
Kaedah: 1. Buat direktori kedai baharu dalam direktori akar projek, dan buat fail "index.js" dalam direktori ini 2. Perkenalkan vue dan vuex di bawah "index.js"; "main.js" Gunung Vuex; 4. Gunakan vuex dalam "pages/index/index.vue".

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue2.9.6&&uni-app2.5.1, komputer DELL G3.
Cara menggunakan vuex dalam uni-app:
Vuex dibina dalam uni-app, kita hanya perlu memetiknya
1. Buat direktori kedai baharu dalam direktori akar projek uni-app dan buat index.js dalam direktori kedai

2 index.js vue dan vuex baharu, khususnya seperti berikut:
//引入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({//全局变量定义
state: {
forcedLogin: false,//是否需要强制登录
hasLogin: false,
userName: "",
userId:'',
token:'',
pointId:'',
},
mutations: {
login(state, user) {
state.userName = user.username || '';
state.hasLogin = true;
state.userId = user.id || '';
state.token = user.token || '';
state.pointId = user.pointId || '';
},
logout(state) {
state.userName = "";
state.hasLogin = false;
state.userId = '';
state.token = '';
state.pointId = '';
}
}
})
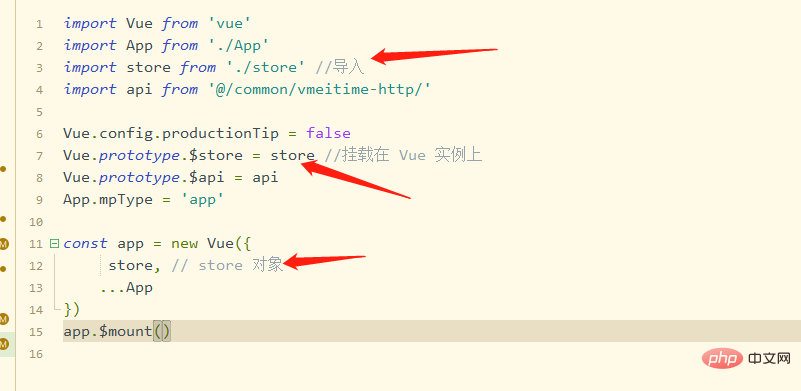
export default store3 Vuex perlu dipasang dalam main.js
import store from './store' Vue.prototype.$store = store
Pembolehubah dan kaedah dalam fail js. yang anda ingin tentukan boleh digunakan dalam setiap Untuk halaman yang akan digunakan dan berkesan, anda perlu mengimport fail js ini dan mengisytiharkan kaedah dalam fail main.js dalam direktori projek, seperti yang ditunjukkan dalam rajah di bawah:

4. Dalam halaman/ index/index.vue menggunakan
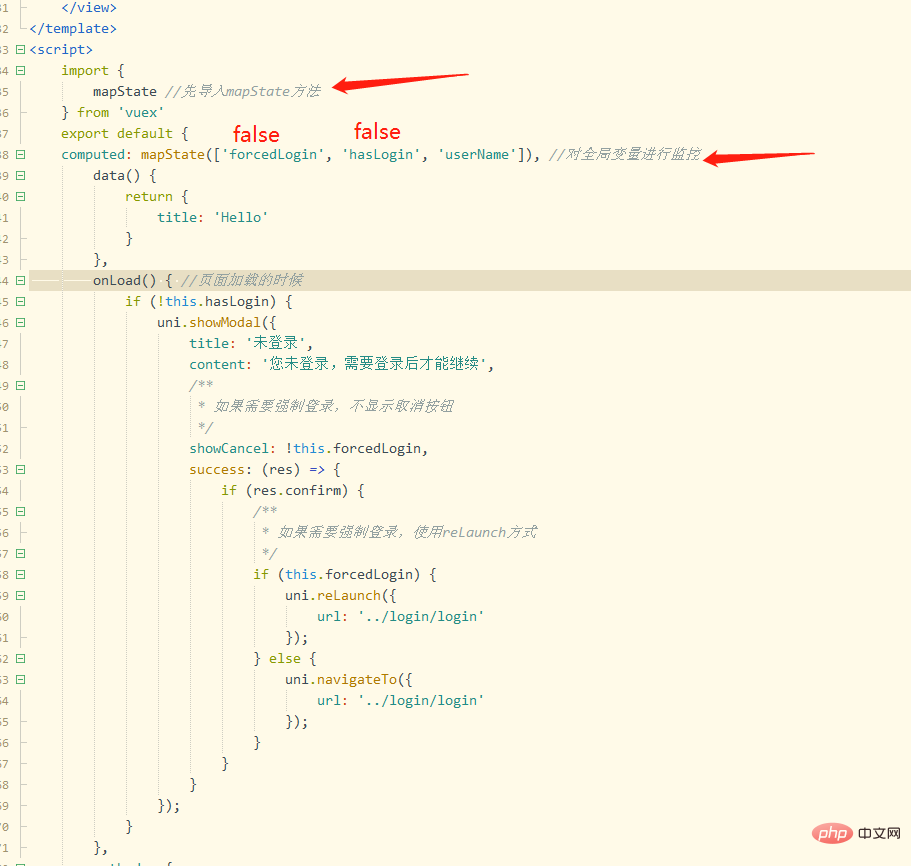
mula-mula import kaedah vuex pada halaman
dan kemudian gunakan mapState dalam kaedah atribut yang dikira Pantau pembolehubah global.
Sebaik sahaja anda memasuki halaman index.vue, apabila halaman onload() dimuatkan, tentukan sama ada anda telah log masuk. Jika tidak, kotak dialog akan muncul, menggesa anda untuk melakukan 'operasi log masuk'

