
Bagaimana untuk menggunakan konsol dalam Node.js? Artikel ini akan memperkenalkan anda kepada cara menggunakan konsol dalam Node.js dan mempelajari tentang kebanyakan kaedah dalam kelas konsol saya harap ia akan membantu anda!

Dalam artikel ini, kita akan mempelajari cara menggunakan kebanyakan kaedah dalam kelas Node.js console dengan lebih cekap. [Pembelajaran yang disyorkan: "tutorial nodejs"]
Tutorial ini dalam pelayar Chrome versi 70.0.3538.77 dan Node.js 8.11 Verified dalam versi .3. Kaedah
console.logIa mengeluarkan rentetan secara lalai, tetapi boleh digabungkan dengan rentetan templat untuk mengubah suai perkara yang dikembalikan. Kaedah console.infoconsole.debug secara operasinya sama dengan console.log. console.log
Anda boleh menggunakannya secara lalai dalam
console.log(string, substitution)
, tetapi untuk menggunakannya dalam console.infoChromeconsole.debug anda mesti berada dalam
Verbose dalam menu . console.debug Parameter dalam rentetan templat dihantar ke

%s ialah mod ganti lalai. const msg = `Using the console class`; console.log('%s', msg); console.log(msg);
OutputUsing the console class Using the console class
, %s
%d Kod ini akan mengeluarkan yang berikut. %f%i%oconst circle = (radius = 1) => {
const profile = {};
const pi = 22/7;
profile.diameter = 2 * pi * radius;
profile.circumference = pi * radius * 2;
profile.area = pi * radius * 2;
profile.volume = 4/3 * pi * radius^3;
console.log('This circle has a radius of: %d cm', radius);
console.log('This circle has a circumference of: %f cm', profile.diameter);
console.log('This circle has an area of: %i cm^2', profile.area);
console.log('The profile of this cirlce is: %o', profile);
console.log('Diameter %d, Area: %f, Circumference %i', profile.diameter, profile.area, profile.circumference)
}
circle();OutputThis circle has a radius of: 1 cm
This circle has a circumference of: 6.285714285714286 cm
This circle has an area of: 6 cm^2
The profile of this cirlce is: {diameter: 6.285714285714286, circumference: 6.285714285714286, area: 6.285714285714286, volume: 7}
Diameter 6, Area: 6.285714285714286, Circumference 6%d%f%i amat mudah kerana kami tidak perlu menggunakan %o untuk mengembangkan objek kami kerana ia memaparkan semua sifat objek secara lalai. Token gantian ini menggunakan gaya CSS pada teks yang diganti.
%cconsole.log('LOG LEVEL: %c OK', 'color: green; font-weight: normal'); console.log('LOG LEVEL: %c PRIORITY', 'color: blue; font-weight: medium'); console.log('LOG LEVEL: %c WARN', 'color: red; font-weight: bold'); console.log('ERROR HERE');
akan dipengaruhi oleh gaya, tetapi teks sebelumnya akan kekal seperti sedia ada tanpa gaya.

%cconsole.logParameter pertama yang dihantar kepadanya ialah data yang akan dikembalikan dalam bentuk jadual. Yang kedua ialah tatasusunan lajur yang dipilih untuk dipaparkan.
console.tableconsole.table(tabularData, [properties])
const books = ['The Silmarillion', 'The Hobbit', 'Unfinished Tales']; console.table(books);
const authorsAndBooks = [['Tolkien', 'Lord of The Rings'],['Rutger', 'Utopia For Realists'], ['Sinek', 'Leaders Eat Last'], ['Eyal', 'Habit']]; console.table(authorsAndBooks);
对于深度为1的对象,对象的键会列在索引标题下,而对象中的值则列在第二列标题下。
