
Dalam artikel sebelumnya "Cara menambah acara klik dan klik dua kali pada elemen melalui jQuery", saya memperkenalkan anda kepada kaedah menambah acara klik dan klik dua kali pada elemen menggunakan jQuery. Rakan-rakan yang memerlukannya boleh belajar Ketahui~
Kandungan utama artikel ini adalah untuk memperkenalkan cara menggunakan jQuery untuk menghidupkan elemen perenggan.
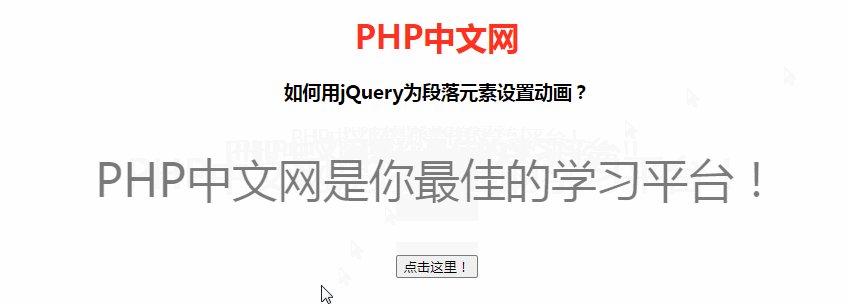
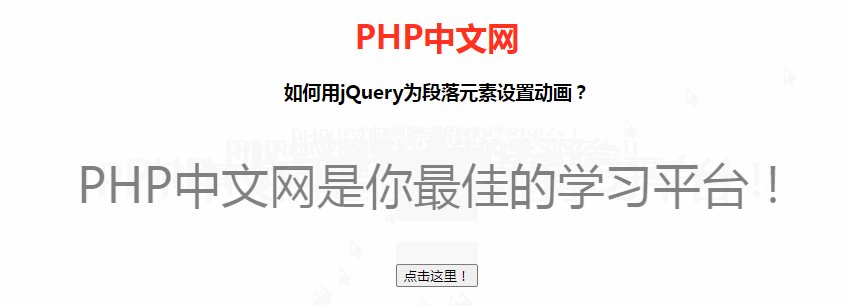
Jadi dalam artikel ini, kami akan menggunakan jQuery untuk menghidupkan elemen perenggan dengan mengklik butang, dan terutamanya menggunakan kaedah animate() untuk mencapai kesan animasi. Kaedah animate() digunakan untuk menukar keadaan elemen dengan gaya CSS. Kaedah ini juga boleh digunakan untuk menukar sifat CSS untuk menghidupkan elemen yang dipilih.
Jom terus ke kod:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#GFG").animate({
opacity: 0.5,
fontSize: "3em",
}, 1000);
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: #ff311f;">
PHP中文网
</h1>
<h3>
如何用jQuery为段落元素设置动画?
</h3>
<p id="GFG">
PHP中文网是你最佳的学习平台!
</p>
<button>点击这里!</button>
</body>
</html>Kesannya seperti berikut:

Ini perkara yang semua orang perlu kuasai Ia ialah kaedah animate(): Kaedah
animate() melaksanakan animasi tersuai set sifat CSS. Kaedah ini menukar elemen dari satu keadaan ke keadaan lain menggunakan gaya CSS. Nilai sifat CSS berubah secara beransur-ansur, membolehkan anda mencipta kesan animasi. Hanya nilai angka boleh dianimasikan (cth. "margin:30px"). Nilai rentetan tidak boleh dianimasikan (seperti "warna latar:merah").
→Nota: Sila gunakan "=" atau "-=" untuk mencipta animasi relatif. Sintaks
animate() adalah seperti berikut:
(selector).animate({styles},speed,easing,callback)Gaya parameter diperlukan: menentukan satu atau lebih sifat/nilai CSS yang menghasilkan kesan animasi.
Nota: Apabila digunakan dengan kaedah animate(), nama sifat ini mestilah camelCase: anda mesti menggunakan paddingLeft dan bukannya padding-left, marginRight bukannya margin-right dan sebagainya.
Parameter kelajuan adalah pilihan: menentukan kelajuan animasi.
Nilai yang mungkin:
milisaat
"perlahan"
The "fast"
pelonggaran parameter adalah pilihan: menentukan kelajuan elemen pada titik berbeza dalam animasi. Nilai lalai ialah "swing".
Nilai yang mungkin:
"hayun" - bergerak lebih perlahan pada permulaan/akhir, lebih pantas di tengah
" linear" - bergerak pada kelajuan tetap
Petua: Lebih banyak fungsi pelonggaran tersedia disediakan dalam pemalam sambungan.
Parameter panggil balik adalah pilihan: fungsi yang akan dilaksanakan selepas fungsi animasi dilaksanakan.
Akhir sekali, saya ingin mengesyorkan "Tutorial Asas JavaScript" dan "Tutorial Video jquery"~ Selamat datang semua untuk belajar~
Atas ialah kandungan terperinci Bagaimana untuk menghidupkan elemen perenggan dengan jQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Penyelesaian kepada masalah yang perisian muat turun win11 tidak boleh dipasang
Penyelesaian kepada masalah yang perisian muat turun win11 tidak boleh dipasang