
Atribut pengulangan latar belakang boleh digunakan dalam css untuk menetapkan kaedah jubin imej latar belakang Apabila nilai "ulang", ia boleh diulang dalam arah menegak dan mendatar -x", ia boleh diulang dalam arah mendatar. , "repeat-y" boleh diulang dalam arah menegak, dan "no-repeat" tidak boleh diulang.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Secara lalai, jika imej latar belakang tidak mencukupi untuk mengisi keseluruhan bekas, ia akan diulang secara mendatar dan menegak untuk mengisi keseluruhan bekas. Walau bagaimanapun, kadangkala anda mahu imej latar belakang muncul sekali sahaja, atau mengulang hanya dalam arah tertentu.
Pada masa ini, anda boleh menggunakan atribut ulangan latar belakang untuk menentukan cara imej latar belakang diulang, iaitu kaedah jubin imej latar belakang adalah ulangan | ruang ulang-y |. Makna nilai yang berbeza ditunjukkan dalam jadual di bawah:
| 属性值 | 含义 |
|---|---|
| repeat | 默认值,图像在水平方向和垂直方向都重复以填满容器 |
| repeat-x | 图像只在水平方向重复以填满容器 |
| repeat-y | 图像只在垂直方向重复以填满容器 |
| space | 图像向两端对齐重复以填满容器,多余空间用空白代替 |
| round | 图像向两端对齐重复以填满容器,多余空间通过图像拉伸来填充 |
| no-repeat | 不重复,图像只显示一次 |
Secara lalai, kawasan pelapik imej latar belakang ialah kawasan kotak padding elemen, dan selepas imej latar belakang dijubin, kawasan pelapiknya akan menjadi kawasan kotak sempadan unsur tersebut.
Atribut ulangan latar belakang memerlukan 2 parameter Jika 2 parameter disediakan, yang pertama digunakan untuk arah mendatar dan yang kedua digunakan untuk arah menegak. Jika hanya 1 hujah disediakan, ia digunakan untuk kedua-dua arah mendatar dan menegak. Kecuali untuk nilai khas repeat-x dan repeat-y, kerana repeat-x bersamaan dengan repeat no-repeat, repeat-y adalah bersamaan dengan repeat-no-repeat, iaitu repeat-x dan repeat-y adalah setara. untuk menyediakan 2 nilai parameter.
Untuk memahami dengan jelas prestasi atribut ulangan latar belakang di bawah nilai yang berbeza, kelas ditakrifkan untuk setiap nilai dan kemudian digunakan pada bekas masing-masing.
Kod HTML adalah seperti berikut:
<div class="no-repeat"></div> <div class="repeat-x"></div> <div class="repeat-y"></div> <div class="repeat"></div> <div class="space"></div> <div class="round"></div> ———————————————— 版权声明:本文为CSDN博主「ixygj197875」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/ixygj197875/article/details/79333143
Kod CSS adalah seperti berikut:
div {
width: 100px;
height: 120px;
border: 1px dashed #888;
background-image: url(bg.png);
}
.repeat-x {
background-repeat: repeat-x;
}
.repeat-y {
background-repeat: repeat-y;
}
.repeat {
background-repeat: repeat;
}
.space {
background-repeat: space;
}
.round {
background-repeat: round;
}
.no-repeat {
background-repeat: no-repeat;
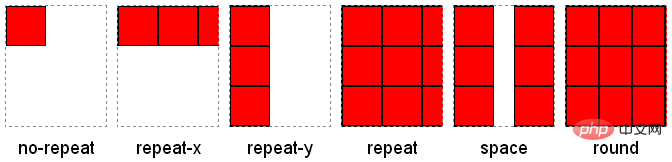
}Dalam kod di atas, lebar bekas ialah 100px, ketinggian ialah 120px, dan lebar imej latar belakang serta ketinggian kedua-duanya adalah 40px. Untuk melihat dengan jelas julat imej latar belakang, bingkai bertitik 1px ditambahkan pada bekas dan sempadan hitam 1px ditambahkan pada imej latar belakang. Keputusan yang dijalankan ditunjukkan dalam Rajah 4-27:

penyediaan atribut ulang latar belakang
Seperti yang dapat dilihat daripada rajah di atas, imej diulang mengikut saiz asal untuk mengisi bekas. Dalam arah mendatar, apabila lebar bekas bukan gandaan integer lebar imej latar belakang: jika nilai adalah ruang, lebihan ruang diisi dengan kosong jika nilainya bulat, imej latar belakang akan diskalakan ; jika ia adalah nilai lain, imej terakhir Imej mungkin tidak lengkap. Begitu juga dengan arah menegak.
Cadangan berkaitan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan mod jubin imej latar belakang dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!