 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang cara mendarab dan membahagi dua nombor melalui javascript
Penjelasan terperinci tentang cara mendarab dan membahagi dua nombor melalui javascript
Penjelasan terperinci tentang cara mendarab dan membahagi dua nombor melalui javascript
Aug 12, 2021 pm 05:53 PMDalam artikel sebelum ini "Kira isipadu silinder melalui javascript dan simpan 4 tempat perpuluhan", saya memperkenalkan anda cara mengira isipadu silinder melalui javascript. Rakan-rakan yang berminat juga boleh mempelajarinya . ~
Topik bahasa Cina artikel ini ialah "Menulis program JavaScript untuk mengira hasil dan hasil bagi dua nombor (daripada input pengguna)".
Sekiranya kita perlu mengira pendaraban dan pembahagian berdasarkan dua nombor yang dimasukkan oleh pengguna, maka kita mesti bermula dengan mencipta borang.
Saya akan memberikan anda kod pelaksanaan lengkap terus di bawah:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style type="text/css">
body {margin: 30px;}
</style>
</head>
<body>
<form>
第一个数 : <input type="text" id="firstNumber" /><br>
第二个数: <input type="text" id="secondNumber" /><br>
<input type="button" onClick="multiplyBy()" Value="相乘" />
<input type="button" onClick="divideBy()" Value="相除" />
</form>
<p>计算结果是: <br>
<span id = "result"></span>
</p>
<script>
function multiplyBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 * num2;
}
function divideBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 / num2;
}
</script>
</body>
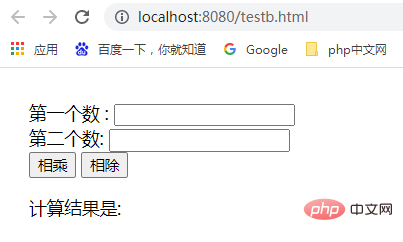
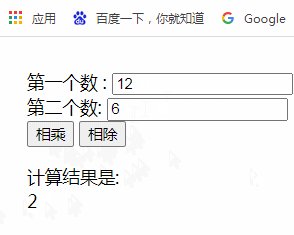
</html>Lihat kesan melalui penyemak imbas seperti berikut:

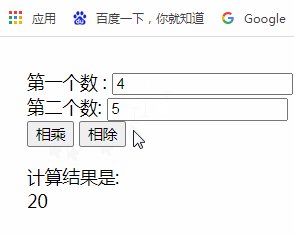
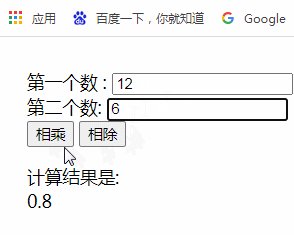
Kemudian Mari kita masukkan dua nombor dan lihat hasil pengiraan pendaraban dan pembahagian:

Tiada yang salah! Betul sekali!
Dalam kod di atas:
document.getElementById(id).value: Atribut nilai menetapkan atau mengembalikan nilai atribut nilai medan teks.
document.getElementById("result").innerHTM : Atribut innerHTML menetapkan atau mengembalikan kandungan HTML elemen (HTML dalaman).
→Nota: HTML DOM mentakrifkan berbilang kaedah untuk mencari elemen Selain getElementById(), terdapat juga getElementsByName() dan getElementsByTagName(); dokumen Untuk elemen, kaedah yang paling cekap ialah getElementById(). Apabila bekerja dengan elemen tertentu dokumen, adalah idea yang baik untuk memberikan elemen itu atribut id, memberikannya nama unik (dalam dokumen) dan kemudian menggunakan ID itu untuk mencari elemen yang dikehendaki.
Terdapat juga formula "num1 * num2" dan "num1 / num2" untuk pengiraan utama pendaraban dan pembahagian.
Akhir sekali, saya ingin mengesyorkan "Tutorial Asas JavaScript"~ Selamat datang semua untuk belajar~
Atas ialah kandungan terperinci Penjelasan terperinci tentang cara mendarab dan membahagi dua nombor melalui javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript







