
Kaedah lompat: 1. Gunakan "text"; url=URL ">"; 3. Gunakan "window.location.href = 'URL';".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer DELL G3.
Cara melaksanakan lompatan halaman
1. Lompatan teg dalam HTML
Teg A dalam HTML juga boleh dianggap sebagai sejenis lompat halaman, yang hanya boleh dimasukkan dengan mengklik tetikus
Kod lompat tag A adalah seperti berikut
<a href="http://www.feiniaomy.com"></a>
2. meta lompat halaman tag
Dalam halaman HTML, anda boleh menggunakan tag meta untuk memasuki lompatan halaman . masa, dan URL lompat yang ditakrifkan secara bebas
htmlKod lompat adalah seperti berikut
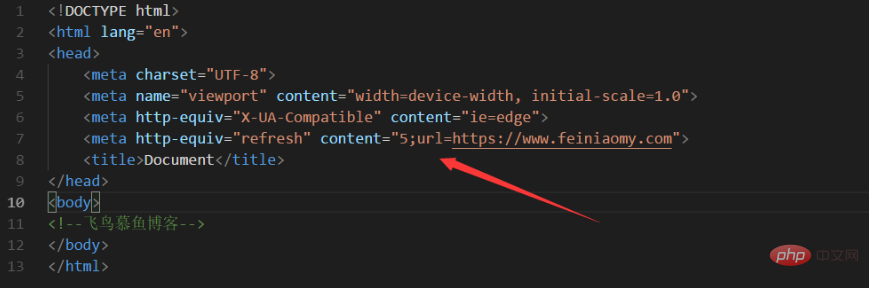
<meta http-equiv="refresh" content="5;url=https://www.feiniaomy.com">
Rajah kod

Penjelasan kod
Mahukan kod di atas, terdapat atribut meta dalam teg content, yang menunjukkan berapa saat selepas membuka halaman ini, lompatan akan bermula. Terdapat juga atribut URL, yang mewakili URL diubah hala
3 lompatan kod JavaScript
juga boleh digunakan untuk melompat ke halaman menggunakan js. pada halaman web. Atau lompat masa
JSKod lompat adalah seperti berikut
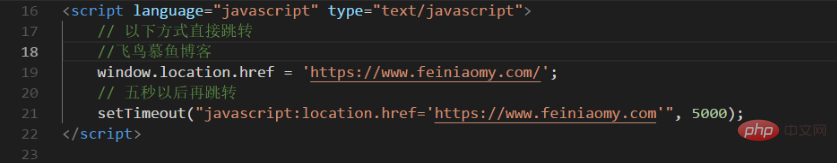
<script language="javascript" type="text/javascript">
// 以下方式直接跳转
window.location.href = 'https://www.feiniaomy.com/';
// 五秒以后再跳转
setTimeout("javascript:location.href='https://www.feiniaomy.com'", 5000);
</script>Rajah kod

Pembelajaran yang disyorkan: Tutorial video HTML
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan lompat halaman dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!