
Kaedah penyahpepijatan Vuejs: 1. Gunakan alat baris arahan Vue-cli untuk memulakan projek berdasarkan templat wabpack dan tukar konfigurasi devtool kepada peta sumber 2. Tambahkan konfigurasi "modul" dalam vue.config.js file .exports = {...}" akan dilakukan.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Bagaimana untuk nyahpepijat vuejs? Bagaimana vuejs nyahpepijat kod
Sintaks perintah untuk menggunakan alat baris arahan Vue-cli untuk memulakan projek berdasarkan templat wabpack:
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
Tukar konfigurasi config/index.js dalam fail devtool kepada source-map:
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
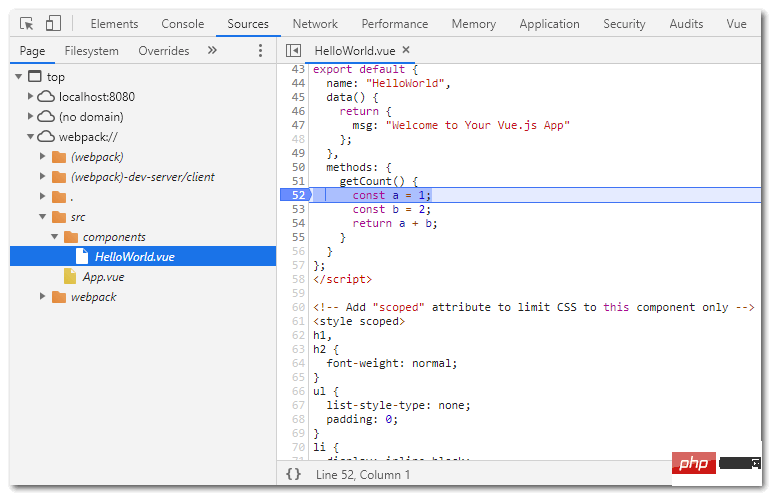
} ditetapkan kepada source-map, kemudian fail .map boleh dijana dan sumber boleh dipaparkan semasa menyahpepijat dalam Kod pelayar chrome, kesannya adalah seperti berikut:

cheap-module-eval-source-mapKesan pilihan:

eval : Dokumen menerangkannya dengan sangat jelas setiap modul dirangkumkan dalam eval, dan //# sourceURLsource-map ditambahkan pada penghujung: Ini ialah pelaksanaan peta sumber yang paling asli Pelaksanaannya adalah untuk membungkus kod dan mencipta fail peta sumber baharu pada masa yang sama dan menambah baris komen //# sourceURL. pada akhir fail yang dibungkus untuk memberitahu enjin JS di mana fail itu hidden-source-map: Dokumentasi juga mengatakan bahawa ia adalah soucremap tetapi tiada ulasan. Bagaimana saya boleh mencari fail tanpa ulasan? Nampaknya anda hanya boleh bergantung pada akhiran, seperti fail xxx/bundle.js Sesetengah enjin akan cuba mencari xxx/bundle.js.mapinline-source-map: tambahkan DataUrl peta sumber. kepada setiap fail, beri perhatian kepada Fail ialah setiap fail sebelum pembungkusan, bukan yang terakhir dibungkus Pada masa yang sama, DataUrl ini ialah rentetan berformat Base64 yang mengandungi maklumat peta imbasan lengkap fail, bukan url. eval-source-map: Ini adalah untuk menggantikan sourceURL eval dengan DataUrl maklumat souremap lengkap cheap-source-map: Tidak mengandungi maklumat lajur, tidak mengandungi peta sumber pemuat, (. seperti peta sumber babel )cheap-module-source-map: tidak mengandungi maklumat lajur dan peta sumber pemuat juga dipermudahkan untuk hanya mengandungi baris yang sepadan. Terdapat hanya satu peta sumber akhir, yang dijana oleh webpack dengan memudahkan peta sumber yang dijana oleh pemuat dan kemudian menjananya semula. Rujukan: Beberapa penjelasan tentang pelbagai mod pilihan peta sumber pek web
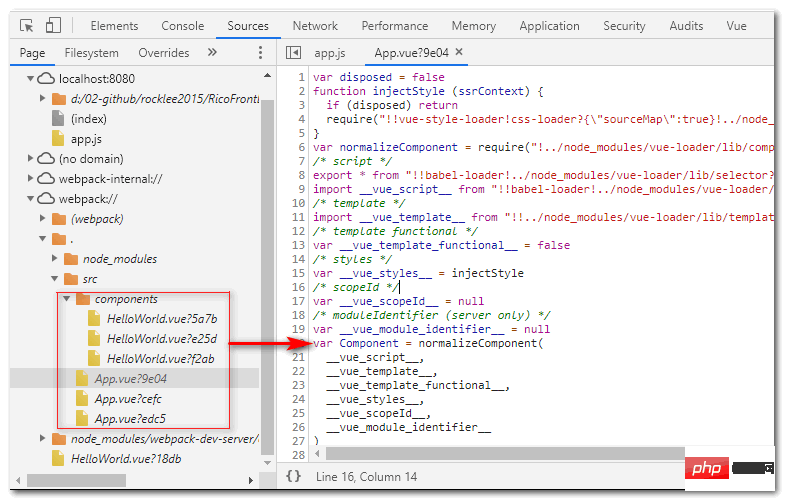
vue-cli adalah berdasarkan pada Kesan pembungkusan webpack adalah sama seperti di atas, tetapi konfigurasinya berbeza.
Tambah konfigurasi berikut dalam fail vue.config.js:
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
}Terdapat masalah dengan penyahpepijatan vskod dan mod nyahpepijat telah bermula untuk seketika. Saya telah mencuba banyak kaedah tetapi tidak berjaya. 🎜>
Atas ialah kandungan terperinci Bagaimana untuk menyahpepijat vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk kembali ke halaman utama dari subhalaman html
Bagaimana untuk kembali ke halaman utama dari subhalaman html
 Peranan pycharm
Peranan pycharm
 Bagaimana untuk menyelesaikan ralat1
Bagaimana untuk menyelesaikan ralat1
 Pengenalan kepada kekunci pintasan untuk meminimumkan tingkap tingkap
Pengenalan kepada kekunci pintasan untuk meminimumkan tingkap tingkap
 Penjelasan terperinci tentang penggunaan fungsi substr oracle
Penjelasan terperinci tentang penggunaan fungsi substr oracle
 Apakah platform Kuai Tuan Tuan?
Apakah platform Kuai Tuan Tuan?
 WiFi disambungkan tetapi terdapat tanda seru
WiFi disambungkan tetapi terdapat tanda seru
 Bagaimana untuk membuka fail mdf
Bagaimana untuk membuka fail mdf