
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta kesan degupan jantung yang ringkas (penjelasan kod terperinci) ", saya memperkenalkan anda cara menggunakan CSS untuk mencipta yang ringkas kesan degupan jantung. Artikel berikut akan memperkenalkan kepada anda cara menggunakan html css untuk mencapai kesan karusel. Mari lihat cara melakukannya bersama-sama.

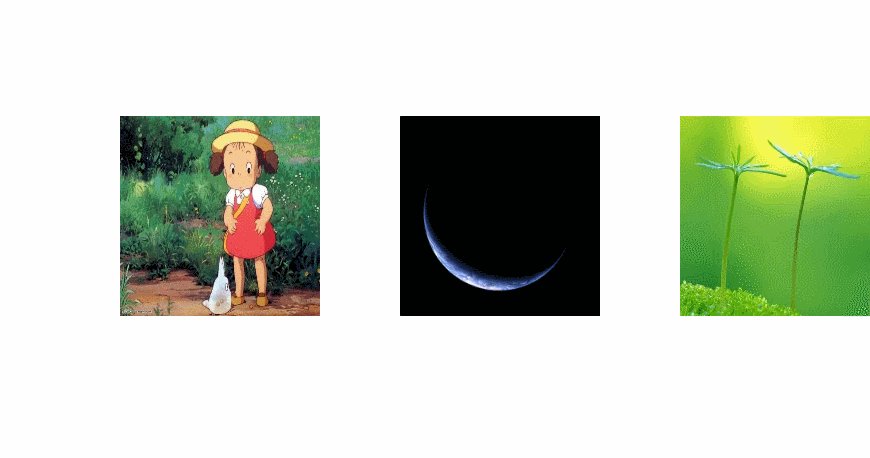
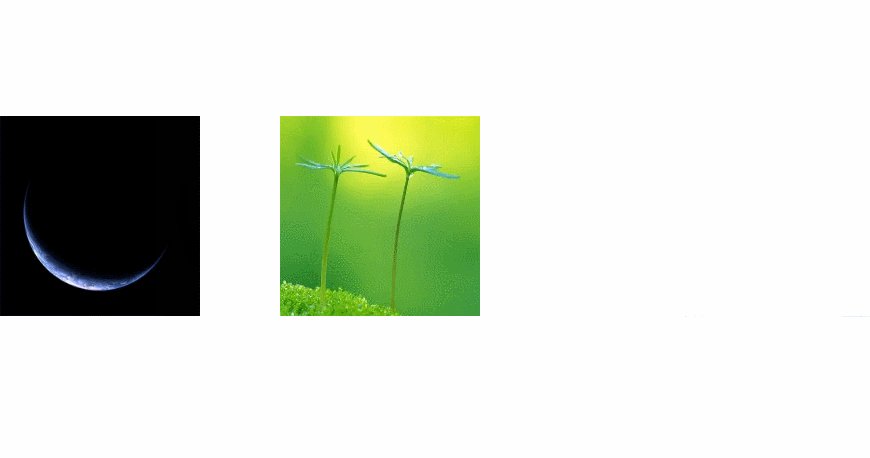
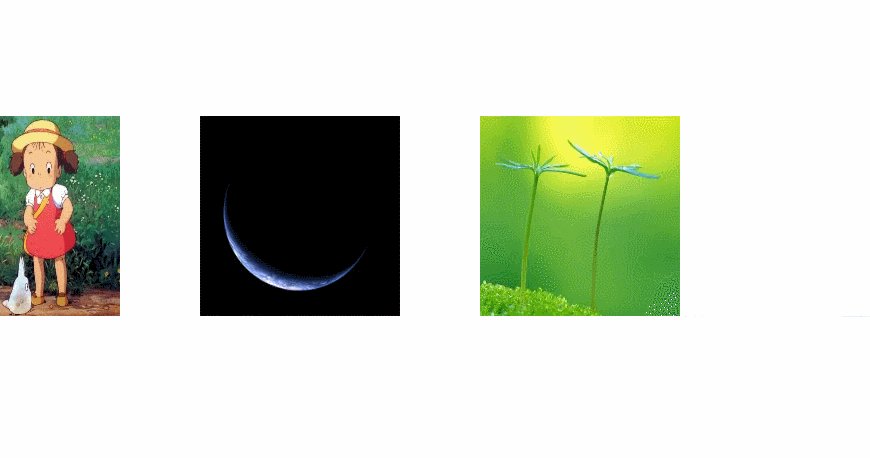
Kesan mempromosikan karusel adalah seperti berikut

Mula-mula tulis bahagian Html, anda boleh faham div tag ini, jika anda menulis CSS atau JS, anda boleh menggunakan tag div ini ialah <div id="container"> dengan <code>ID sebagai container . , berikut ialah contoh kod untuk anda. div
div id="container"> <div id="screen">
Ini boleh menetapkan atribut untuk blok tag id="screen", seperti lebar, tinggi, warna, dsb. div Dalam satu pengertian kod <a href="#">href adalah untuk menentukan sasaran hiperpautan, atribut CSS teg <img alt="Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod)" > diperlukan. Nilainya ialah src fail imej, iaitu laluan mutlak atau laluan relatif bagi fail yang merujuk imej. URL
a href="#"<a href="#" onclick="window.close()"></a>
Kategori
Sambungan dalaman:<a href="#/URL">name</a>
<a name="object-name">name</a><a href="#object-name">name</a>
Buat pautan URL yang diwakili oleh <a href="URL">name</a>. name
<a href="/" title="链接说明">...</a>
img src="" berada dalam direktori yang sama: contohnya, HTML dan index.htmlimg.jpg
<img src="img.jpg" alt="Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod)" >
tidak berada dalam direktori yang sama: Gambar HTML berada dalam folder img.jpg dan folder images dan index.html berada dalam direktori yang sama images
<img src="images/img.jpg" alt="Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod)" >
berada dalam folder img.jpg, images berada dalam folder index.html, folder controller dan images berada dalam direktori yang sama controller
<img src="../images/img.jpg" alt="Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod)" >
dan <img alt="Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod)" > teg height menetapkan dimensi imej. width
<img src="#" style="max-width:90%" style="max-width:90%" alt="Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod)" >
, kemudian tetapkan teg 0px dalam screen kepada [left floating] dan tetapkan atribut animasi, tempohnya ialah a dan ia akan bergelung tak terhingga. 1s
*{
margin: 0px;
padding: 20px;
}
#screen a{
animation: donghua 1s infinite;
float: left;
lebar dan tinggi kepada kedua-duanya container (sama seperti lebar imej) , dan akan melimpah Separa tersembunyi. 200px
, 0px, 200px, 400px, 600px800px
@keyframes donghua{
0%{transform: translate(0px)}
18%{transform: translate(0px)}
20%{transform: translate(-200px)}
38%{transform: translate(-200px)}
40%{transform: translate(-400px)}
58%{transform: translate(-400px)}
60%{transform: translate(-600px)}
78%{transform: translate(-600px)}
80%{transform: translate(-800px)}
100%{transform: translate(-800px)}
}
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!