Halaman log masuk
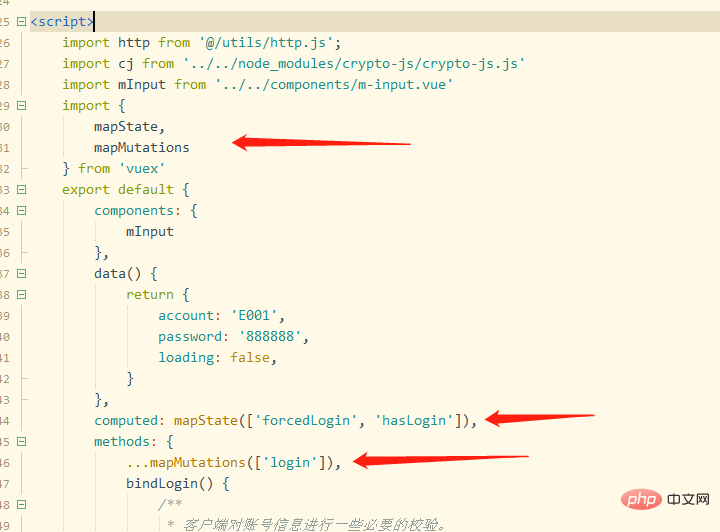
Import pertama vuex pada halaman sebagai berikut:
Gunakan mapState dalam kaedah atribut yang dikira untuk memantau pembolehubah global dan gunakan kaedah mapMutations untuk memantau kaedah global, seperti ditunjukkan di bawah:

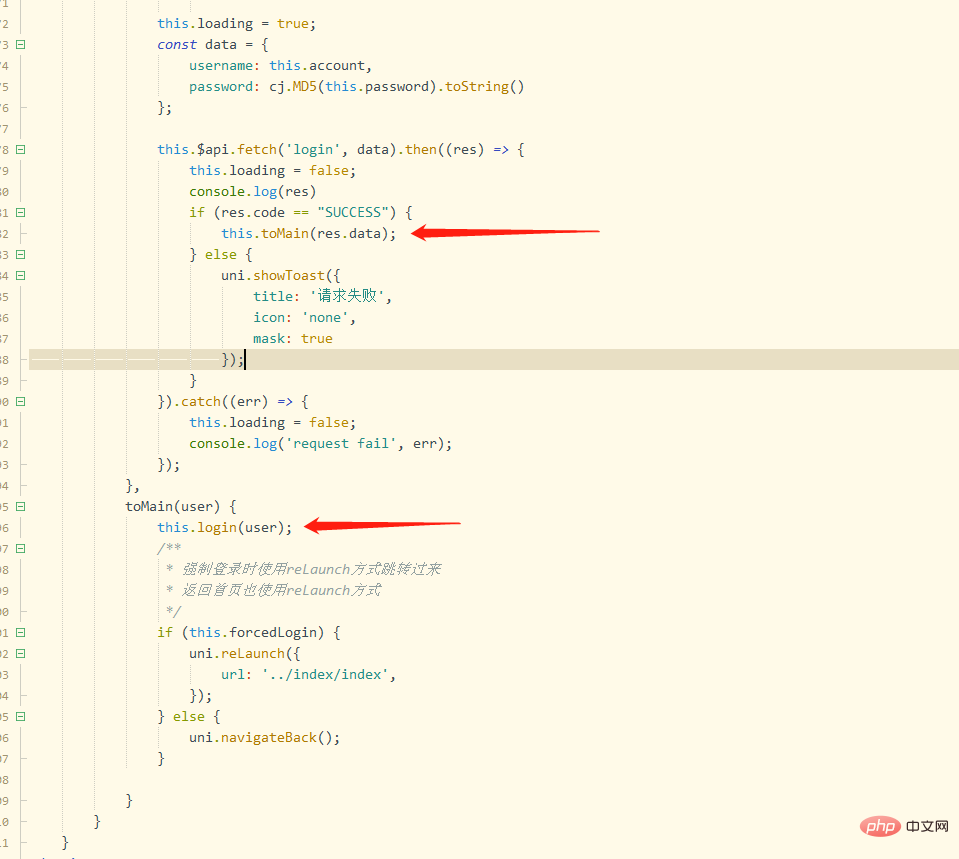
Selepas permintaan rangkaian berjaya, panggil kaedah ini dalam kejayaan fungsi panggil balik dan hantar data nilai pulangan fungsi panggil balik kepada kaedah log masuk

Kemudian kaedah log masuk dalam fail store/index.js akan menyimpan data pengguna yang diluluskan dalam vuex.
Sambungan
digunakan dalam fail vue untuk mendapatkan nilai Sebagai contoh, untuk token, anda boleh menggunakan '. this.$store.state .token' diperoleh seperti ini.
Gunakan dalam fail js
1 Import kedai daripada '../../store' petikan pertama
2 🎜>Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila layari:
Video PengaturcaraanAtas ialah kandungan terperinci Cara menggunakan vuex dalam uni-app. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!