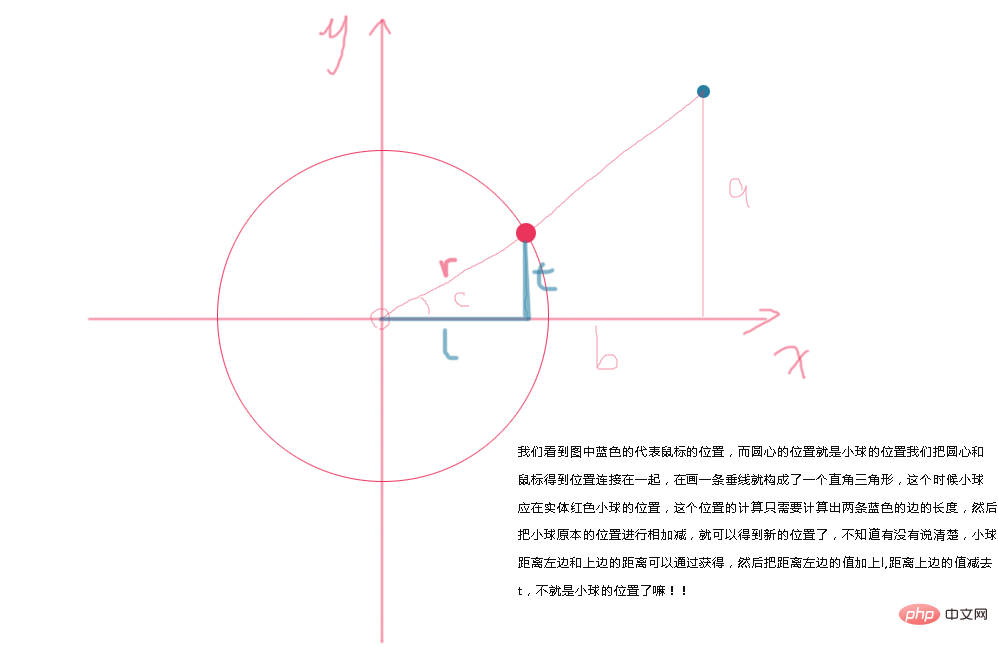
Pelaksanaan fungsi ini memerlukan kita menggunakan fungsi trigonometri untuk mengesan kedudukan tetikus dan mengesannya dalam 360 darjah julat. , di sini anda perlu mengira jarak ke kiri dan jarak ke bahagian atas bola merah melalui sudut, dan kemudian tetapkan nilai kepada bola dan itu sahaja! ! Jom tengok gambar lain

Berikut adalah kod kes ini, kawan-kawan yang berminat boleh tengok!
/***********例子来了*************/
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style>
#box{width:30px;height:30px;background:red;position:absolute;top:400px;left:400px;border-radius:15px;}
</style>
</head>
<body>
<p id="box"></p>
</body>
<script>
var obox = document.getElementById('box');
var r=50;
document.onmousemove=function(ev){
var oev = ev||event;
var x = Math.abs(oev.clientX-obox.offsetLeft);
var y = Math.abs(oev.clientY-obox.offsetTop);
var angle = Math.atan(y/x);
var cx=0;
var cy=0;
if(oev.clientX>=obox.offsetLeft && oev.clientY<=obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY<obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*r;
}
if(oev.clientX>obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*r;
}
obox.style.top = 400+cy+'px';
obox.style.left = 400+cx+'px';
}
</script>
</html>[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Adakah JavaScript menyokong fungsi trigonometri?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!