
Dua kaedah pemadaman: 1. Gunakan fungsi splice(), sintaks "arr.splice(arr.findIndex(item=>item.id===id), 1)"; ) Penapisan fungsi, sintaks "arr=arr.filter((num,index)=>{return index!==val})".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Jambatan pertama(indeks,bilangan);
findIndex(); ialah kedudukan di mana subskrip elemen ditemuiarr.splice(arr.findIndex(item => item.id === id), 1) //item 只是参数可以写成 i 或者 v 都可以 , //后面的额id是数组的id,是不能随便写的,如果你数组里面写的是id,这里就写id,如果数组里面写的是num,那这里就写num , //=== 后面的id是你想要删除的元素的id号,同理,如果你数组里面写的是num,那这里就是num号 , //1是你要删除1个元素的意思
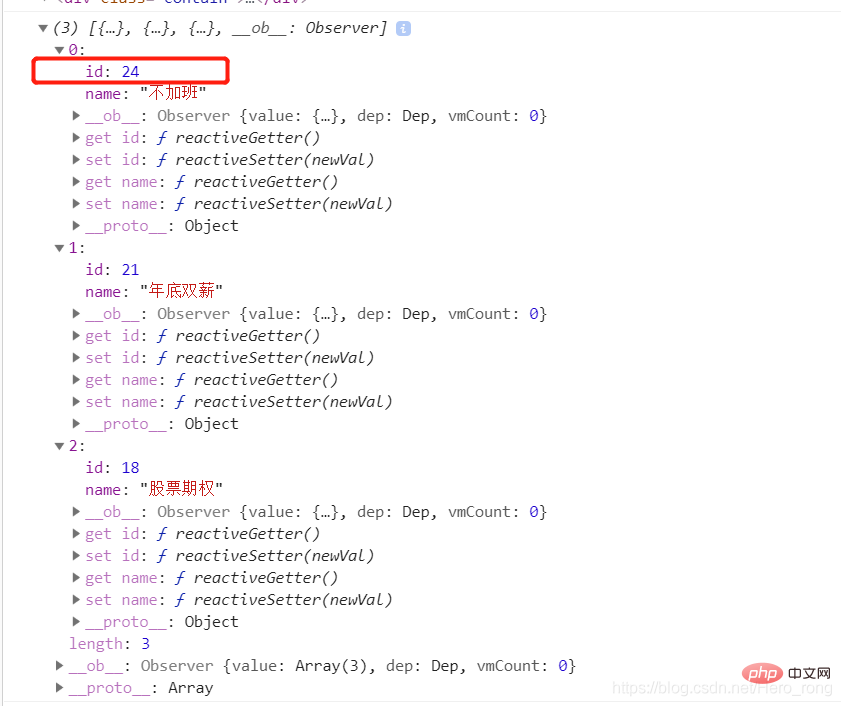
Seperti yang ditunjukkan dalam gambar, terdapat tiga elemen dalam tatasusunan ini, yang perlu dipadamkan sekarang Elemen ini dengan ID 24, maka kod kita hendaklah ditulis seperti ini
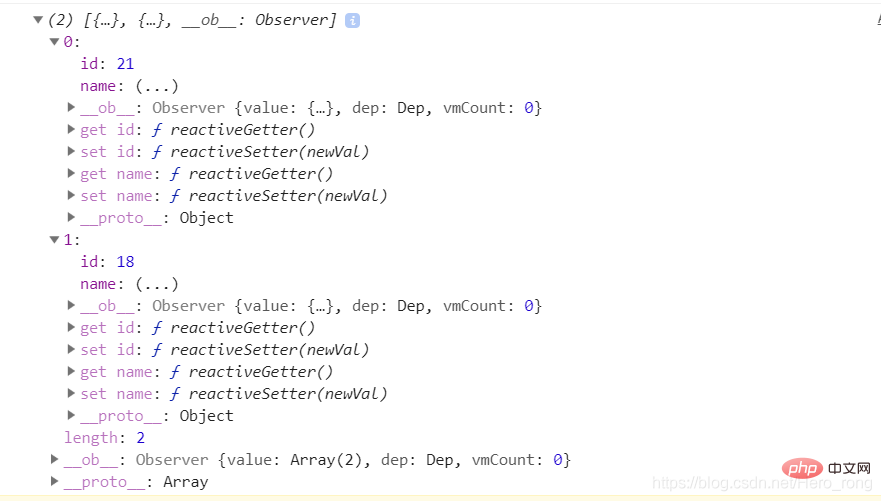
 Cetak dan mendapati bahawa elemen dengan ID 24 telah dipadamkan! 🎜>
Cetak dan mendapati bahawa elemen dengan ID 24 telah dipadamkan! 🎜>
arr.splice(arr.findIndex(item => item.id === 24), 1)
Kaedah arr.filter()

Nota: penapis() tidak akan mengesan tatasusunan kosong.
Nota:
filter() tidak mengubah tatasusunan asal.[Pembelajaran yang disyorkan:
array.filter(function(currentValue,index,arr), thisValue)
]
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen yang ditentukan daripada tatasusunan es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah definisi tatasusunan?
Apakah definisi tatasusunan?
 es6 ciri baharu
es6 ciri baharu
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 Apakah ciri baharu es6
Apakah ciri baharu es6
 Kaedah permulaan tatasusunan
Kaedah permulaan tatasusunan
 c kaedah permulaan tatasusunan
c kaedah permulaan tatasusunan
 Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php