
Cara mengubah suai span dalam JavaScript: 1. Gunakan tag span untuk mencipta kandungan 2. Tambahkan atribut id pada tag span 3. Gunakan tag butang untuk mencipta butang; () fungsi; 5. Gunakan Hanya tetapkan atribut innerHTML kepada objek span.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Bagaimana untuk mengubah suai span dalam javascript?
js menukar kandungan teg span:
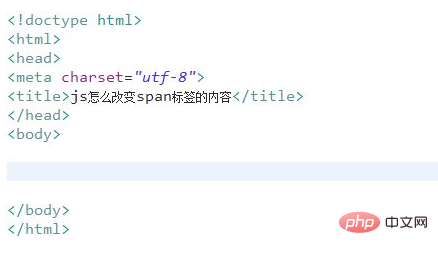
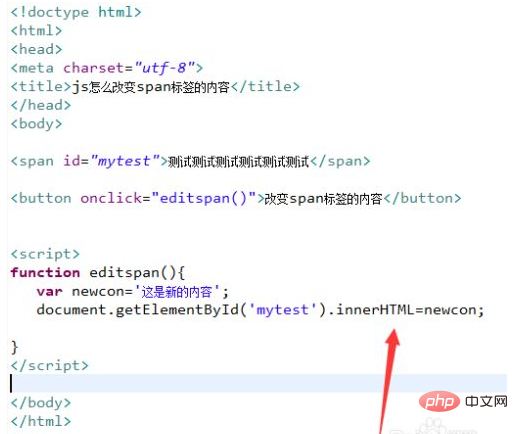
Buat fail html baharu bernama test.html untuk menerangkan cara js menukar kandungan teg span .

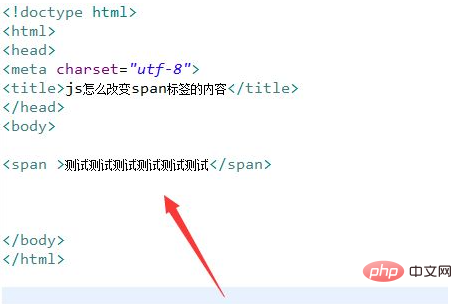
Dalam fail test.html, gunakan teg span untuk mencipta baris kandungan untuk ujian.

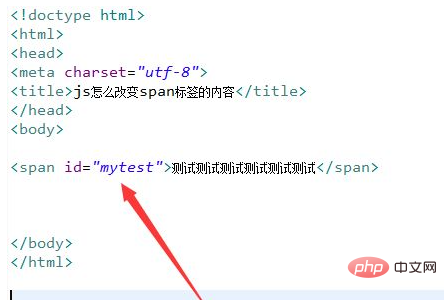
Dalam fail test.html, tambahkan atribut id pada teg span dan tetapkannya kepada mytest.

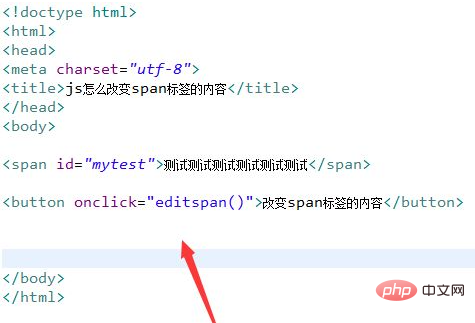
Dalam fail test.html, gunakan teg butang untuk mencipta butang, ikat acara klik onclick pada butang butang, dan apabila butang itu diklik, laksanakan fungsi editspan().

Dalam teg js, cipta fungsi editspan() Dalam fungsi, simpan kandungan baharu dalam pembolehubah newcon, kemudian dapatkan objek span melalui id, dan gunakan atribut innerHTML Berikan nilai pada objek span untuk menukar kandungan tag span.

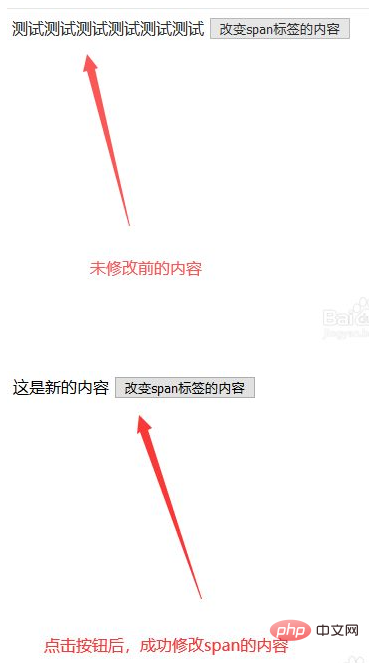
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

[Pembelajaran yang disyorkan: tutorial asas javascript]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai span dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!