
Cara memperkenalkan css ke dalam vuejs: 1. Perkenalkan terus laluan yang sepadan di bawah "" memperkenalkan gaya luaran.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
vue.js memperkenalkan gaya CSS luaran?
Apabila mempelajari animasi Vue.js, anda perlu memperkenalkan animate.css Bagaimana untuk memperkenalkan fail luaran secara global?
Memperkenalkan fail gaya CSS luaran
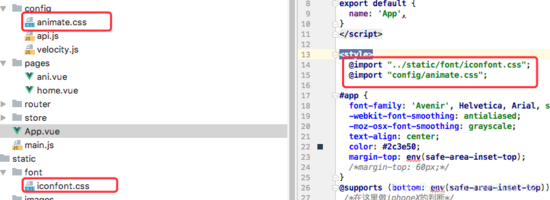
1 Secara langsung memperkenalkan laluan yang sepadan

<style scoped> @import "../static/font/iconfont.css"; </style>

tutorial vue》
Atas ialah kandungan terperinci Bagaimana untuk memperkenalkan css ke dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!