const inventory = { apples: 200, mangoes: 50, avocados: 300, kiwis: 50 };
console.table(inventory);对于嵌套的对象。
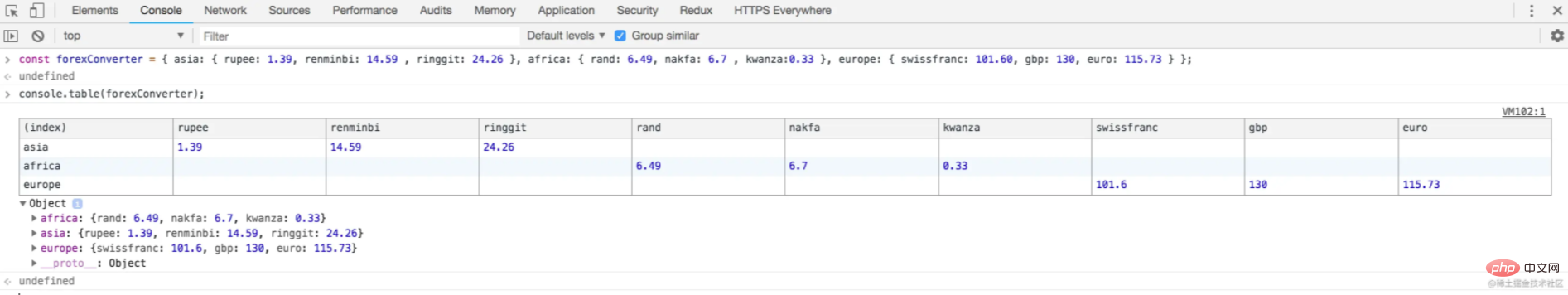
const forexConverter = { asia: { rupee: 1.39, renminbi: 14.59 , ringgit: 24.26 }, africa: { rand: 6.49, nakfa: 6.7 , kwanza:0.33 }, europe: { swissfranc: 101.60, gbp: 130, euro: 115.73 } };
console.table(forexConverter);
还有一些嵌套的对象。
const workoutLog = { Monday: { push: 'Incline Bench Press', pull: 'Deadlift'}, Wednesday: { push: 'Weighted Dips', pull: 'Barbell Rows'}};
console.table(workoutLog);这里,我们指定只想看到列推下的数据。
console.table(workoutLog, 'push');
要对某一列下的数据_进行排序_,只需点击该列标题。
很方便,是吗?
试着把一个带有一些数值的对象作为数组传给console.table!
console.dir传给这个函数的第一个参数是要记录的对象,而第二个参数是一个包含选项的对象,这些选项将定义结果输出的格式,或者对象中的哪些属性将被显示。
返回的是一个由node的util.expect函数格式化的对象。
输入对象中的嵌套或子对象可在披露三角形下展开。
console.dir(object, options);
// where options = { showHidden: true ... }让我们看看这个动作。
const user = {
details: {
name: {
firstName: 'Immanuel',
lastName: 'Kant'
},
height: `1.83m"`,
weight: '90kg',
age: '80',
occupation: 'Philosopher',
nationality: 'German',
books: [
{
name: 'Critique of Pure Reason',
pub: '1781',
},
{
name: 'Critique of Judgement',
pub: '1790',
},
{
name: 'Critique of Practical Reason',
pub: '1788',
},
{
name: 'Perpetual Peace',
pub: '1795',
},
],
death: '1804'
}
}
console.dir(user);这里是Chrome浏览器的控制台。
console.dirxml这个函数将为传递给它的XML/HTML渲染一棵交互式树。如果无法渲染节点树,它默认为一个Javascript对象。
console.dirxml(object|nodeList);
与console.dir ,渲染的树可以通过点击披露三角形来扩展,在其中可以看到子节点。
它的输出类似于我们在浏览器的Elements标签下发现的输出。
这是我们从维基百科页面传入一些HTML时的情况。
const toc = document.querySelector('#toc'); console.dirxml(toc);
让我们从这个网站上的一个页面传入一些HTML。
console.dirxml(document)
这就是我们传入一个对象时的情况。
试着在一些HTML上调用console.dir ,看看会发生什么。
console.assert传递给函数的第一个参数是一个要测试是否为真值的值。所有传递的其他参数被认为是信息,如果传递的值没有被评估为真值,就会被打印出来。
Node REPL将抛出一个错误,停止后续代码的执行。
console.assert(value, [...messages])
下面是一个基本的例子。
console.assert(false, 'Assertion failed');
OutputAssertion failed: Assertion failed
现在,让我们找点乐子。我们将建立一个小型测试框架,使用console.assert
const sum = (a = 0, b = 0) => Number(a) + Number(b);
function test(functionName, actualFunctionResult, expected) {
const actual = actualFunctionResult;
const pass = actual === expected;
console.assert(pass, `Assertion failed for ${functionName}`);
return `Test passed ${actual} === ${expected}`;
}
console.log(test('sum', sum(1,1), 2)); // Test passed 2 === 2
console.log(test('sum', sum(), 0)); // Test passed 0 === 0
console.log(test('sum', sum, 2)); // Assertion failed for sum
console.log(test('sum', sum(3,3), 4)); // Assertion failed for sumconsole.error 和console.warn这两个基本上是相同的。它们都会打印传递给它们的任何字符串。
然而,console.warn 在信息传递之前会打印出一个三角形的警告符号。
console.warn(string, substitution);
而console.error ,在信息传递前打印出一个危险符号。
console.error(string, substitution);

让我们注意到,字符串替换可以用与console.log 方法相同的方式来应用。
下面是一个使用console.error 的迷你日志函数。
const sum = (a = 0, b = 0) => Number(a) + Number(b);
function otherTest(actualFunctionResult, expected) {
if (actualFunctionResult !== expected) {
console.error(new Error(`Test failed ${actualFunctionResult} !== ${expected}`));
} else {
// pass
}
}
otherTest(sum(1,1), 3);console.trace(label)这个控制台方法将打印字符串Trace: ,后面是传递给函数的标签,然后是堆栈跟踪到函数的当前位置。
function getCapital(country) {
const capitalMap = {
