
html需要转义的字符有:“”、“&”、“"”、“©”、“®”、“¥”、“Ô、“È”、“↑”、“⇐”、“∀”、“∈”、“∠”、“∫”、“≠”、“⊃”、“⊗”、“θ”、“ς”、“↓”、“⇒”、“√”、“⊆”、“Σ”、“Ψ”等等。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
为什么要用转义字符串?
HTML中,&等有特殊含义(,用于链接签,&用于转义),不能直接使用。这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?
这就要说到HTML转义字符串(Escape Sequence)了。
转义字符串(Escape Sequence)也称字符实体(Character Entity)。在HTML中,定义转义字符串的原因有两个:第一个原因是像“”这类符号已经用来表示HTML标签,因此就不能直 接当作文本中的符号来使用。为了在HTML文档中使用这些符号,就需要定义它的转义字符串。当解释程序遇到这类字符串时就把它解释为真实的字符。在输入转 义字符串时,要严格遵守字母大小写的规则。第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
转义字符串的组成
转义字符串(Escape Sequence),即字符实体(Character Entity)分成三部分:第一部分是一个&符号,英文叫ampersand;第二部分是实体(Entity)名字或者是#加上实体(Entity)编号;第三部分是一个分号。
比如,要显示小于号(
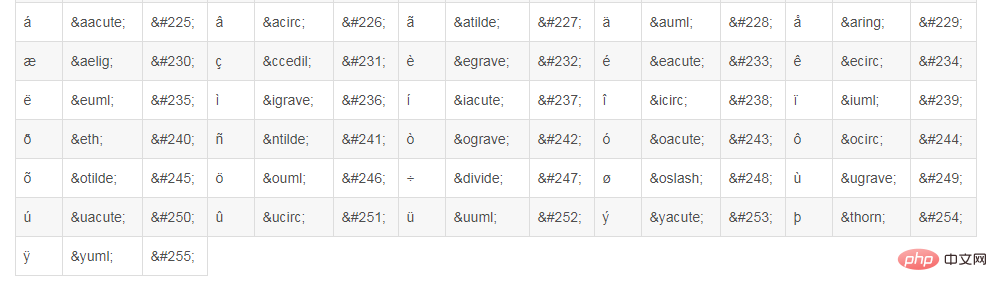
Set aksara ISO 8859-1 (Latin-1)
HTML 4.01 menyokong set aksara ISO 8859-1 (Latin-1).
Catatan: Untuk kemudahan, dalam jadual berikut, "nama entiti" dirujuk sebagai "nama" dan "nombor entiti" dirujuk sebagai "nombor"


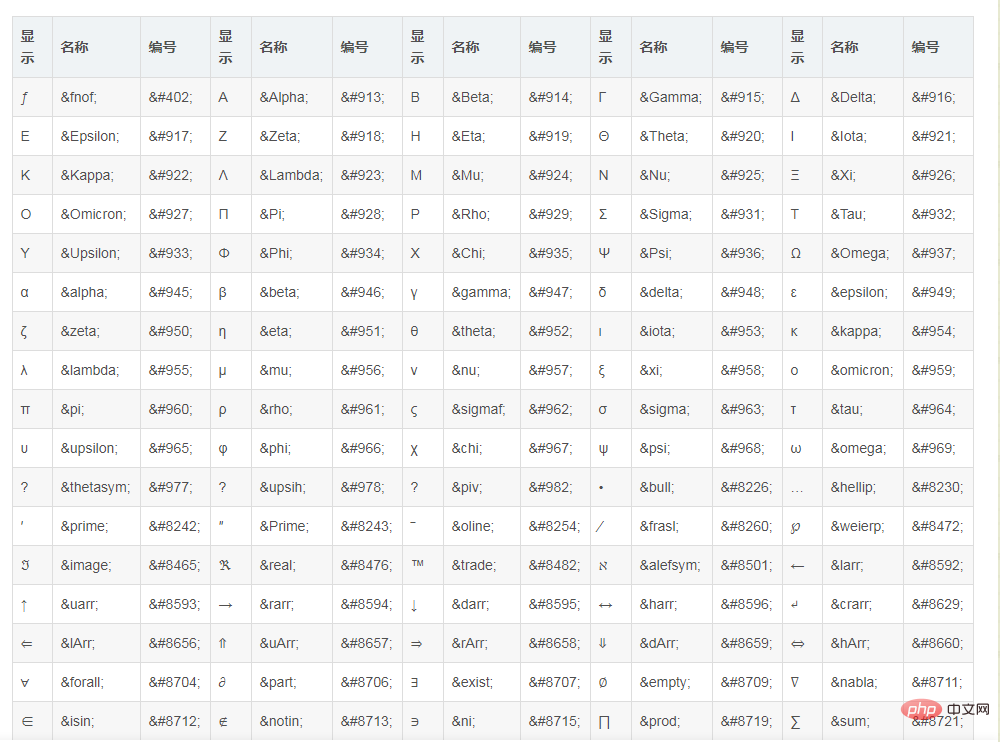
Simbol matematik, simbol matematik dan huruf Yunani

karakter penting markup dan pengantarabangsaan
 Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:
Atas ialah kandungan terperinci Apakah watak yang perlu dilepaskan dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!