
Cara untuk mengeluarkan tatasusunan dalam JavaScript: 1. Gunakan "console.log(nama tatasusunan)" untuk mengeluarkan tatasusunan 2. Gunakan pernyataan untuk atau untuk untuk menggelungkan melalui tatasusunan; () untuk melintasi tatasusunan dan mengeluarkan Elemen tatasusunan 4. Gunakan map() untuk melintasi tatasusunan dan mengeluarkan elemen tatasusunan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
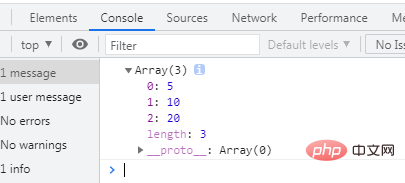
Kaedah 1: Gunakan terus console.log (nama tatasusunan)
var a = [5,10,20]; console.log(a);

Kaedah 2 : Gunakan untuk/untuk dalam gelung ke tatasusunan output
var arr = [5,10,20];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}var arr = [5,10,20];
for(var key in arr){
console.log(arr[key]);
}
Kaedah 3: forEach() merentasi tatasusunan dan gelung ke output tatasusunan
var arr = [5,10,20];
function f(value) {
console.log(value);
}
arr.forEach(f);
Kaedah 4: Sisi map() merentasi tatasusunan dan gelung melalui tatasusunan
var arr = [5,10,20];
function f(value) {
return value;
}
var a=arr.map(f);
console.log(a);
Atas ialah kandungan terperinci Bagaimana untuk mengeluarkan semua elemen tatasusunan dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!