belarus: 'minsk', australia: 'canberra', egypt: 'cairo', georgia: 'tblisi', latvia: 'riga', samoa: 'apia'
};
console.trace('Start trace here');
return Object.keys(capitalMap).find(item => item === country) ? capitalMap[country] : undefined;
}
console.log(getCapital('belarus'));
console.log(getCapital('accra'));
console.count(label)Count将开始并递增一个名为label 的计数器。
让我们建立一个单词计数器来看看它是如何工作的。
const getOccurences = (word = 'foolish') => {
const phrase = `Oh me! Oh life! of the questions of these recurring, Of the endless trains of the faithless, of cities fill’d with the foolish, Of myself forever reproaching myself, for who more foolish than I, and who more faithless?`;
let count = 0;
const wordsFromPhraseArray = phrase.replace(/[,.!?]/igm, '').split(' ');
wordsFromPhraseArray.forEach((element, idx) => {
if (element === word) {
count ++;
console.count(word);
}
});
return count;
}
getOccurences();getOccurences('foolish');
在这里,我们看到foolish 这个词被记录了两次。该词在短语中每出现一次就记录一次。
[secondary_label] foolish: 1 foolish: 2 2
我们可以用这个方法来查看一个函数被调用了多少次,或者我们的代码中的某一行被执行了多少次。
console.countReset(label)顾名思义,这将重置一个计数器,该计数器有一个由console.count 方法设置的label 。
const getOccurences = (word = 'foolish') => {
const phrase = `Oh me! Oh life! of the questions of these recurring, Of the endless trains of the faithless, of cities fill’d with the foolish, Of myself forever reproaching myself, for who more foolish than I, and who more faithless?`;
let count = 0;
const wordsFromPhraseArray = phrase.replace(/[,.!?]/igm, '').split(' ');
wordsFromPhraseArray.forEach((element, idx) => {
if (element === word) {
count ++;
console.count(word);
console.countReset(word);
}
});
return count;
}
getOccurences();getOccurences('foolish');
[secondary_label] foolish: 1 foolish: 1 2
我们可以看到,我们的getOccurences 函数返回2,因为在这句话中确实有两次出现foolish ,但由于我们的计数器在每次匹配时都被重置,所以它记录了两次foolish: 1 。
console.time(label) 和console.timeEnd(label)console.time 函数启动一个定时器,并将label 作为参数提供给该函数,而console.timeEnd 函数停止一个定时器,并将label 作为参数提供给该函数。
console.time('<timer-label>'); console.timeEnd('<timer-label>');
我们可以通过向两个函数传递相同的label 名称来计算出运行一个操作所需的时间。
const users = ['Vivaldi', 'Beethoven', 'Ludovico'];
const loop = (array) => {
array.forEach((element, idx) => {
console.log(element);
})
}
const timer = () => {
console.time('timerLabel');
loop(users);
console.timeEnd('timerLabel');
}
timer();我们可以看到计时器停止后显示的计时器标签与时间值相对应。
OutputVivaldi Beethoven Ludovico timerLabel: 0.69091796875ms
循环函数花了0.6909ms完成了对数组的循环操作。
最后,我们已经来到了本教程的结尾。
请注意,本教程没有涵盖console 类的非标准使用,如console.profile ,console.profileEnd ,和console.timeLog 。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara menggunakan konsol dalam Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Untuk apa antara muka konsol?
Untuk apa antara muka konsol?
 penyahpepijatan node.js
penyahpepijatan node.js
 Bagaimana untuk menangani muat turun fail yang disekat dalam Windows 10
Bagaimana untuk menangani muat turun fail yang disekat dalam Windows 10
 Apakah kekunci pintasan untuk menukar pengguna?
Apakah kekunci pintasan untuk menukar pengguna?
 Pertanyaan masa Internet
Pertanyaan masa Internet
 Perkara yang perlu dilakukan jika penamaan semula fail sementara gagal
Perkara yang perlu dilakukan jika penamaan semula fail sementara gagal
 bootsqm.dat
bootsqm.dat
 Analisis statistik
Analisis statistik